Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - Form submission canceled because the form is not connected according to this thread i need to add the following line. Web form submission canceled because the form is not connected. Manasmahanand1 august 4, 2020, 2:56pm #1. Web in the form element you need to define submit method (ngsubmit), something like: I created a react app in which there is a list of boxes with data and i click on the add button. I'm new to react.js, i'm programming my first practice app, and i found this. Web i have a form inside a class component. For your back button, add type=button to the declaration, like this: <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Form submission canceled because the form is not connected, react.js.
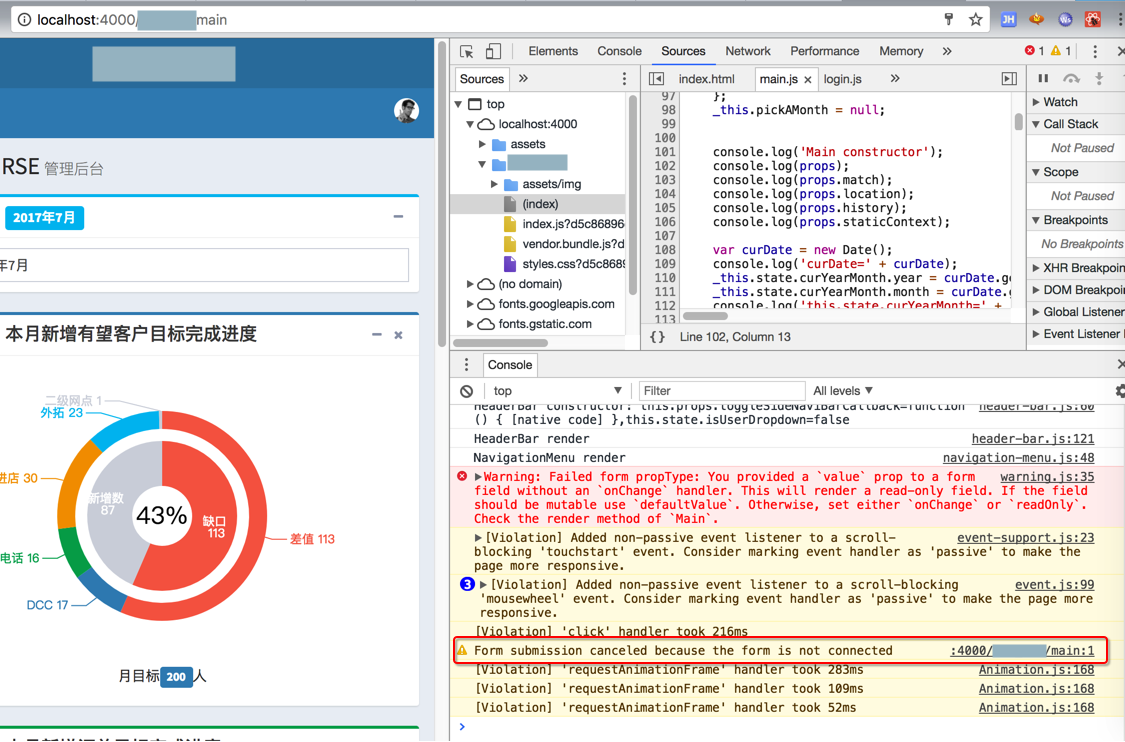
This button is tied directly to the form's onsubmit event. I have created a form in react, but. Because if you make that button type. Web i'm getting the console error: Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. Manasmahanand1 august 4, 2020, 2:56pm #1. I'm new to react.js, i'm programming my first practice app, and i found this. I’m working on a project for my final year and i’m using react to create the ui. I'm making netflix clone using reactjs and firebase.i have login from firebase.
Web i have a form inside a class component. Web form submission canceled because the form is not connected. Web modified 4 years, 8 months ago. Form submission canceled because the form is not connected, react.js. I created a react app in which there is a list of boxes with data and i click on the add button. Web in the form element you need to define submit method (ngsubmit), something like: I’m working on a project for my final year and i’m using react to create the ui. Web form submission canceled because the form is not connected. Web i'm getting the console error: Because if you make that button type.
Form Submission Canceled Because the Form Is Not Connected Fixed
<<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. I created a react app in which there is a list of boxes with data and i click on the add button. Form submission canceled because the form is not connected according to this thread i need to add the following line. Form submission canceled because the form is not connected, react.js. I have.
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
The button having type=submit must not have an onclick handler otherwise the error will remain. Because if you make that button type. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Web form submission cancelled because the form is not connected. Form submission canceled because.
[Solved] React Form submission canceled because the 9to5Answer
I have created a form in react, but. The button having type=submit must not have an onclick handler otherwise the error will remain. This button is tied directly to the form's onsubmit event. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on.
[React] Form submission canceled because the form is not connected 해결방법
Form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. Web the given error is occurring because your form is not connected to the body of your document. Web error in reactjs form submission canceled because the form is not connected. Web form submission canceled because the form is not connected.
[React] Form submission canceled because the form is not connected
Web i have a form inside a class component. I created a react app in which there is a list of boxes with data and i click on the add button. Web error in reactjs form submission canceled because the form is not connected. Web i'm getting the console error: I am getting this error in my console.
[React] Form submission canceled because the form is not connected
Web i have a form inside a class component. Form submission canceled because the form is not connected, react.js. I created a react app in which there is a list of boxes with data and i click on the add button. Form submission canceled because the form is not connected according to this thread i need to add the following.
Submission Guideline
Web the given error is occurring because your form is not connected to the body of your document. Because if you make that button type. I'm making netflix clone using reactjs and firebase.i have login from firebase. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing.
Form Submission Canceled Not Connected Aulaiestpdm Blog
I'm making netflix clone using reactjs and firebase.i have login from firebase. Manasmahanand1 august 4, 2020, 2:56pm #1. The button having type=submit must not have an onclick handler otherwise the error will remain. This button is tied directly to the form's onsubmit event. Because if you make that button type.
[React] Form submission canceled because the form is not connected
Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. Web form submission cancelled because the form is not connected. Web form submission canceled because the form is not connected. Web the given error is occurring because your form is not connected to the body of your document.
Form Connector The Form Submission Step Gravity Flow
Form submission canceled because the form is not connected according to this thread i need to add the following line. Web i'm getting the console error: Form submission canceled because the form is not connected. Form submission canceled because the form is not connected, react.js. I created a react app in which there is a list of boxes with data.
Web Form Submission Cancelled Because The Form Is Not Connected.
Web i have a form inside a class component. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Web error in reactjs form submission canceled because the form is not connected.
I'm New To React.js, I'm Programming My First Practice App, And I Found This.
Manasmahanand1 august 4, 2020, 2:56pm #1. This button is tied directly to the form's onsubmit event. <form ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> I am getting this error in my console. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web in the form element you need to define submit method (ngsubmit), something like: I’m working on a project for my final year and i’m using react to create the ui. Web form submission canceled because the form is not connected. Because if you make that button type. I have created a form in react, but. Web the given error is occurring because your form is not connected to the body of your document.I Created A React App In Which There Is A List Of Boxes With Data And I Click On The Add Button.
Web Form Submission Canceled Because The Form Is Not Connected.


![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)
![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)
![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)


![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)
