Font Weight In React Native
Font Weight In React Native - Web font weight is an important aspect of typography in react native. Web the recommended way to use consistent fonts and sizes across your application is to create a component. The values 'normal' and 'bold' are supported for most fonts. It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Then, add this code to.
Web font weight is an important aspect of typography in react native. It determines how thick or thin the. Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. The values 'normal' and 'bold' are supported for most fonts.
The values 'normal' and 'bold' are supported for most fonts. Web font weight is an important aspect of typography in react native. Assuming you have an./assets/fonts/ folder, just name your font file myfont. It determines how thick or thin the. Then, add this code to. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
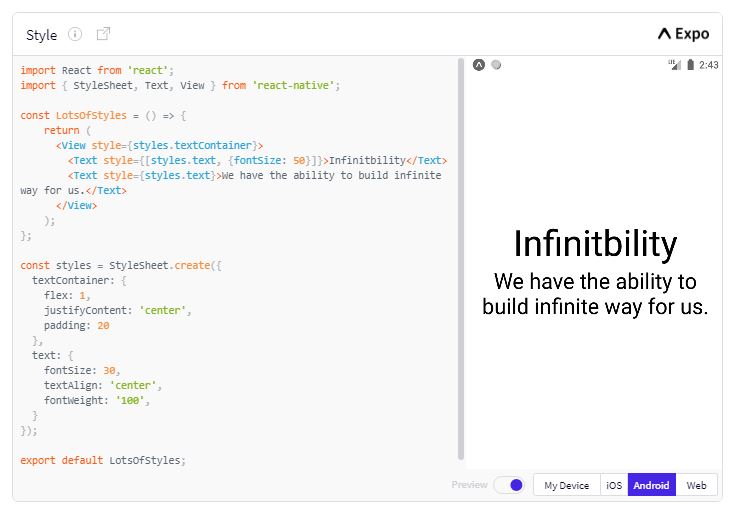
font weight in React Native Infinitbility
Then, add this code to. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the.
Font Weight in React Native Delft Stack
Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. The values 'normal' and 'bold' are supported for most fonts. Web font weight is an important aspect of typography in react native.
React Native How to use custom fonts with dynamic font sizing 2020
Web font weight is an important aspect of typography in react native. Then, add this code to. It determines how thick or thin the. Web the recommended way to use consistent fonts and sizes across your application is to create a component. The values 'normal' and 'bold' are supported for most fonts.
Custom Fonts in React Native How to get consistent results
Web font weight is an important aspect of typography in react native. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Then, add this code to. Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the.
How To Set Font In React Native PELAJARAN
The values 'normal' and 'bold' are supported for most fonts. It determines how thick or thin the. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont.
Free Text Font Weight React Native Free Download Typography Art Ideas
The values 'normal' and 'bold' are supported for most fonts. Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web font weight is an important aspect of typography in react native. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
Change Text Font Size in React Native SKPTRICKS
Web font weight is an important aspect of typography in react native. Then, add this code to. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
React Native Text scales the font size based on a device width
The values 'normal' and 'bold' are supported for most fonts. Web font weight is an important aspect of typography in react native. It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
How to Customize Fonts in React Native Rootstrap Blog
Then, add this code to. Web font weight is an important aspect of typography in react native. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Assuming you have an./assets/fonts/ folder, just name your font file myfont. The values 'normal' and 'bold' are supported for most fonts.
Font Weight of '700' or 'bold' not working in Android for Custom fonts
It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. The values 'normal' and 'bold' are supported for most fonts.
Web The Recommended Way To Use Consistent Fonts And Sizes Across Your Application Is To Create A Component.
Web font weight is an important aspect of typography in react native. It determines how thick or thin the. Then, add this code to. The values 'normal' and 'bold' are supported for most fonts.