Angular Form Design Bootstrap
Angular Form Design Bootstrap - Bootstrap’s form controls expand on our rebooted form styles with classes. We will be applying following bootstrap css classes: Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Trusted by 3,000,000+ developers and designers. Now, enter the following command to open the web browser. Web responsive angular contact form built with bootstrap 5. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Web make your angular app beautiful with bootstrap. Web material designfor bootstrap 5 & angular 16. Add search by title with spring data jpa;
Web save your precious time by enjoying any of the bootstrap angular templates here. Web make your angular app beautiful with bootstrap. Let's apply simple bootstrap css classes to make it responsive. Would you like to add angular routing? These tools are versatile enough to. Learn how to work with the ngmodel directive to handle the angular form data. Web now navigate to the project folder and start up the web server. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style the interface with bootstrap.
Update the note list angular template; Now, enter the following command to open the web browser. The input element and the form element. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Top level bootstrap class with fixed width and left margin. Web drag and drop to build bootstrap forms in angularjs. They also enhance the user experience with functionality such as validation and autocompletion. Web angular is a platform for building mobile and desktop web applications.
How to use bootstrap in Angular Application Angular Bootstrap
Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Web material designfor bootstrap 5 & angular 16. Update the note list angular template; Let's apply simple bootstrap css classes to make it responsive. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5.
Angular Bootstrap Form Builder Angular Script
Web material designfor bootstrap 5 & angular 16. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web responsive angular contact form built with bootstrap 5. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Would.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
Web now navigate to the project folder and start up the web server. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web responsive angular contact form built with bootstrap 5. In case you’ve already tried building a web application with angular 7, it’s time to kick it up.
Angular 11 Bootstrap 5 User Crud Template Therichpost
700+ ui components & templates. Design the pcb using your favorite cad or drawing software. Update the note list angular template; Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. Web make your angular app beautiful with bootstrap.
Angular Bootstrap with Material Design Angular Script
Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Angular forms allow users to create, update and search data. Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Super simple, 1 minute installation. #html #css3 #bootstrap5 #angular #form #design.
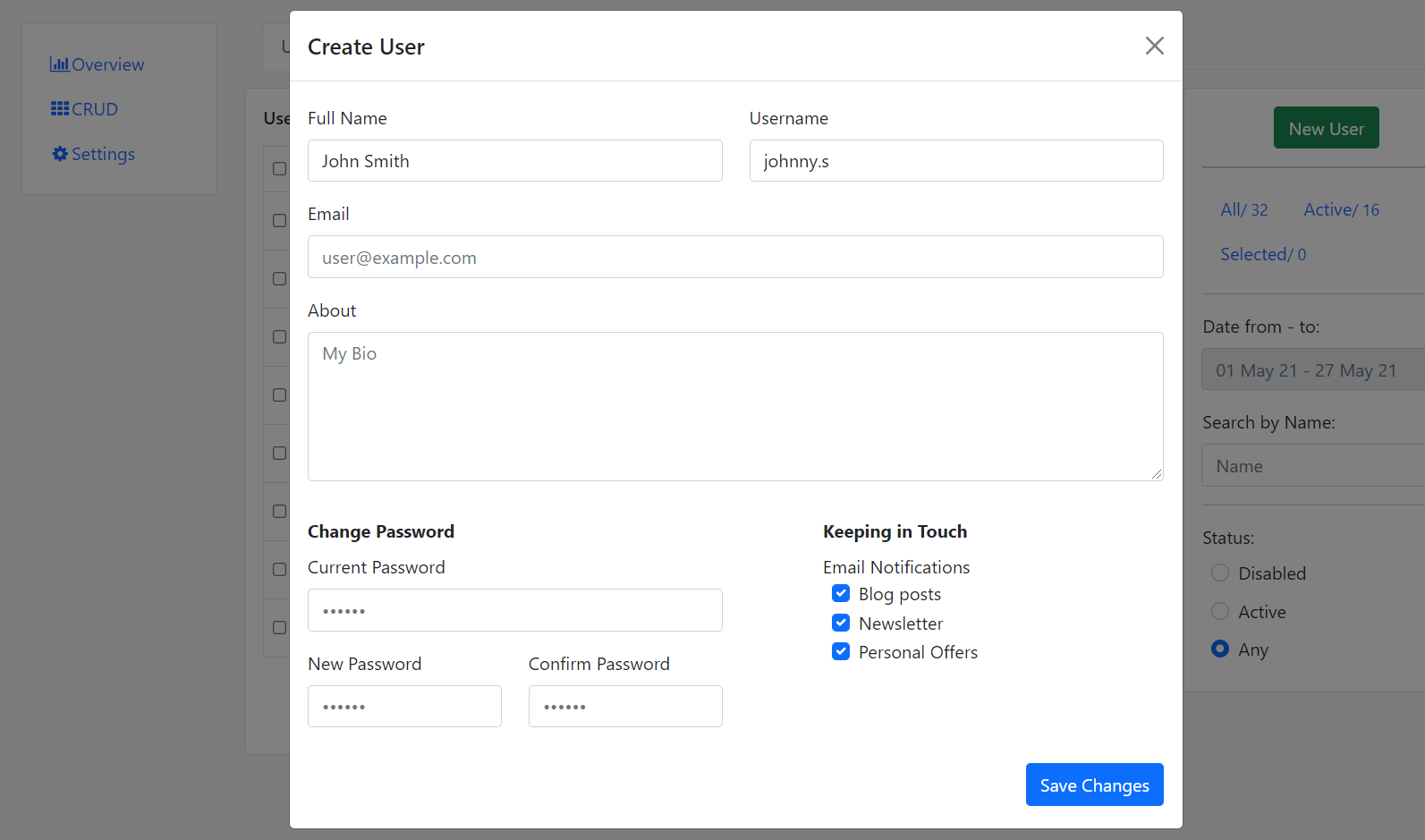
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
[ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Angular bootstrap forms in material design are simple and pleasant to the eye. Now, enter the following command to open the web browser. Update the note list angular template;
Bootstrap contact forms examples & tutorial
Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Bootstrap’s form controls expand on our rebooted form styles with classes. Mdb provides you a.
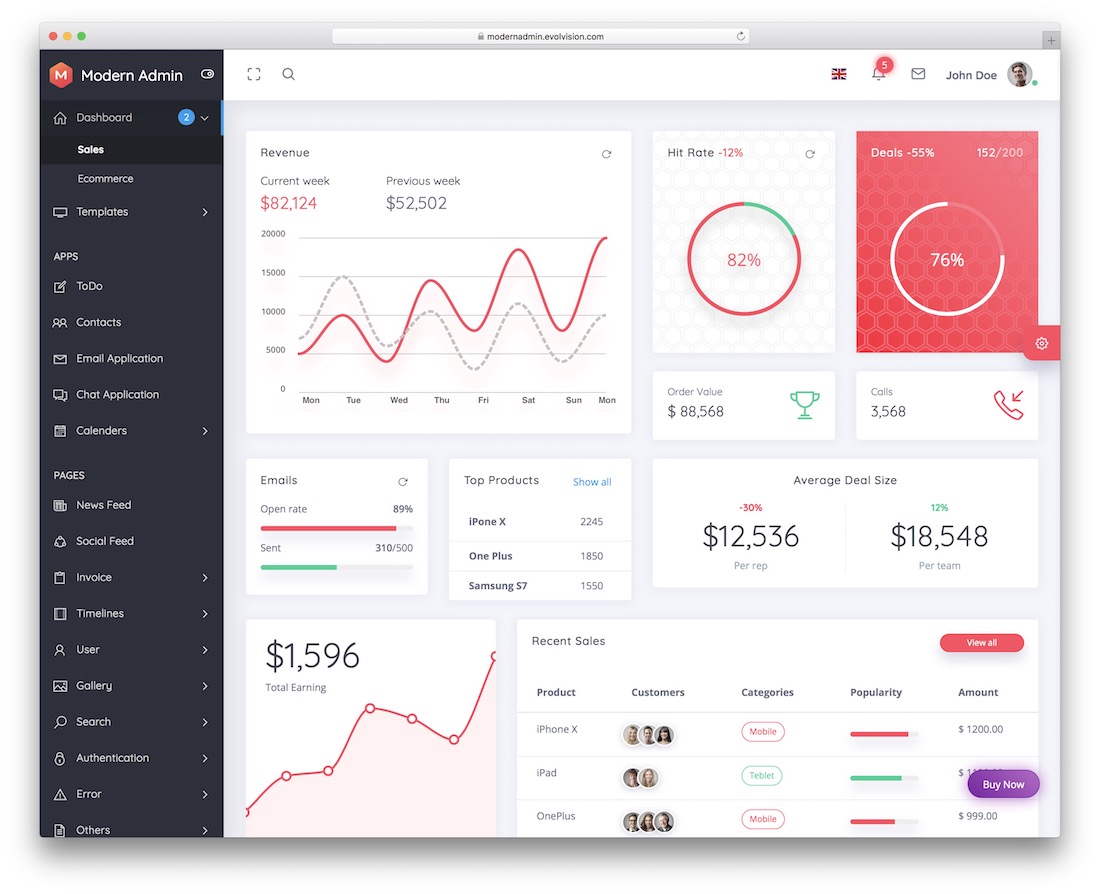
22 Best Bootstrap Angular Templates 2020 Colorlib
Super simple, 1 minute installation. Web angular bootstrap 5 forms. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web now navigate to the project folder and start up the web server. Design the pcb using your favorite cad or drawing software.
How to Install Bootstrap for your Angular Project Angular Notes
Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. The input element and the form element. Top level bootstrap class with fixed width and left margin. Update the note list angular template; This is a general overview with a summary of the most fundamental knowledge.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
You can add it in the styles array of the angular.json file as follows: This is a general overview with a summary of the most fundamental knowledge. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Add validation and bootstrap to the.
Web Make Your Angular App Beautiful With Bootstrap.
For form validation tutorial we will use bootstrap ui library to ease our task. You can do that by adding the following. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Now, run the following code to install bootstrap on your system by using npm.
They Also Enhance The User Experience With Functionality Such As Validation And Autocompletion.
Add search by title with spring data jpa; 700+ ui components & templates. Top level bootstrap class with fixed width and left margin. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem.
This Documentation May Contain Syntax Introduced In The Mdb Angular 9.3.0 And Can Be Incompatible With Previous Versions.
Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. These tools are versatile enough to. Web angular bootstrap 5 forms. Add validation and bootstrap to the note edit template;
Web 10 May 2021 9 Min Read 0 Comment S In Many Angular Enterprise Applications, The Most Important Angular Module Is The Reactiveformsmodule.
Would you like to add angular routing? Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. Mdb provides you a variety of options and variations.