Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Web the error uncaught typeerror: Accessing a property on a variable storing a null value. You can do so by adding an if statement before accessing the property. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: You could also wrap the code. The js script tag should be placed at the bottom. Accessing the style property on a dom element that doesn't exist. Inserting the js script tag.
Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; So adding.value will cause the error. Var str, element = document.getelementbyid ('cal_preview'); Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Accessing a property on a variable storing a null value. For (var i = 1; Index.js const example = null… The js script tag should be placed at the bottom. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id.
You can do so by adding an if statement before accessing the property. Cannot read property 'rows' of null. Inserting the js script tag. Web add a comment. Ensure visibility of target elements. Web thanks for contributing an answer to stack overflow! The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. Asking for help, clarification, or responding to other.
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. This commonly happens when you call a selector method like. You could also wrap the code. Accessing the style property on a dom element that doesn't exist. Cannot read.
TypeError Cannot read property textContent of null when you expect a
The js script tag should be placed at the bottom. You are trying to access a dom element. Index.js const example = null… Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Accessing a property on a variable storing a null value.
Cannot read property style of null How to Fix Cannot read property
Unlike the value of undefined, the null. Asking for help, clarification, or responding to other. Web add a comment. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. If you want to check that the element exists first,.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Accessing the style property on a dom element that doesn't exist. Asking for help, clarification, or responding to other. Access an element only after it exists on the dom the simplest way to ensure you do. So adding.value will cause the error. Web javascript typeerror cannot read property ‘style’ of null kelly m.
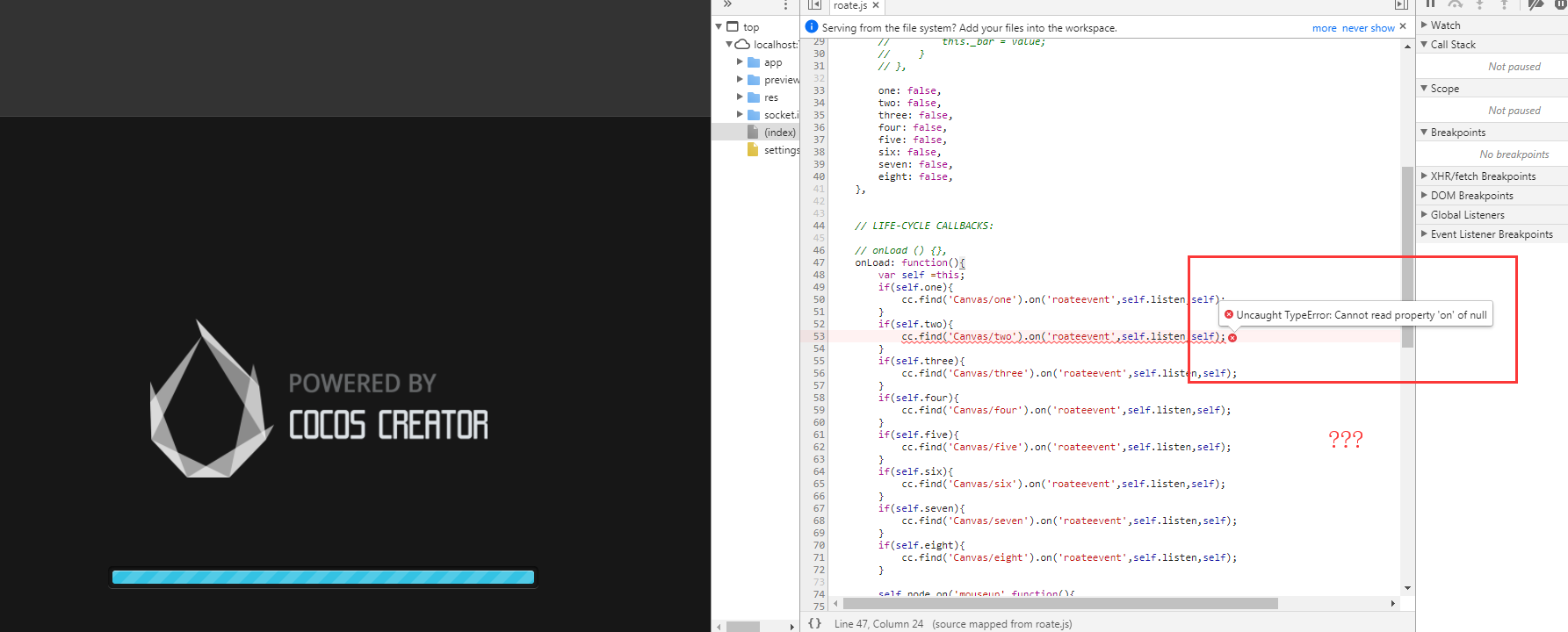
Cannot read property 'on' of null JavaScript Cocos中文社区
Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: The js script tag should be placed at the bottom. Web const el = document. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. So adding.value will cause the error.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Inserting.
Cannot read property of null — Formation Déboguer son code JavaScript
Web thanks for contributing an answer to stack overflow! // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. For example, document.getelementbyid ('stuff') returns null. Var table = document.getelementbyid (table),rindex; For (var i = 1;
How to Fix Uncaught TypeError Cannot read property 'value' of null
Web const el = document. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Asking for help, clarification, or responding to other. Web you are accessing a property of an object that is null.
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Accessing the style property on a dom element that doesn't exist. Web thanks for contributing an answer to stack overflow! Web javascript typeerror cannot read property ‘style’ of null kelly m. Accessing a property on a variable storing a null value. Here is an example of how the error occurs.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
Web you are accessing a property of an object that is null. For (var i = 1; Accessing the style property on a dom element that doesn't exist. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Web in this article, we will see how we may receive an error “ cannot read.
Asking For Help, Clarification, Or Responding To Other.
You are trying to access a dom element. Web thanks for contributing an answer to stack overflow! Var table = document.getelementbyid (table),rindex; Accessing a property on a variable storing a null value.
For Example, Document.getelementbyid ('Stuff') Returns Null.
Web const el = document. Index.js const example = null… Cannot read property 'rows' of null. Web add a comment.
Web There Are 3 Main Reasons The Cannot Read Properties Of Null (Reading 'X') Error Occurs:
If the div element doesn't have a tabindex attribute, the focus method won't work. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Web therefore, javascript is unable to read the value of something that does not exist.
Web The Cannot Read Properties Of Null (Reading 'Appendchild') Error Occurs For 2 Reasons:
You could also wrap the code. Ensure visibility of target elements. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. The js script tag should be placed at the bottom.