Failed To Mount Component Template Or Render Function Not Defined
Failed To Mount Component Template Or Render Function Not Defined - Web failed to mount component: Template or render function not defined. Template or render function not. Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up a vue app. Get rid of the local component import and it should just use the globally. Template or render function not defined. Web fix vue failed to mount component: Template or render function not defined. The most straight forward way to construct a '.vue' component is with three sections. Template or render function not defined.
Template or render function not defined. Vue.js failed to mount component: Web failed to mount component: Template または render 関数が未定義です。 failed to mount component: Get rid of the local component import and it should just use the globally. You are using the plugin installation, but doing it inside of. In the project's github demo, there is a component import, which can be done in a sfc this way: Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up a vue app. Template or render function not defined. Template or render function not defined.
If you are getting failed to mount component: Let routes = [{ path: Template or render function not defined. Template or render function not. Web fix vue failed to mount component: Web subject of the issue [vue warn]: Template or render function not defined. Web when i accessed the app only a blank page returned along with the following console error: When in , i use new vue( el: Template or render function not defined, when importing components without.vue extension.
template or render function not defined. 知乎
Get rid of the local component import and it should just use the globally. Template or render function not defined. Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up a vue app. Web when i accessed the app only a blank page returned along with the following console error:.
Failed To Mount Component Template Or Render Function Not Defined
Route can work right, and is there some way to avoid to import first and use it in router. In the project's github demo, there is a component import, which can be done in a sfc this way: Template or render function not defined. Get rid of the local component import and it should just use the globally. Template or.
[Solved] Vue Error Failed to mount component template or render
Route can work right, and is there some way to avoid to import first and use it in router. Template or render function not. Template or render function not defined. Web fix vue failed to mount component: Web when i accessed the app only a blank page returned along with the following console error:
解决vue项目报错:Failed to mount component template or render function not
Your component file 'worklist.vue' needs a template defined. Template or render function not defined. Template or render function not defined. Template or render function not defined. Route can work right, and is there some way to avoid to import first and use it in router.
[Vue warn] Failed to mount component template or render function not
Web fix vue failed to mount component: Template or render function not defined. Template or render function not defined. Template または render 関数が未定義です。 failed to mount component: In the project's github demo, there is a component import, which can be done in a sfc this way:
Vux Failed To Mount Component Template Or Render Function Not Defined
Web failed to mount component: Web subject of the issue [vue warn]: Get rid of the local component import and it should just use the globally. Web fix vue failed to mount component: When in , i use new vue( el:
vueloader を v13.0.0 以降にアップデートしたら "Failed to mount component template
Route can work right, and is there some way to avoid to import first and use it in router. Your component file 'worklist.vue' needs a template defined. Web failed to mount component: Template or render function not defined. Template or render function not defined.
解决vue项目报错:Failed to mount component template or render function not
Template or render function not defined, when importing components without.vue extension. Template or render function not defined. Template または render 関数が未定義です。 failed to mount component: Web when i accessed the app only a blank page returned along with the following console error: Web subject of the issue [vue warn]:
Failed to mount component template or render function not defined
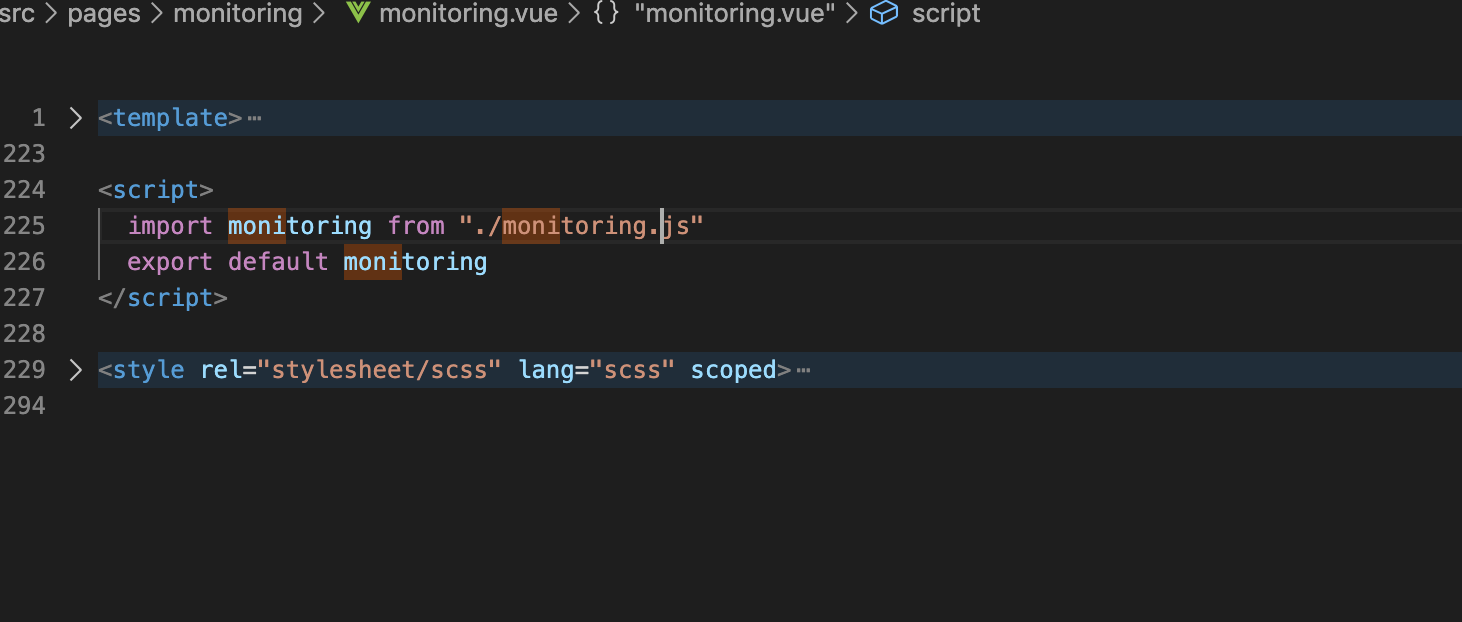
Template or render function not defined. Template or render function not defined, when importing components without.vue extension. Template or render function not defined found in here is one that caught me out, so it might save someone some time if.</p> Route can work right, and is there some way to avoid to import first and use it in router. Template.
[Solved] Failed to mount component template or render 9to5Answer
If you are getting failed to mount component: Template or render function not defined, when importing components without.vue extension. Web when i accessed the app only a blank page returned along with the following console error: Template or render function not. Web fix vue failed to mount component:
You Are Using The Plugin Installation, But Doing It Inside Of.
Template or render function not defined. Vue.js failed to mount component: Web when i accessed the app only a blank page returned along with the following console error: Template または render 関数が未定義です。 failed to mount component:
Template Or Render Function Not Defined.
Your component file 'worklist.vue' needs a template defined. Template or render function not. Template or render function not defined. Template or render function not defined.
Template Or Render Function Not Defined.
If you are getting failed to mount component: Web subject of the issue [vue warn]: Web vue doesn't know this, it just sees an object without a template or render function. The most straight forward way to construct a '.vue' component is with three sections.
Let Routes = [{ Path:
Get rid of the local component import and it should just use the globally. When in , i use new vue( el: In the project's github demo, there is a component import, which can be done in a sfc this way: Web failed to mount component:


![[Solved] Vue Error Failed to mount component template or render](https://programmerah.com/wp-content/uploads/2021/08/20210814133528648.png)

![[Vue warn] Failed to mount component template or render function not](https://user-images.githubusercontent.com/4385154/33070559-5f67d6de-cef3-11e7-8f63-45ba630c5ac1.png)

