Form Validator React
Form Validator React - It provides a modern approach to form validation and state management,. Web for proper react applications, form validation is an essential feature. Preview of the final project. In this video, we are going to find out how to implement form validation with react hook form. Web you add a form with react like any other element: React hook form is a tiny library. Web overview of react form validation example. Here is a quick demo ( live demo ): It is not easy to validate forms. Function myform() { return ( <<strong>form</strong>>.
Web creating a reusable form component that takes the validator schema as props and generates a functioning form. Web overview of react form validation example. This is a react form validation step by step tutorial. Based up on your needs you can choose the right validator. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. It provides a modern approach to form validation and state management,. Web in this tutorial, we will be building a minimalistic form that will allow users to input data. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Form validation can be done.
It is not easy to validate forms. Web react hook form is a powerful and flexible library for managing forms in react applications. Preview of the final project. Web core validator component for react forms. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. For instance, you can quickly add validation to your. React hook form is a tiny library. It uses the controlled components approach for validation. Web you add a form with react like any other element: Function myform() { return ( <<strong>form</strong>>.
GitHub Aman9804/semanticuireactformvalidator A semanticui
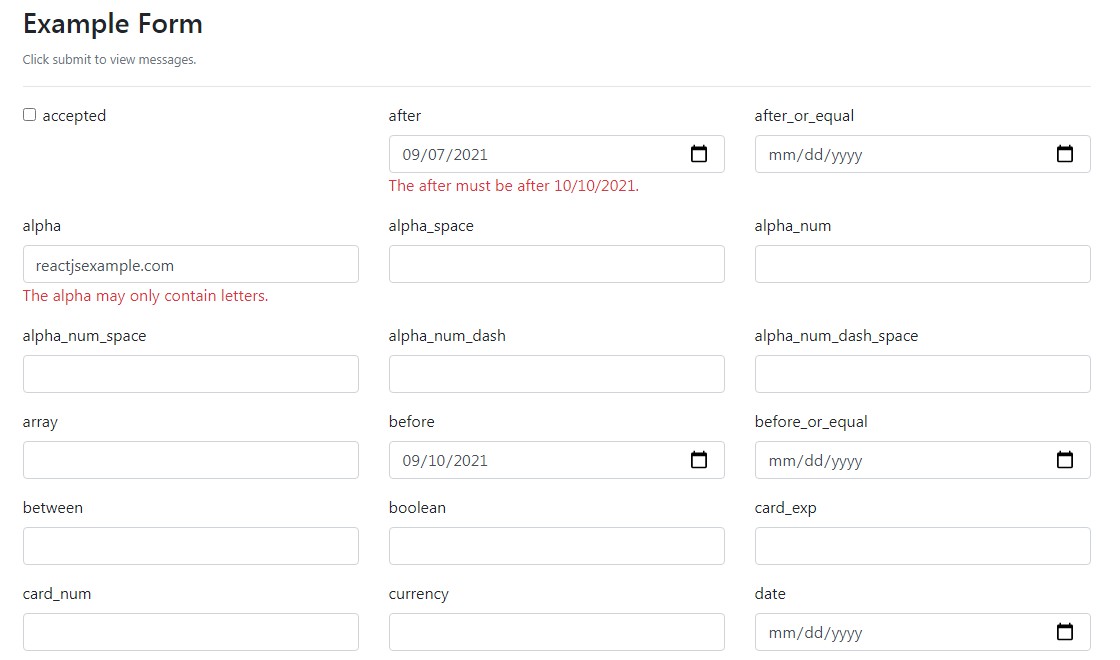
Web last updated on: Web overview of react form validation example. April 24, 2023 by digamber. Web example of form validation in reactjs In this tutorial, we will learn to build a basic form from.
reactmaterialuiformvalidator/Readme.md at
Form validation can be done. Component to provide simple form validation for react components. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. In this video, we are going to find out how to implement form validation with react hook form. It is not easy.
Error occurred when npm run build after version upgrade NewOldMax
In this video, we are going to find out how to implement form validation with react hook form. Preview of the final project. Based up on your needs you can choose the right validator. Web you add a form with react like any other element: Web for proper react applications, form validation is an essential feature.
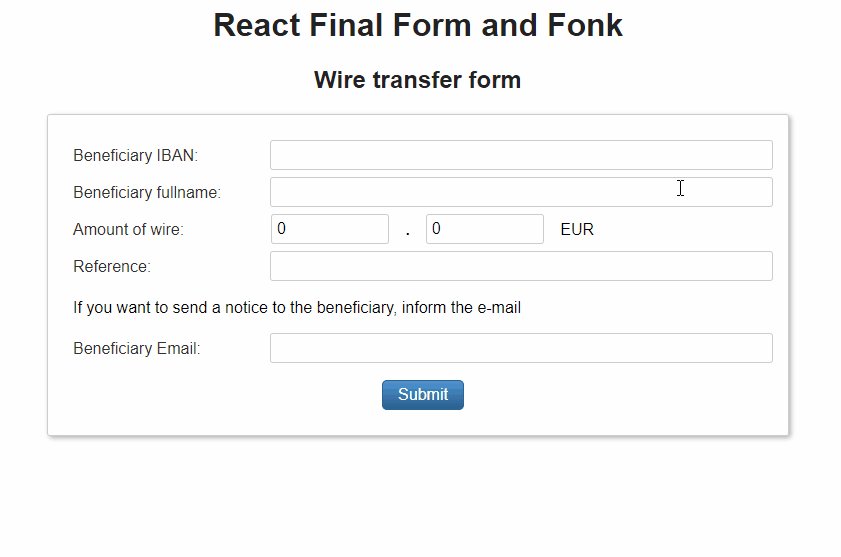
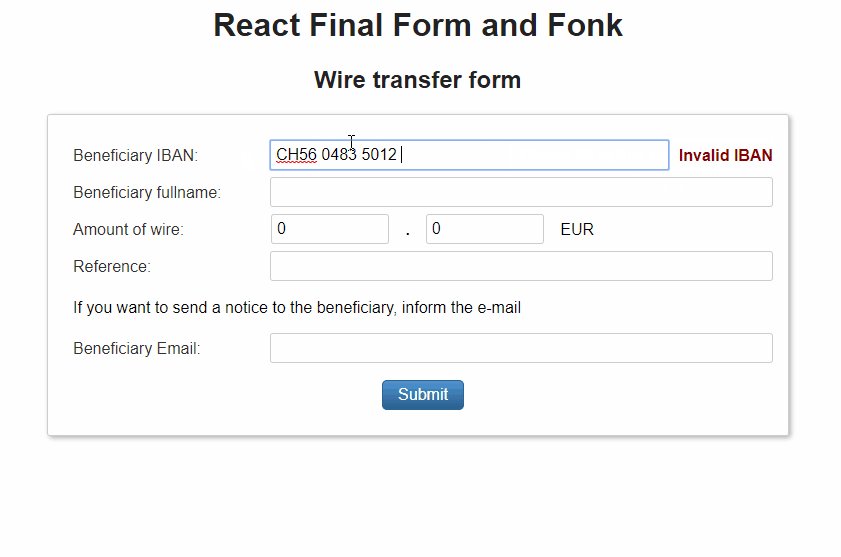
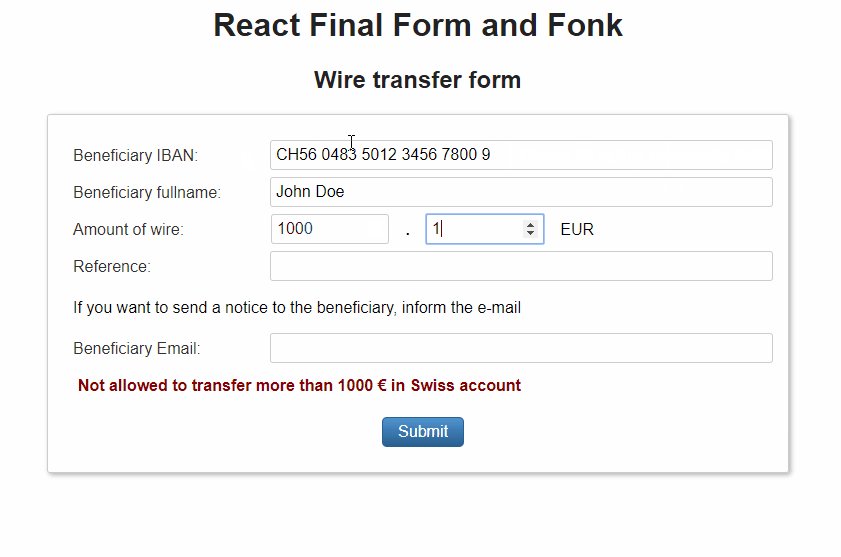
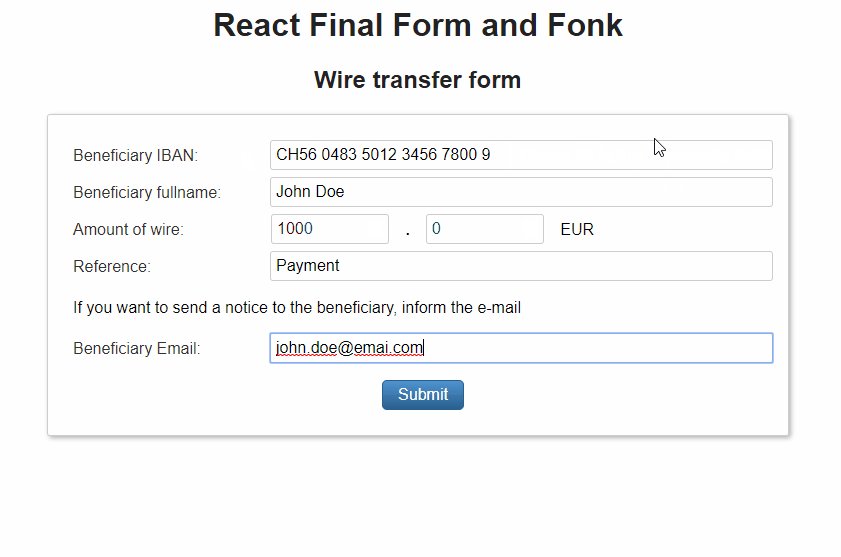
Form validation with React Final Form + Fonk Basefactor
Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. React hook form is a tiny library. You can see the full code on github and see the app running on. Web in this tutorial, we will be building a minimalistic form that.
A simple react form validator inspired by Laravel validation
Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. It provides a modern approach to form validation and state management,. Here is a quick demo ( live demo ): Here are a few links you might find. Web for proper react applications, form validation is an essential feature.
Form Validation in React. Clientside validation is the process… by
You can see the full code on github and see the app running on. Web last updated on: Get your own react.js server add a form that allows users to enter their name: Component to provide simple form validation for react components. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling.
reactmaterialuiformvalidator npm package Snyk
Function myform() { return ( <<strong>form</strong>>. In this tutorial, we will learn to build a basic form from. Web you add a form with react like any other element: Preview of the final project. You can see the full code on github and see the app running on.
simplereactvalidator/example.jsx at master · dockwa/simplereact
React hook form is a tiny library. In this video, we are going to find out how to implement form validation with react hook form. Function myform() { return ( <<strong>form</strong>>. Web react hook form is a powerful and flexible library for managing forms in react applications. Super light package size matters.
React Native Form Validator Form Validation for React Native Made
Form validation can be done. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Web react hook form is a powerful and flexible library for managing forms in react applications. Web for proper react applications, form validation is an essential feature. You can see.
GitHub balavishnuvj/reacthooksformvalidator One react hook for
This is a react form validation step by step tutorial. Custom register or using controller. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. Get your own react.js server add a form that allows users to enter their name: Web in this tutorial, we will.
April 24, 2023 By Digamber.
In this video, we are going to find out how to implement form validation with react hook form. We will implement validation for a react form using formik and bootstrap 4. React hook form is a tiny library. Form validation can be done.
Web For Proper React Applications, Form Validation Is An Essential Feature.
Custom register or using controller. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Web in this tutorial, we will be building a minimalistic form that will allow users to input data. It is not easy to validate forms.
In This Tutorial, We Will Learn To Build A Basic Form From.
Preview of the final project. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. For instance, you can quickly add validation to your. Web example of form validation in reactjs
Web You Add A Form With React Like Any Other Element:
Web react hook form is a powerful and flexible library for managing forms in react applications. This is a react form validation step by step tutorial. You can see the full code on github and see the app running on. Here are a few links you might find.