Default Font In Vs Code
Default Font In Vs Code - Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Font family the default value. Go to your device’s “root installation” folder for vs code. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Now, it’s time to add the font. Web 2 answers sorted by: Web still, it doesn’t hurt to try: Consolas, courier new, and then monospace. I always configure in the json file since it. According to the default settings pane of.
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Navigate to the “touch style.css” entry in the terminal. Font family the default value. Web still, it doesn’t hurt to try: Go to your device’s “root installation” folder for vs code. 2 to change your visual studio code font: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: According to the default settings pane of. Consolas, courier new, and then monospace. This will create a stylesheet.
Consolas, courier new, and then monospace. According to the default settings pane of. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) 2 to change your visual studio code font: Font family the default value. Go to your device’s “root installation” folder for vs code. Now, it’s time to add the font. I always configure in the json file since it.
Tips for Changing the Default Font in Visual Studio Code When You're
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web still, it doesn’t hurt to try: This will create a stylesheet. Consolas, courier new, and then monospace. Navigate to the “touch style.css” entry in the terminal.
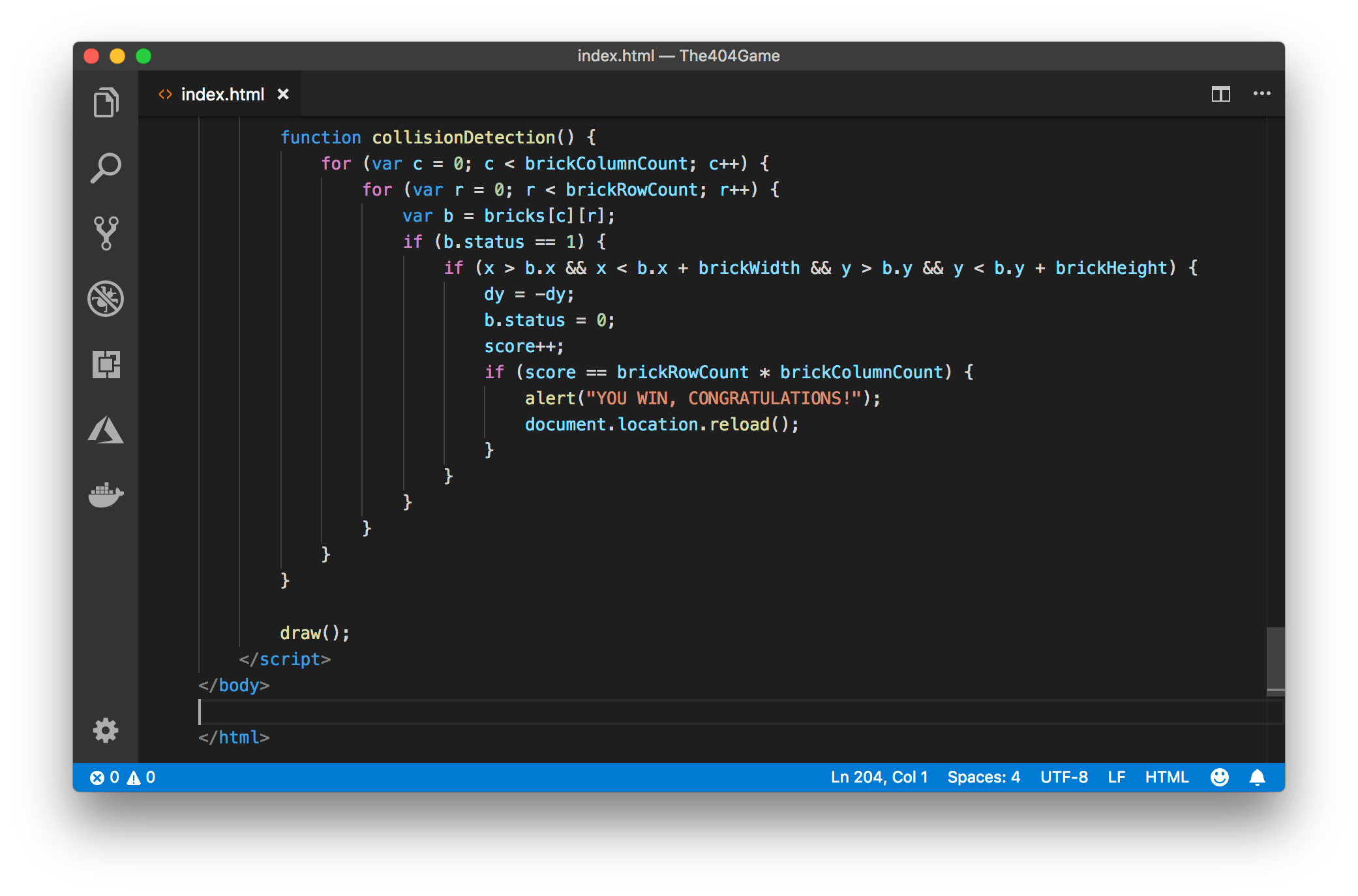
Make your code more beautiful with the Fira Code typeface
Go to your device’s “root installation” folder for vs code. Navigate to the “touch style.css” entry in the terminal. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: This will create a stylesheet. Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
Tips for Changing the Default Font in Visual Studio Code When You're
Now, it’s time to add the font. This will create a stylesheet. According to the default settings pane of. Web still, it doesn’t hurt to try: I always configure in the json file since it.
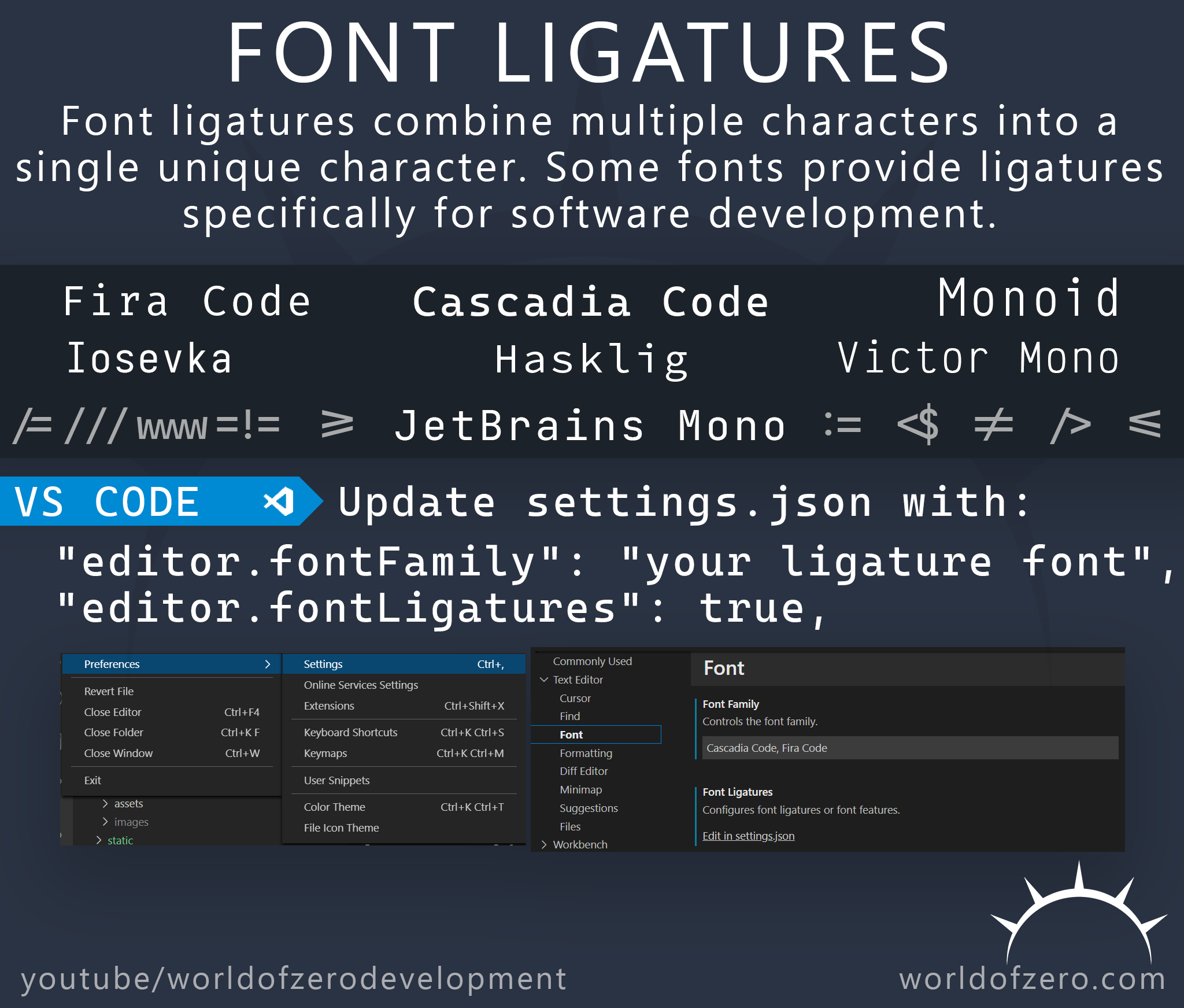
Enable Font Ligatures in VS Code World of Zero
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Consolas, courier new, and then monospace. This will create a stylesheet. Web still, it doesn’t hurt to try: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback)
Using Two Fonts in VS Code Aaron Young
Consolas, courier new, and then monospace. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Navigate to the “touch style.css” entry in the terminal. Now, it’s time to add the font. Web 2 answers sorted by:
How to Change Font Size In Visual Studio Code Increase, Decrease or
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) 2 to change your visual studio code font: Web still, it doesn’t hurt to try: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Font family the default value.
The easy way to find the perfect font and theme combination
Navigate to the “touch style.css” entry in the terminal. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: 2 to change your visual studio code font: Go to your device’s “root installation” folder for vs code. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font.
Tips for Changing the Default Font in Visual Studio Code When You're
I always configure in the json file since it. 2 to change your visual studio code font: According to the default settings pane of. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Now, it’s time to add the font.
Change Fonts in VS Code YouTube
This will create a stylesheet. I always configure in the json file since it. Web 2 answers sorted by: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: 2 to change your visual studio code font:
2 To Change Your Visual Studio Code Font:
I always configure in the json file since it. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web 2 answers sorted by: This will create a stylesheet.
Consolas, Courier New, And Then Monospace.
Font family the default value. According to the default settings pane of. Now, it’s time to add the font. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json).
Go To Your Device’s “Root Installation” Folder For Vs Code.
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Navigate to the “touch style.css” entry in the terminal. Web still, it doesn’t hurt to try: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: