Dynamic Form Design
Dynamic Form Design - As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Web gosize’s design concept fuses traditional japanese perspectives with modern aesthetics. There will be a toolbox panel just like visual studio and then if user select textbox it will create a textbox in view of asp.net mvc. Exporting user input to power automate. Limitations for creating and updating record types and picklists. To ensure that your form is performing at its best, testing and optimizing it for conversions is essential. Notes on predefined field values for quick actions. Your resource to discover and connect with designers worldwide. Since you tagged mysql, it appears you're looking for a relational database design.
Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Web learn more about dynamic forms in adobe experience manager. Web dynamic forms breaks the record detail component on your lightning pages into individual field and section components that you can put anywhere on the page. Web the tutorial walks you through the following steps. Creating a dynamic ui and collecting user input. Connecting the ui metadata to the powerapp. Start by using analytics tools to track the performance of your online form, including the number of views. Since you tagged mysql, it appears you're looking for a relational database design. Creating custom logic to control the dynamicity of applications can be challenging. Web in this tutorial, let's learn how to build dynamic forms in react.
In our example, a ticket contains name and. Establish a data model to represent form controls. Web tips for referencing record types in formulas. Connecting the ui metadata to the powerapp. These forms change their layout according to the data they receive from the prefilling services at the time of rendering, so each separate request for form generation produces a form with a different length or content. Web this post will cover the following steps: Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Web dynamic forms using formarray. Then there's problem of knowing which table to query (which will. Develop a component to create form controls dynamically.
10 Tips for creating dynamic designs RTF Rethinking The Future
Drag, drop fields to capture text, scan barcodes, upload documents. Creating new tables dynamically based on user input is usually not a good idea. Web learn more about dynamic forms in adobe experience manager. You can customize them to perform calculations, populate fields from a database, and validate form submission data. Web the premise of dynamic forms is to create.
mysql Database design for dynamic form Stack Overflow
Web tips for referencing record types in formulas. If the basic structure of forms changes, all the dynamically created tables will need to be updated to include new columns or have old ones removed, and this can cause maintenance headaches. When it comes to creating forms, the process used to be rather tedious simply because it required you to design.
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
There will be a toolbox panel just like visual studio and then if user select textbox it will create a textbox in view of asp.net mvc. Web dynamic forms breaks the record detail component on your lightning pages into individual field and section components that you can put anywhere on the page. Web 4 simple steps to build dynamic forms.
Dynamic Form on Behance
You can even incorporate them into automated workflows. Web 4 simple steps to build dynamic forms in dronahq. How to create a form in react let's create a simple form first. As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Creating custom logic to control the dynamicity of applications can be challenging.
Creating and Editing a Dynamic Form Agendize Support
Web gosize’s design concept fuses traditional japanese perspectives with modern aesthetics. Forms that align with your website’s visual design are not only easy to notice within your site layout, but are also a seamless extension of your branding and design motif. Looking at your form, we can create 7 database tables; Limitations for creating and updating record types and picklists..
sql server Dynamic Survey DB Design Database Administrators Stack
Web dynamic form designer in asp.net mvc. Enable reactive forms for a project. Web dynamic forms are composite forms that allow you to present varying amounts of data to users. The living space is infused with light and openness despite the home’s location in a bustling area. When you need to create an instance or collect information.
A New Era of LowCode Apps Dynamic Forms Salesforce Admins
Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. As the user adds tickets at runtime, to handle that, you have to create a dynamic form. A dynamic form may contain either a single control or group of controls. Where there will be a list of.
html How to design a dynamic form with fields that are taken from the
Establish a data model to represent form controls. When you need to validate fields in certain rules. When it comes to creating forms, the process used to be rather tedious simply because it required you to design the form inside indesign and then make it usable digitally inside acrobat professional. Forms that align with your website’s visual design are not.
usability dynamic form design User Experience Stack Exchange
Limitations for creating and updating record types and picklists. Web gosize’s design concept fuses traditional japanese perspectives with modern aesthetics. Visually setup routing for approvals with our workflow designer. Web dynamic forms are composite forms that allow you to present varying amounts of data to users. Including data collection, verification, and styles.
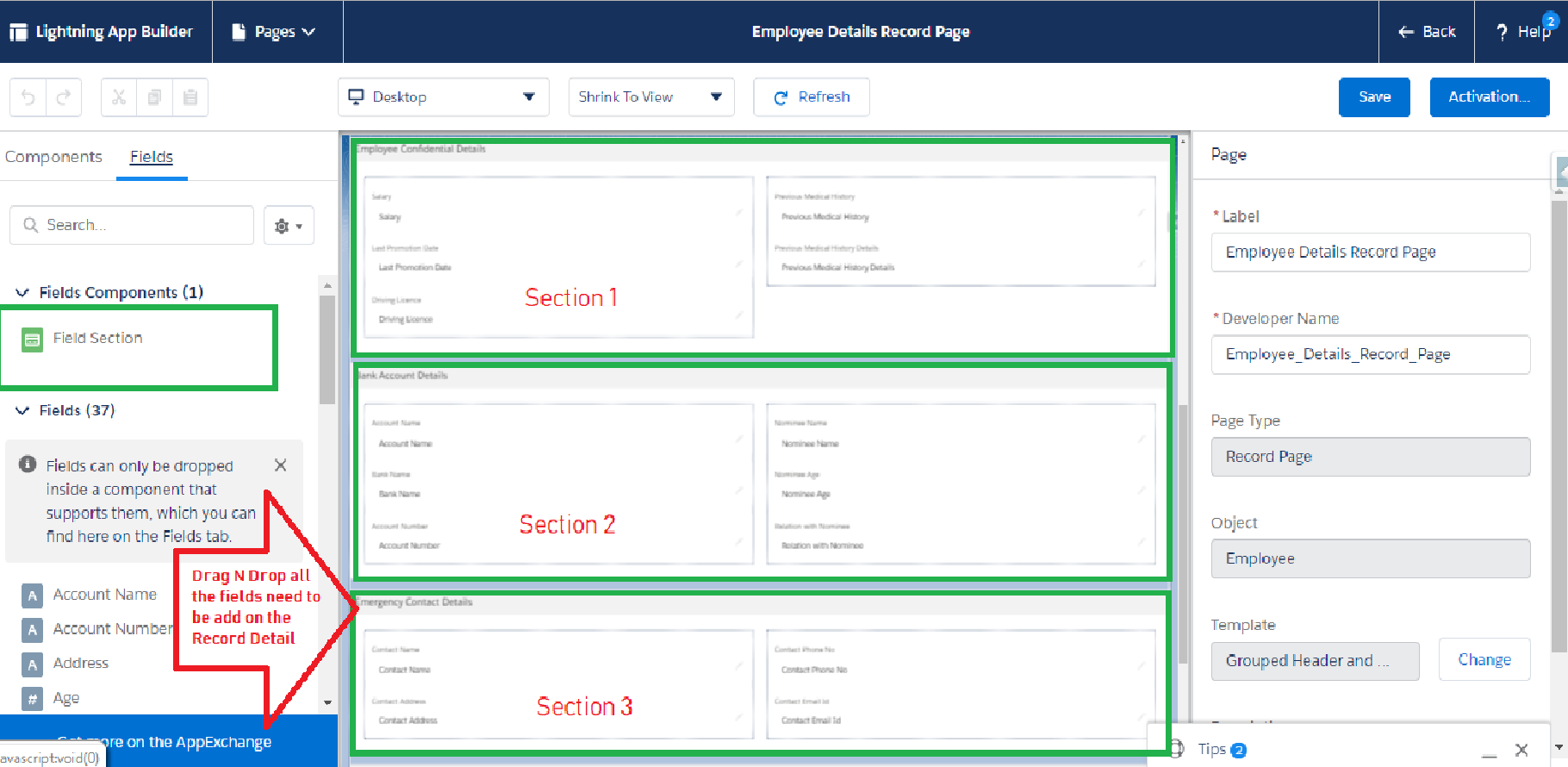
Dynamic Forms with Lightning App Builder New Delhi Salesforce
Web gosize’s design concept fuses traditional japanese perspectives with modern aesthetics. As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Web tips for referencing record types in formulas. Drag, drop fields to capture text, scan barcodes, upload documents. You can use visibility rules to show your end users only the fields they.
Creating A Dynamic Ui And Collecting User Input.
If the basic structure of forms changes, all the dynamically created tables will need to be updated to include new columns or have old ones removed, and this can cause maintenance headaches. Web high performance form component with data scope management. Creating custom logic to control the dynamicity of applications can be challenging. Web make dynamic forms, and share or embed them in your site with jotform’s dynamic form builder — no coding required!
Learn How You Can Reach More Prospects Across Multiple Channels And Convert Them Into Customers With Personalized Forms In Our Tutorial Video.
Web learn more about dynamic forms in adobe experience manager. You can even incorporate them into automated workflows. Looking at your form, we can create 7 database tables; In our example, a ticket contains name and.
There Will Be A Toolbox Panel Just Like Visual Studio And Then If User Select Textbox It Will Create A Textbox In View Of Asp.net Mvc.
When you need to create an instance or collect information. These forms change their layout according to the data they receive from the prefilling services at the time of rendering, so each separate request for form generation produces a form with a different length or content. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Web 4 simple steps to build dynamic forms in dronahq.
Develop A Component To Create Form Controls Dynamically.
Start by using analytics tools to track the performance of your online form, including the number of views. Web in this tutorial, let's learn how to build dynamic forms in react. Web creating dynamic pdf forms with indesign. Visually setup routing for approvals with our workflow designer.