Calendly-Inline-Widget
Calendly-Inline-Widget - Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web you have a few calendly embed options: Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. When prospects, clients, or others visit. Web calendly offers three options for embedding your scheduling page onto your website. Let’s go over each of these in.
When prospects, clients, or others visit. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly offers three options for embedding your scheduling page onto your website. Let’s go over each of these in. Web you have a few calendly embed options:
Let’s go over each of these in. Web calendly offers three options for embedding your scheduling page onto your website. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web you have a few calendly embed options: Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web to initilize an inline embed, use calendly.initinlinewidget ( {url: When prospects, clients, or others visit.
Handle your calendar in React with Calendly
Web to initilize an inline embed, use calendly.initinlinewidget ( {url: When prospects, clients, or others visit. Let’s go over each of these in. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web you have a few calendly embed options:
How to Integrate Calendly with Angular Application by Knoldus Inc
Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Let’s go over each of these in. Web you have a few calendly embed options:
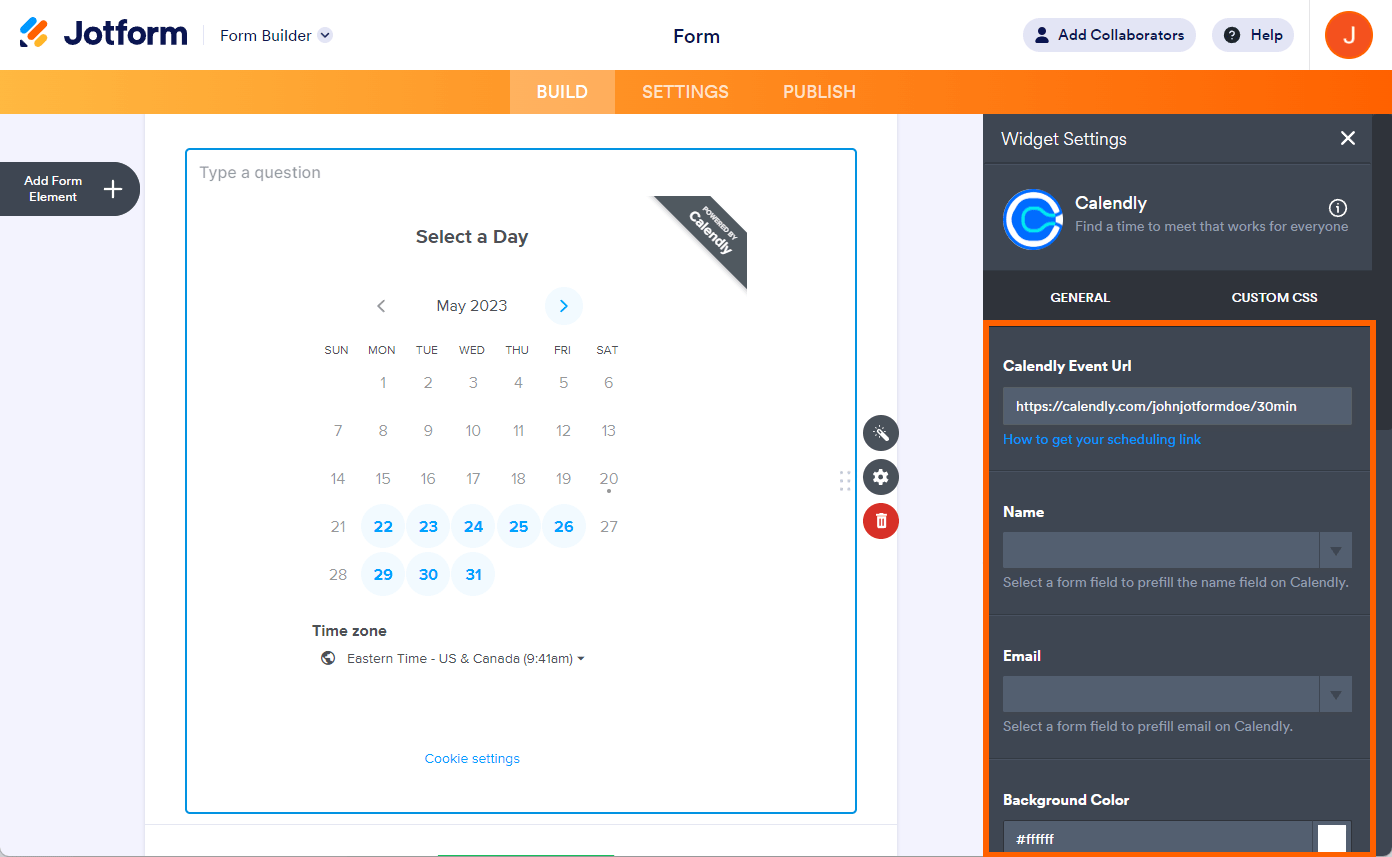
Connect Leadpages with Calendly
Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web you have a few calendly embed options: Web calendly offers three options for embedding your scheduling page onto your website. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Let’s go over each of these in.
javascript Add media query to adjust calendly widget css based on
Let’s go over each of these in. Web you have a few calendly embed options: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web calendly offers three options for embedding your scheduling page onto your website. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react;
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly offers three options for embedding your scheduling page onto your website. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. When prospects, clients, or others visit. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react;
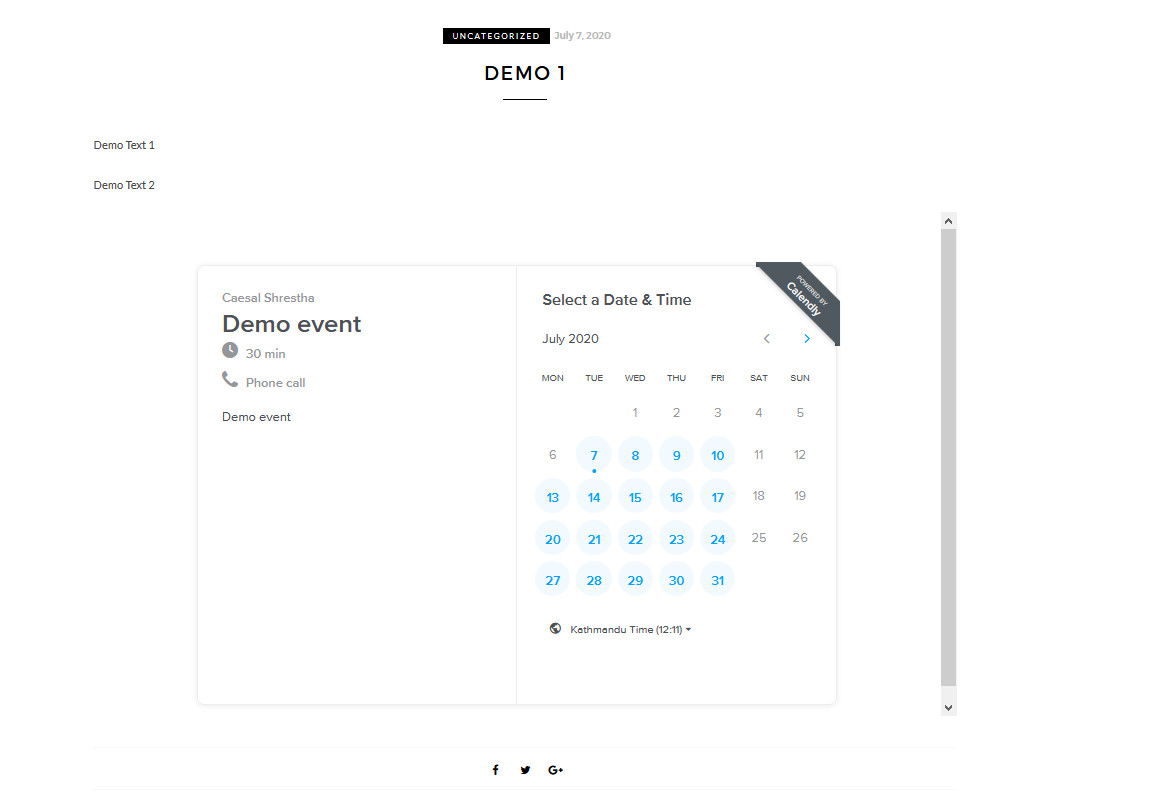
Embedded Scheduling Page Calendly
Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web you have a few calendly embed options: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Let’s go over each of these in.
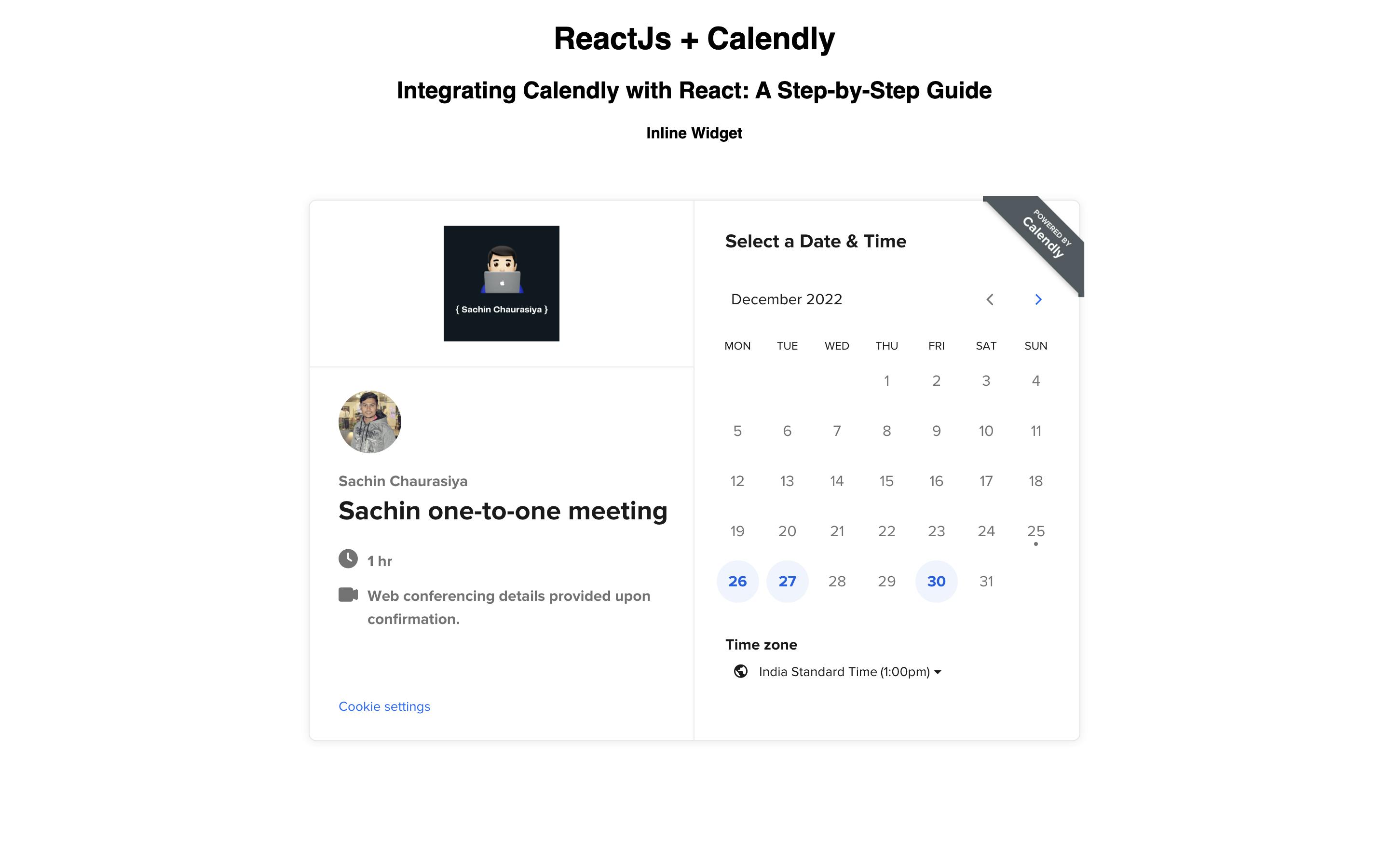
How to Add Calendly to Your ReactJS Project Quick博客
Let’s go over each of these in. Web you have a few calendly embed options: Web calendly offers three options for embedding your scheduling page onto your website. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web to initilize an inline embed, use calendly.initinlinewidget ( {url:
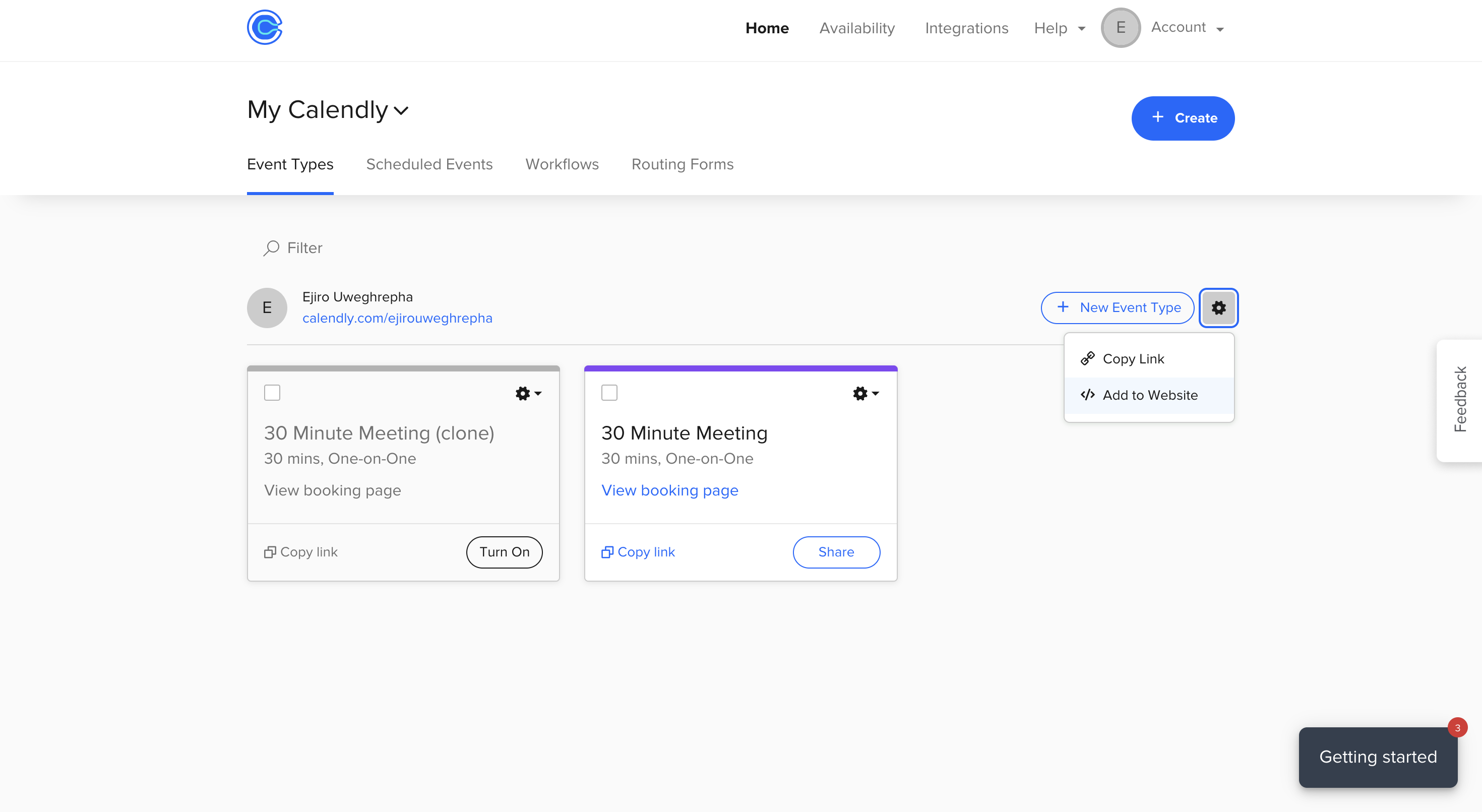
How to Add and Set Up the Calendly Widget
Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. When prospects, clients, or others visit. Let’s go over each of these in. Web calendly offers three options for embedding your scheduling page onto your website. Web you have a few calendly embed options:
How to Use the Calendly Widget YouTube
Let’s go over each of these in. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web you have a few calendly embed options:
How to embed Calendly in WordPress Help Center
Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Let’s go over each of these in. Web calendly offers three options for embedding your scheduling page onto your website. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web to initilize an inline embed, use calendly.initinlinewidget ( {url:
Web Inlinewidget Popupwidget Popupbutton Usecalendlyeventlistener Inlinewidget Import React From React;
Web calendly offers three options for embedding your scheduling page onto your website. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Let’s go over each of these in. When prospects, clients, or others visit.
Web You Have A Few Calendly Embed Options:
Web to initilize an inline embed, use calendly.initinlinewidget ( {url: