Font-Display Swap
Font-Display Swap - The font display strategy is defined by the user agent. Instructs the browser to use. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face an extremely small block period and an. (in this case helvetica on a mac and arial on. Gives the font face a short block period and an infinite swap period.
Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face a short block period and an infinite swap period. (in this case helvetica on a mac and arial on. Instructs the browser to use. The font display strategy is defined by the user agent. Gives the font face an extremely small block period and an.
The font display strategy is defined by the user agent. Gives the font face a short block period and an infinite swap period. Instructs the browser to use. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. (in this case helvetica on a mac and arial on. Gives the font face an extremely small block period and an.
Google Fontsにfontdisplay swapを設定する方法【webフォント】 hirakublog ヒラクブログ
(in this case helvetica on a mac and arial on. Instructs the browser to use. The font display strategy is defined by the user agent. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face an extremely small block period and an.
Easy Guide Add Custom Font to WordPress Advanced Tips 2023
Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face an extremely small block period and an. The font display strategy is defined by the user agent. Instructs the browser to use. (in this case helvetica on a mac and arial on.
How to Apply Font Display Swap on Webflow HTML All The Things
Gives the font face an extremely small block period and an. Gives the font face a short block period and an infinite swap period. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. (in this case helvetica on a mac and arial on. The font display strategy is.
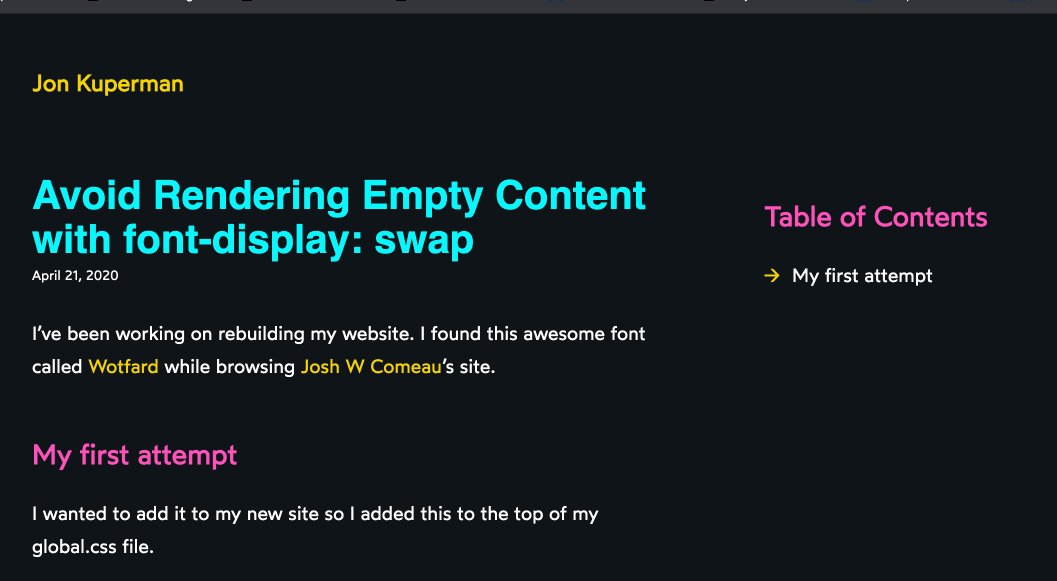
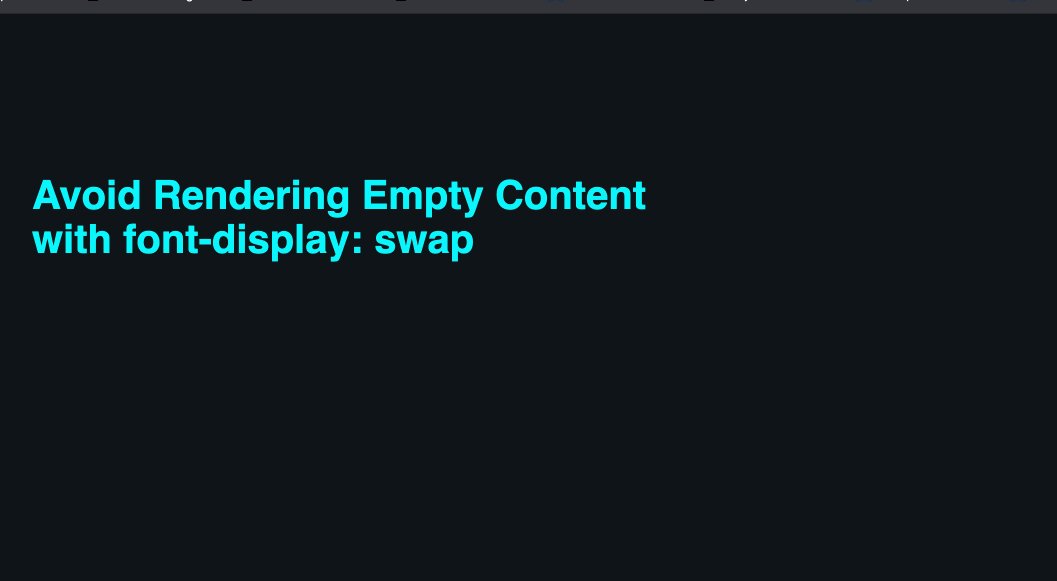
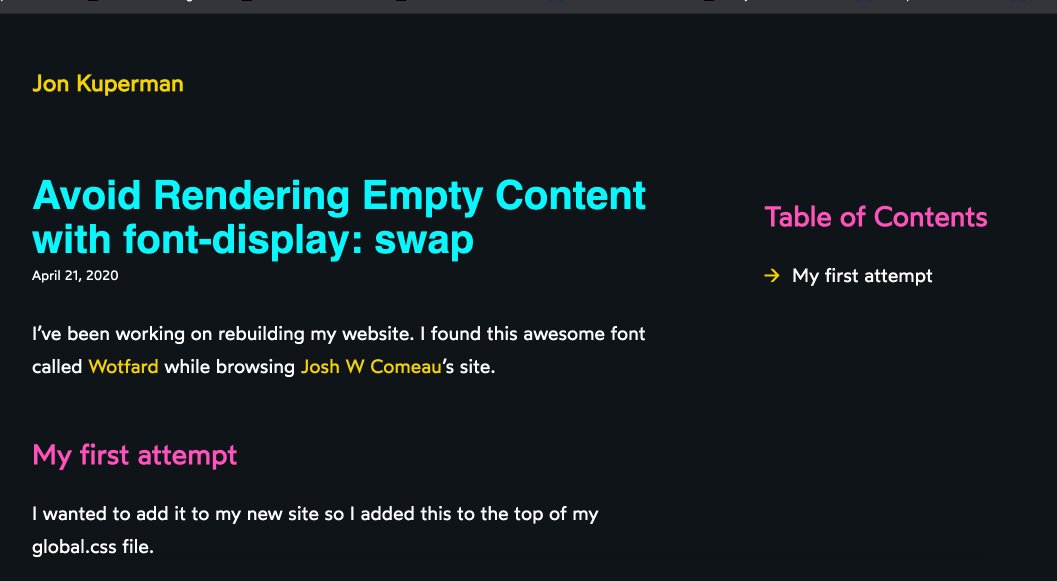
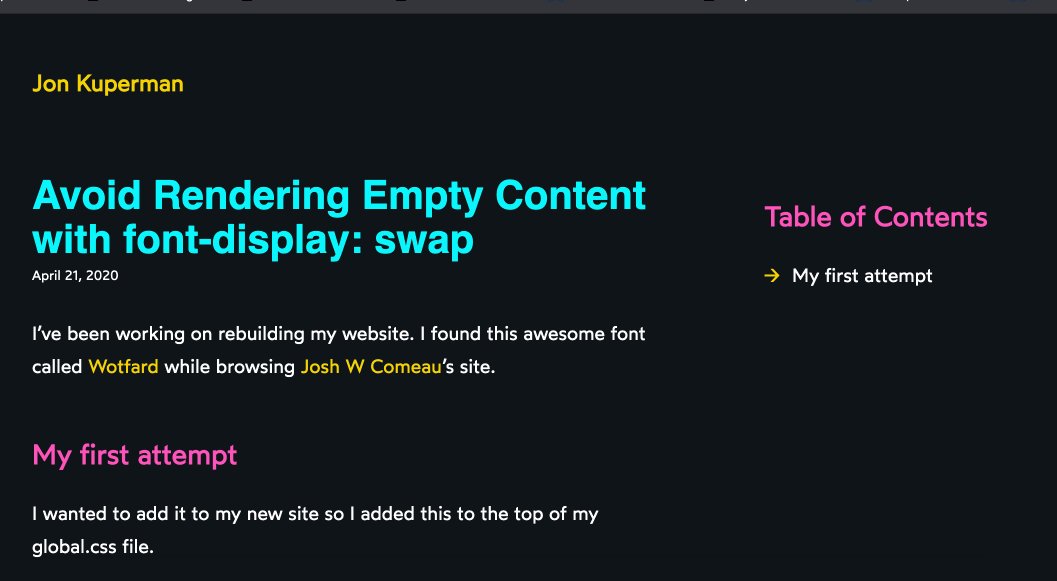
Avoid Rendering Empty Content with fontdisplay swap
The font display strategy is defined by the user agent. Gives the font face a short block period and an infinite swap period. Instructs the browser to use. Gives the font face an extremely small block period and an. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded.
How to Setup Custom Fonts with CSS & fontface Scalable CSS
Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. The font display strategy is defined by the user agent. Gives the font face an extremely small block period and an. Gives the font face a short block period and an infinite swap period. Instructs the browser to use.
Google Fonts fontdisplay swap; Fonts Plugin
Instructs the browser to use. The font display strategy is defined by the user agent. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. (in this case helvetica on a mac and arial on. Gives the font face an extremely small block period and an.
display=swapとはなにか MOL
Gives the font face an extremely small block period and an. The font display strategy is defined by the user agent. (in this case helvetica on a mac and arial on. Gives the font face a short block period and an infinite swap period. Means when the page renders, all paragraph tags will use the first available fallback font until.
How Does FontDisplay Work? SERT Media
Gives the font face a short block period and an infinite swap period. (in this case helvetica on a mac and arial on. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face an extremely small block period and an. The font display strategy is.
Google Fonts fontdisplay swap; Fonts Plugin
(in this case helvetica on a mac and arial on. The font display strategy is defined by the user agent. Gives the font face an extremely small block period and an. Instructs the browser to use. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded.
Lokale Google Fonts optimieren mit fontdisplay swap;
Gives the font face an extremely small block period and an. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. (in this case helvetica on a mac and arial on. Gives the font face a short block period and an infinite swap period. The font display strategy is.
Means When The Page Renders, All Paragraph Tags Will Use The First Available Fallback Font Until Open Sans Regular Has Loaded.
Gives the font face a short block period and an infinite swap period. The font display strategy is defined by the user agent. Gives the font face an extremely small block period and an. (in this case helvetica on a mac and arial on.