Bootstrap 5 Responsive Font Size
Bootstrap 5 Responsive Font Size - To manage the margins, the classes, such. In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. Web enable bootstraps 5 responsive font size (rfs) for base font tags. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). Nowadays rfs is capable of rescaling most css properties. Sizing for these utilities matches. Have a look at the rfs page to find out how this works. I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally.
Web enable bootstraps 5 responsive font size (rfs) for base font tags. I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. Sizing for these utilities matches. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. Nowadays rfs is capable of rescaling most css properties. Have a look at the rfs page to find out how this works. To manage the margins, the classes, such.
Have a look at the rfs page to find out how this works. Web enable bootstraps 5 responsive font size (rfs) for base font tags. Nowadays rfs is capable of rescaling most css properties. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). Sizing for these utilities matches. To manage the margins, the classes, such. I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes.
Using Bootstrap’s new responsivefontsizes feature. by Wanja Runkel
To manage the margins, the classes, such. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. Sizing for these utilities matches. Have a.
Bootstrap 5 What's New About It and Release Date Designmodo
Sizing for these utilities matches. Web enable bootstraps 5 responsive font size (rfs) for base font tags. I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). Nowadays rfs is.
Bootstrap 5 is here!
Web enable bootstraps 5 responsive font size (rfs) for base font tags. I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. Nowadays rfs is capable of rescaling most css properties. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font.
Bootstrap Text Size Classes Bootstrap5 Tutorial 05 YouTube
Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). Sizing for these utilities matches. Nowadays rfs is capable of rescaling most css properties. To manage the margins, the classes, such. Web enable bootstraps 5 responsive font size (rfs) for base font tags.
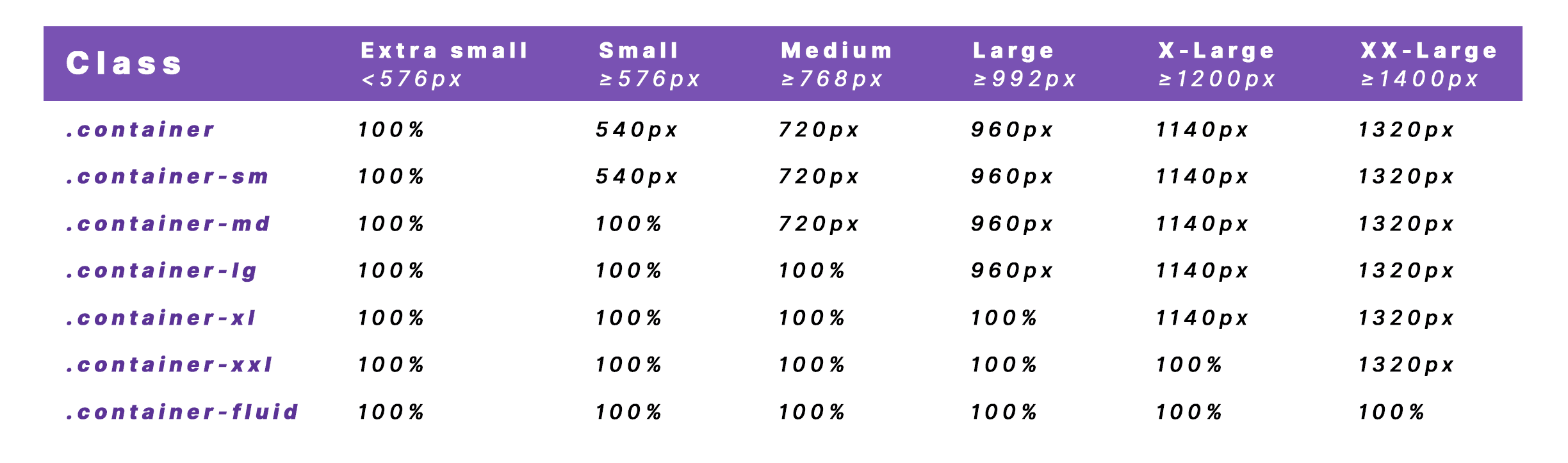
Understanding Bootstrap 5 Layout Designmodo
Have a look at the rfs page to find out how this works. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. Nowadays rfs is capable of rescaling most.
Bootstrap 5 來了,我該升級嗎?一起了解幾個核心改動|ALPHA Camp Blog
Sizing for these utilities matches. To manage the margins, the classes, such. Web enable bootstraps 5 responsive font size (rfs) for base font tags. Nowadays rfs is capable of rescaling most css properties. Have a look at the rfs page to find out how this works.
Bootstrap 5 RFS (Responsive Font Size) YouTube
Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). To manage the margins, the classes, such. In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. I am trying to enable bootstrap's rfs.
How to increase text/font size in Navbar Bootstrap 5 YouTube
Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. Web enable bootstraps 5 responsive font size (rfs) for base font tags. To manage the margins, the classes, such. In.
Bootstrap 5 來了,我該升級嗎?一起了解幾個核心改動|ALPHA Camp Blog
To manage the margins, the classes, such. Nowadays rfs is capable of rescaling most css properties. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). Sizing for these utilities matches. I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags.
Bootstrap Responsive Font Size YouTube
In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. Sizing for these utilities matches. To manage the margins, the classes, such. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). Web enable.
Web Bootstrap’s Side Project Rfs Is A Unit Resizing Engine Which Was Initially Developed To Resize Font Sizes (Hence Its Abbreviation For Responsive Font Sizes).
Sizing for these utilities matches. To manage the margins, the classes, such. Nowadays rfs is capable of rescaling most css properties. I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally.
Web Enable Bootstraps 5 Responsive Font Size (Rfs) For Base Font Tags.
In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. Have a look at the rfs page to find out how this works.