Contact Form 7 Css
Contact Form 7 Css - Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Use firebug or chrome dev tools to find this unique id in your. Adding these templates to your pages will be. Web custom layout for checkboxes and radio buttons. Web later we apply css styles to make the form visually appealing. Hence lacking of better ui designing. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Each cf7 form has a unique id which can be targeted in your css changes. How to customize contact form 7 for wordpress. However since i'm using wp contact.
Web the simplest and recommended way is to use the contact form selector block. Web to create a new contact form, click on add new next to “contact forms”. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web custom layout for checkboxes and radio buttons. Hence lacking of better ui designing. I'm trying to replace that old input file with something modern that i designed in the fiddle. How to customize fonts in the contact form 7 wordpress. Web styling input file in contact form 7. George martsoukos last updated feb 19, 2022. Each cf7 form has a unique id which can be targeted in your css changes.
How to customize contact form 7 for wordpress. Use firebug or chrome dev tools to find this unique id in your. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Adding these templates to your pages will be. Idid my website one year ago so maybe i changed something and i don’t remember. How to customize fonts in the contact form 7 wordpress. Place two forms with different styles in one page/post. Place two forms with different styles in one page/post. Web how to customize contact form 7 for wordpress: Each cf7 form has a unique id which can be targeted in your css changes.
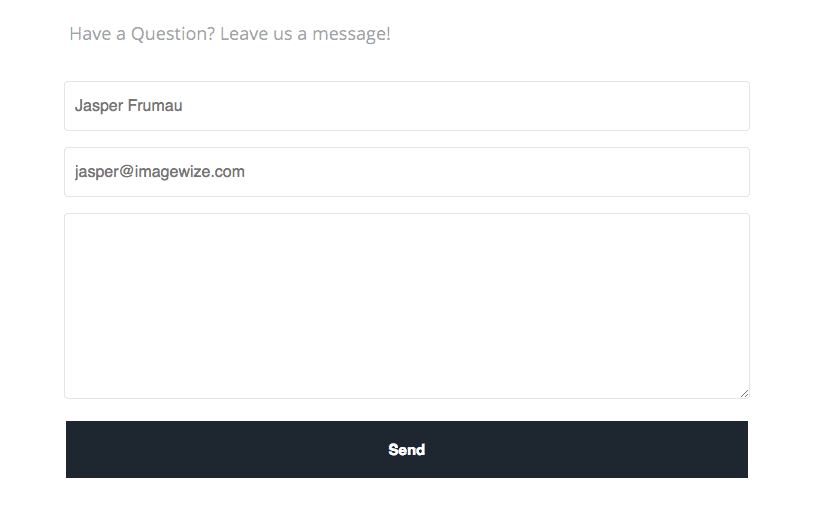
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Idid my website one year ago so maybe i changed something and i don’t remember. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: I'm trying to replace that old input file with something modern that i designed in the fiddle. In its default settings, contact form 7 renders.
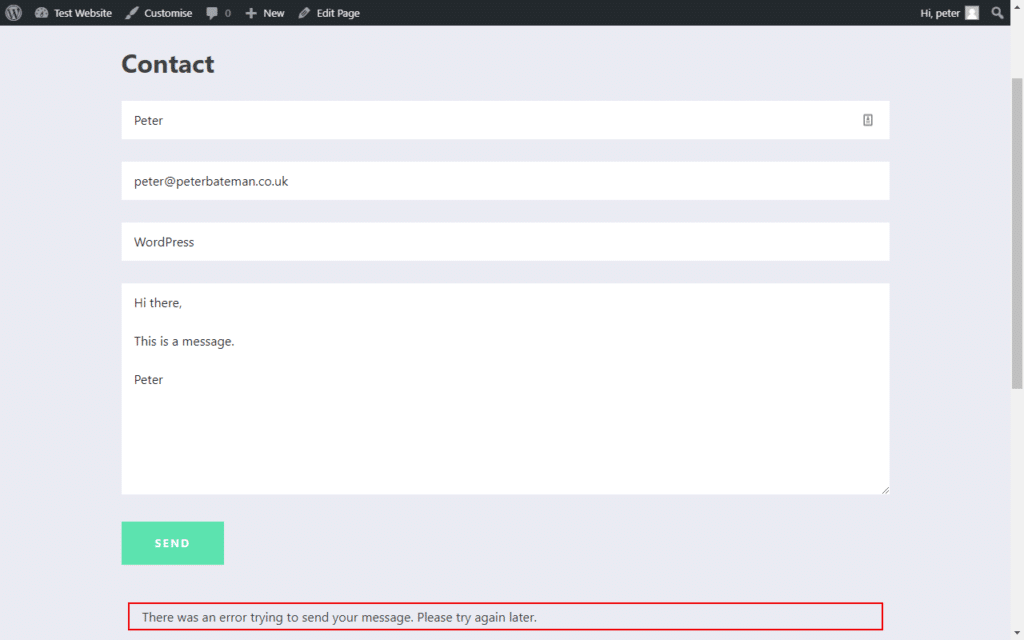
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
Adding these templates to your pages will be. However since i'm using wp contact. Web when i try to style contact form 7 with custom css nothing happens. Web to create a new contact form, click on add new next to “contact forms”. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
I'm trying to replace that old input file with something modern that i designed in the fiddle. Web styling input file in contact form 7. Web the simplest and recommended way is to use the contact form selector block. Web custom layout for checkboxes and radio buttons. Web styling a specific contact form….
Wordpress Contact Form 7 テンプレート nuinsaa
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web custom layout for checkboxes and radio buttons. I'm trying to replace that old input file with something modern that i designed in the fiddle. Watch video12:42contact form 7 css to style cf7 submit button,.
2 Simple Methods To Style Contact Form 7 Without Code
George martsoukos last updated feb 19, 2022. George martsoukos last updated feb 19, 2022. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Give the new contact form a name,. Web when i try to style contact form 7 with custom css nothing happens.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
How to customize fonts in the contact form 7 wordpress. George martsoukos last updated feb 19, 2022. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web custom layout for checkboxes and radio buttons. Web later we apply css styles to make the form.
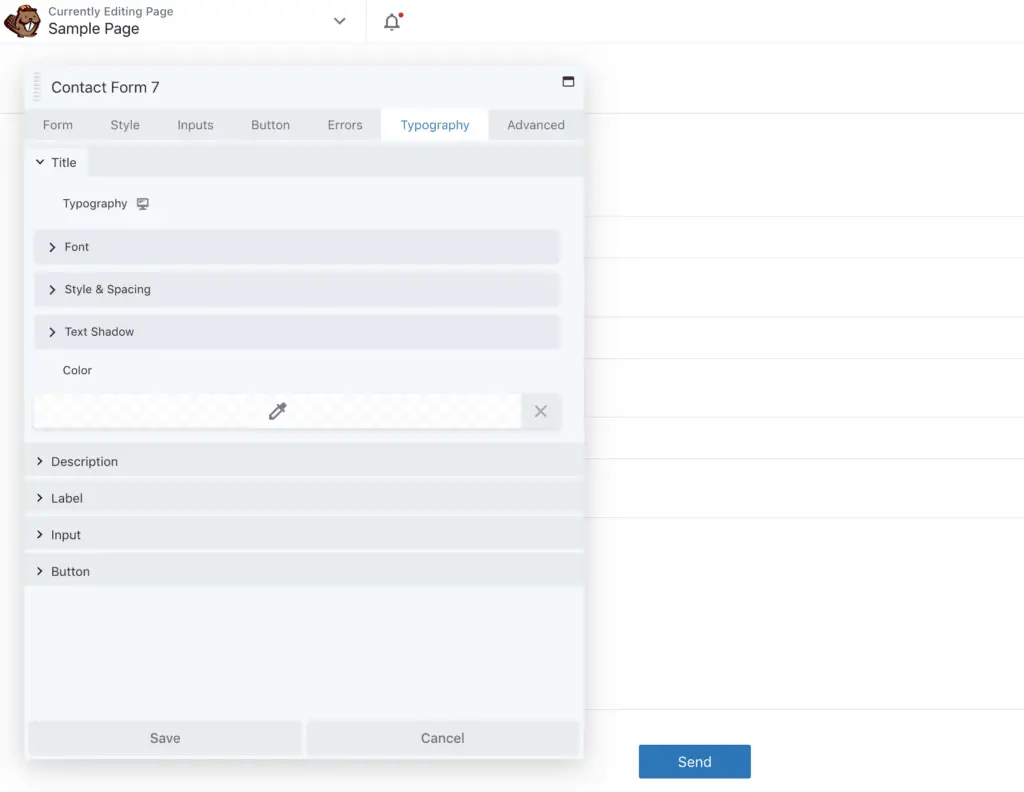
How To Add Custom CSS To Contact Form 7 In WordPress
Create a new contact form in contact form 7. However since i'm using wp contact. Web styling a specific contact form…. How to customize contact form 7 for wordpress. Web styling input file in contact form 7.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web the simplest and recommended way is to use the contact form selector block. Each cf7 form has a unique id which can be targeted in your css changes. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web styling input file in contact form 7. How to customize contact form 7 for wordpress.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
Web when i try to style contact form 7 with custom css nothing happens. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web styling input file in contact form 7. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. George martsoukos last updated feb 19, 2022. Web when i try to style contact form 7 with custom css nothing happens. Place two forms with different styles in one page/post.
The Html Section Has A Div With Class Container With The Heading H3 ”Contact.
Each cf7 form has a unique id which can be targeted in your css changes. Place two forms with different styles in one page/post. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year
Web Styling Input File In Contact Form 7.
Web to create a new contact form, click on add new next to “contact forms”. Web later we apply css styles to make the form visually appealing. George martsoukos last updated feb 19, 2022. In the wordpress block editor screen, select the contact form 7 block with the familiar.
Web Styling A Specific Contact Form….
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Hence lacking of better ui designing. George martsoukos last updated feb 19, 2022. Web the simplest and recommended way is to use the contact form selector block.
Idid My Website One Year Ago So Maybe I Changed Something And I Don’t Remember.
However since i'm using wp contact. How to customize contact form 7 for wordpress. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. I'm trying to replace that old input file with something modern that i designed in the fiddle.