Cy.request Form Data
Cy.request Form Data - Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Web having a look at the mdn web docs to see how you can build a formdata: One of the first things. Web const data = {} formdata.foreach((value, key) => {. Cypress sets the accepts request header and serializes the response body by the encoding option. It is writing a file for me. 'localhost', }) // spying and. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Cypress provides you access to the objects with information about the request, enabling you to. Web you might need to use.then instead of should and the request should resolve inside promise.
Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Web const data = {} formdata.foreach((value, key) => {. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web we received this error at the network level: 'localhost', }) // spying and. Web having a look at the mdn web docs to see how you can build a formdata: Cypress sets the accepts request header and serializes the response body by the encoding option. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. One of the first things. Then ((response) => { const base64content = response.
'localhost', }) // spying and. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': The cy.route function is used to stub out a request for your application, so. Web you might need to use.then instead of should and the request should resolve inside promise. Method (string) make a request. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. One of the first things. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Web having a look at the mdn web docs to see how you can build a formdata:
request formdata error Missing ContentType on busboy · Issue 1125
Then ((response) => { const base64content = response. If possible, cache results via cy.session() to avoid repeat visits. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Method (string) make a request.
GDPR Data Subject Access Request Form Creative Skillset Survey
Cypress sets the accepts request header and serializes the response body by the encoding option. Then ((response) => { const base64content = response. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. If possible, cache results via cy.session() to avoid repeat visits. Web we received this error at the network level:
FREE 49+ Sample Request Forms in PDF Excel MS Word
Using formdata objects, and knowing that at this very moment (cypress 2.1.0). I have created the request which is sent successfully. Body const mime = response. It is writing a file for me. Web having a look at the mdn web docs to see how you can build a formdata:
Data Request Form
Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Then ((response) => { const base64content = response. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web having a look at the mdn web docs to see how you can build a formdata: Cy.wait () timed out waiting 5000ms for the 1st request to the.
cy.request Is Not Providing ContentType Header with Request When
Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': It is writing a file for me inside the fixture folder. One of the first things. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Web following are the error messages received in cypress electron app:
Postman request Body
Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': I have created the request which is sent successfully. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Web having a look at the mdn web docs to see how you can build a formdata: If possible, cache results via cy.session() to avoid repeat visits.
Data Warehouse Access Request Form DocsBay
'localhost', }) // spying and. Web we received this error at the network level: Web following are the error messages received in cypress electron app: Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': The cy.route function is used to stub out a request for your application, so.
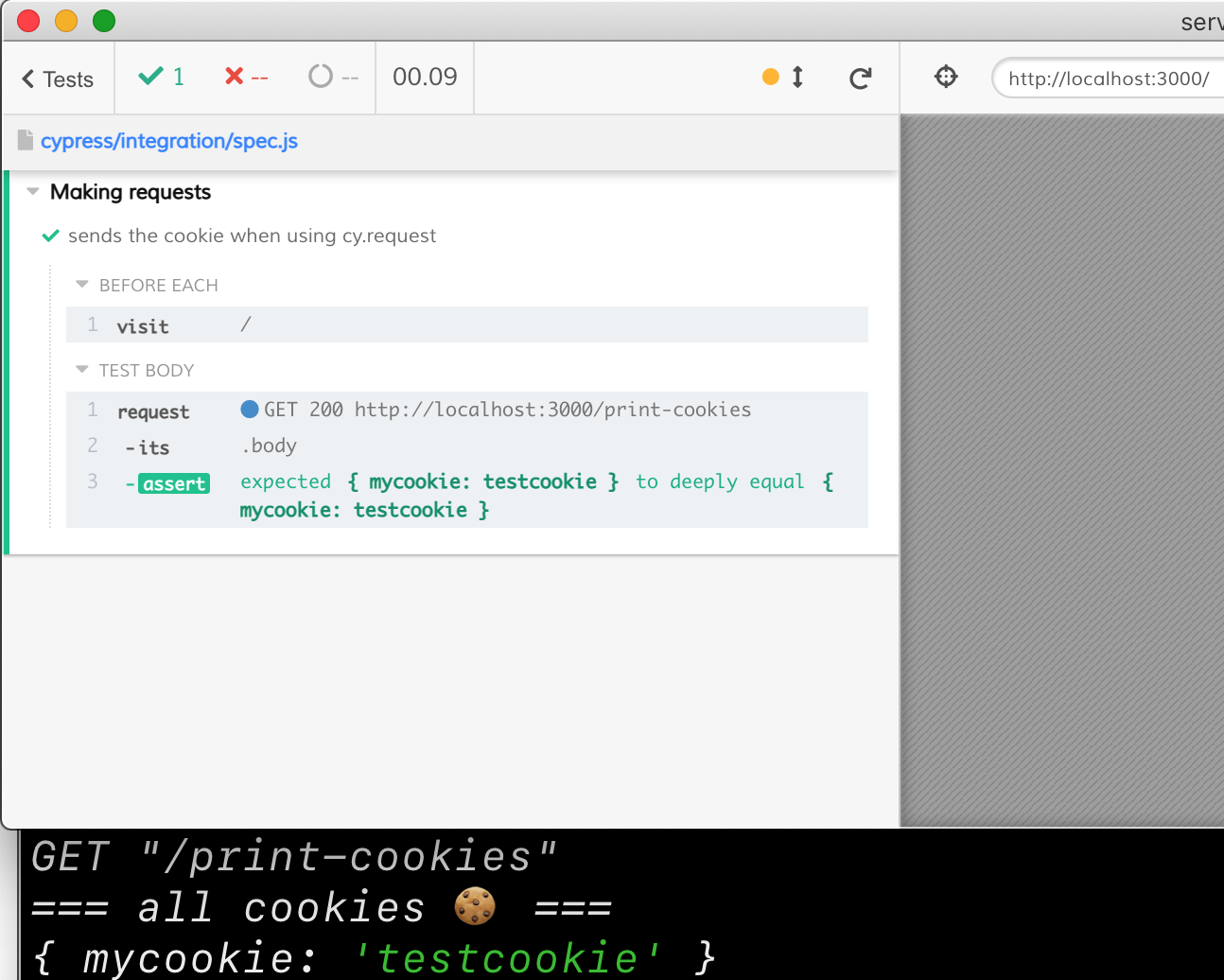
Cypress request and cookies Better world by better software
As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. It is writing a file for me inside the fixture folder. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web if you choose, you may use cy.request() to talk to 3rd.
cy.request Is Not Providing ContentType Header with Request When
Then ((response) => { const base64content = response. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web you might need to use.then instead of should and the request should resolve inside promise. Web i found third way by native xhr workaround and there is the.
Data Request Form
Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. 'localhost', }) // spying and. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file.
Cypress Sets The Accepts Request Header And Serializes The Response Body By The Encoding Option.
As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Web a request body to be sent in the request. Body const mime = response.
Web Following Are The Error Messages Received In Cypress Electron App:
It is writing a file for me. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: If possible, cache results via cy.session() to avoid repeat visits. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response.
Then ((Response) => { Const Base64Content = Response.
Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Cypress provides you access to the objects with information about the request, enabling you to. Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web having a look at the mdn web docs to see how you can build a formdata:
You Just Need A Return On The Cy.request () Call.
Web const data = {} formdata.foreach((value, key) => {. It is writing a file for me inside the fixture folder. Web you might need to use.then instead of should and the request should resolve inside promise. Web we received this error at the network level: