Form Upload Multiple Files
Form Upload Multiple Files - However, if you enable the multiple files. This seems to work only for one file, although the. The upload file button is inactive for you as the form author. It will be active for your form responders. User can browse or drag files easily and upload them either on desktop and on. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. In your google form, select the panel that includes the question you want to add a file to. Optimized for both small and big screens. Web uploading multiple files to google drive with google app script. Web a multiple file upload form with modern looking design.
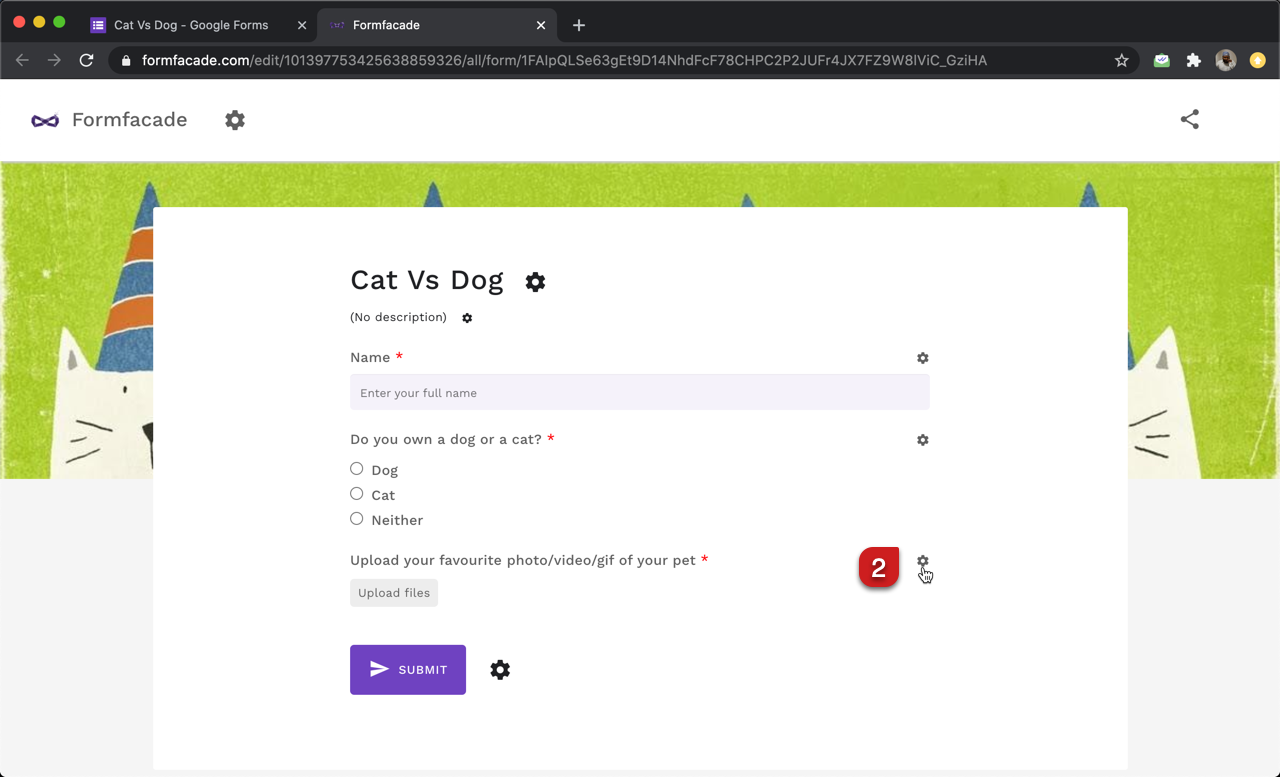
Web uploading multiple files using formdata () var fd = new formdata (); Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Html form file upload to google drive and save url to google sheet. However, if you enable the multiple files. Web how can form users upload multiple files on my 123formbuilder form? Web multiple files can be uploaded using different name for input. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. User can browse or drag files easily and upload them either on desktop and on. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Web in this article, i am going to show how to use a single html file input to upload multiple files.
However, if you enable the multiple files. In addition to that, i will demonstrate using multiple file inputs. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Web uploading multiple files using formdata () var fd = new formdata (); Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Web how can form users upload multiple files on my 123formbuilder form? Web multiple files can be uploaded using different name for input. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. You can customize to fit requirements like file size, file.
Help Upload multiple files on form 123FormBuilder
By default, the file upload field can upload a single file only. Web uploading multiple files using formdata () var fd = new formdata (); Multiple image upload allows the user to select multiple files at once and upload. Web in this article, we will look at how to upload multiple files with html and php. This seems to work.
Pin on UX UI
Web enter the text you want to display for the question. Web in this article, i am going to show how to use a single html file input to upload multiple files. For a files input element to support uploading multiple files. In this blog post, we will walk you through on how to set up a. However, if you.
Form Upload Image amulette
Web multiple files can be uploaded using different name for input. You can customize to fit requirements like file size, file. By default, the file upload field can upload a single file only. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every.
How to Create a File Upload Form in WordPress
By default, the file upload field can upload a single file only. Web in this article, i am going to show how to use a single html file input to upload multiple files. Web uploading multiple files using formdata () var fd = new formdata (); Open your google forms > click on the addon icon > select formfacade >.
Upload multiple files request 2017031438 Free SVG
Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a.
Form Upload Image amulette
Web how can form users upload multiple files on my 123formbuilder form? Web in this article, we will look at how to upload multiple files with html and php. Optimized for both small and big screens. It will be active for your form responders. User can browse or drag files easily and upload them either on desktop and on.
File upload Google forms file upload allow multiple files
Web a multiple file upload form with modern looking design. Web uploading multiple files using formdata () var fd = new formdata (); It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web a multi file upload form template is an awesome webform that helps you collect several files using a single.
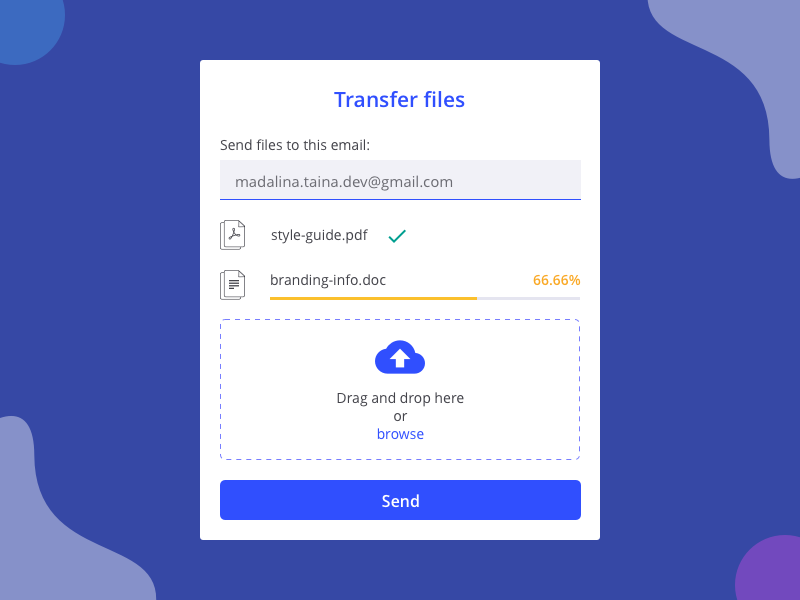
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
In your google form, select the panel that includes the question you want to add a file to. I'm trying to use one file input element to upload multiple files to drive using html form. The upload file button is inactive for you as the form author. User can browse or drag files easily and upload them either on desktop.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web in.
Pin on Dashboard Design
I'm trying to use one file input element to upload multiple files to drive using html form. This seems to work only for one file, although the. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Html form file upload to google.
Web A Multiple File Upload Form With Modern Looking Design.
In your google form, select the panel that includes the question you want to add a file to. For a files input element to support uploading multiple files. User can browse or drag files easily and upload them either on desktop and on. Web learn how to set up a single and multiple file upload form using getform and your basic html skills.
This Seems To Work Only For One File, Although The.
I'm trying to use one file input element to upload multiple files to drive using html form. Web multiple files can be uploaded using different name for input. Multiple image upload allows the user to select multiple files at once and upload. In addition to that, i will demonstrate using multiple file inputs.
Web Uploading Multiple Files To Google Drive With Google App Script.
Web viewed 97k times. Web enter the text you want to display for the question. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Professional, secure, personalized web forms & surveys.
Web If You Want To Provide Your Users With The Option To Upload Multiple Files, You Can Specify The Max Files For The File Upload Question In The Formfacade Customize Interface.
In this blog post, we will walk you through on how to set up a. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); It will be active for your form responders. The upload file button is inactive for you as the form author.