Form With Conditional Logic
Form With Conditional Logic - Refer back to this article often if you find yourself mistranslating statements. Download this free guide to learn more. Web setting conditional logic for form fields is a quick and easy process. A conditional logic form is a dynamic form that changes based on the user input. Web conditional logic shows up in some analytical reasoning rules and some logical reasoning passages. Create one form that adapts on the fly based on prior field selections to support a variety of use cases The condition in our example will be name is not empty, and the return value will be email is required. In our example, we will create a form that asks for the user's name and email. Web the first step is to create a table with two columns. Add the appropriate fields to your form, including a field with options (like a radio button field) and a field that you want to show or hide based on the choice made in the previous field.
Ck has been called the basic conditional logic by chellas (1980), as it is meant to be the counterpart to the basic system k of modal logic. You can then configure the conditional logic settings to suit your needs. The first column will be used for the condition, and the second column will be used for the return value. Web what are conditional logic forms? Web equip your form with conditional logic in three easy steps: Web conditional logic shows up in some analytical reasoning rules and some logical reasoning passages. Wpforms wpforms is a powerful form builder with plenty of options for creating advanced forms. You can send users to different parts of your form based on their answers. With conditional logic in forms, you can: In our example, we will create a form that asks for the user's name and email.
Web what is conditional logic? You can send users to different parts of your form based on their answers. Add the appropriate fields to your form, including a field with options (like a radio button field) and a field that you want to show or hide based on the choice made in the previous field. Web with conditional logic (a gravity forms feature ), you can build interactive forms that let you collect the data you need without straining the user experience. For example, a survey form might use conditional logic to show different questions to different. Not sure when to use conditional logic in your forms? You can then configure the conditional logic settings to suit your needs. The first column will be used for the condition, and the second column will be used for the return value. Web setting conditional logic for form fields is a quick and easy process. With conditional logic in forms, you can:
How to Use Conditional Logic in Your Forms
For example, a survey form might use conditional logic to show different questions to different. Web setting conditional logic for form fields is a quick and easy process. Web we highlight nine systems of conditional logic that have drawn particular attention. Refer back to this article often if you find yourself mistranslating statements. A conditional logic form is a dynamic.
How To Apply Conditional Logic in Forms FormGet
A conditional logic form is a dynamic form that changes based on the user input. With conditional logic in forms, you can: Web conditional logic shows up in some analytical reasoning rules and some logical reasoning passages. Not sure when to use conditional logic in your forms? Web what are conditional logic forms?
How to Create a Conditional Logic Form in WordPress
Refer back to this article often if you find yourself mistranslating statements. Web in microsoft forms, you can set up conditional logic to trigger one of three actions when a user answers a question: Download this free guide to learn more. Create one form that adapts on the fly based on prior field selections to support a variety of use.
Why Conditional Logic Forms Help You Increase Lead Generation
Create one form that adapts on the fly based on prior field selections to support a variety of use cases Web setting conditional logic for form fields is a quick and easy process. You can send users to different parts of your form based on their answers. Not sure when to use conditional logic in your forms? Simply select the.
Conditional Logic Forms [with Form Builder] 123FormBuilder
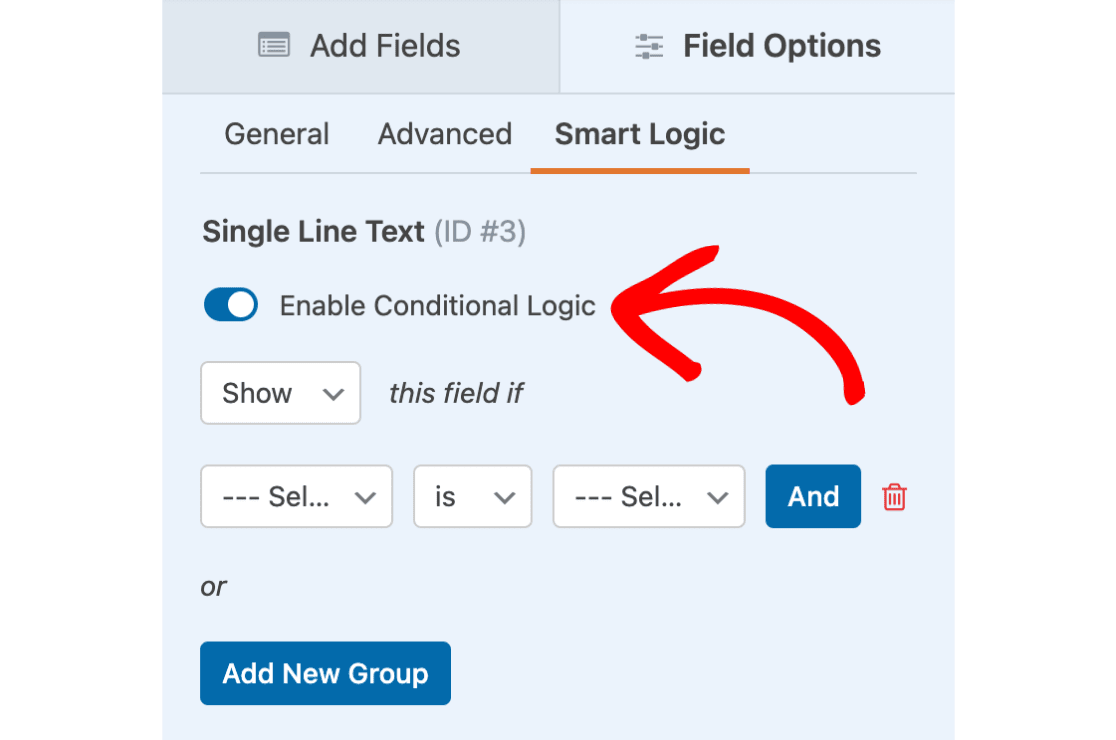
Web in microsoft forms, you can set up conditional logic to trigger one of three actions when a user answers a question: Simply select the field you want to add conditions to, then click on field settings > conditional logic > enable conditional logic. Not sure when to use conditional logic in your forms? The conditional logic in wpforms is.
How to use Divi conditional logic Divi Extended
The first column will be used for the condition, and the second column will be used for the return value. Web conditional logic shows up in some analytical reasoning rules and some logical reasoning passages. Wpforms wpforms is a powerful form builder with plenty of options for creating advanced forms. Web what is conditional logic? In our example, we will.
How to Use Conditional Logic with WPForms
Not sure when to use conditional logic in your forms? A conditional logic form is a dynamic form that changes based on the user input. Wpforms wpforms is a powerful form builder with plenty of options for creating advanced forms. Simply select the field you want to add conditions to, then click on field settings > conditional logic > enable.
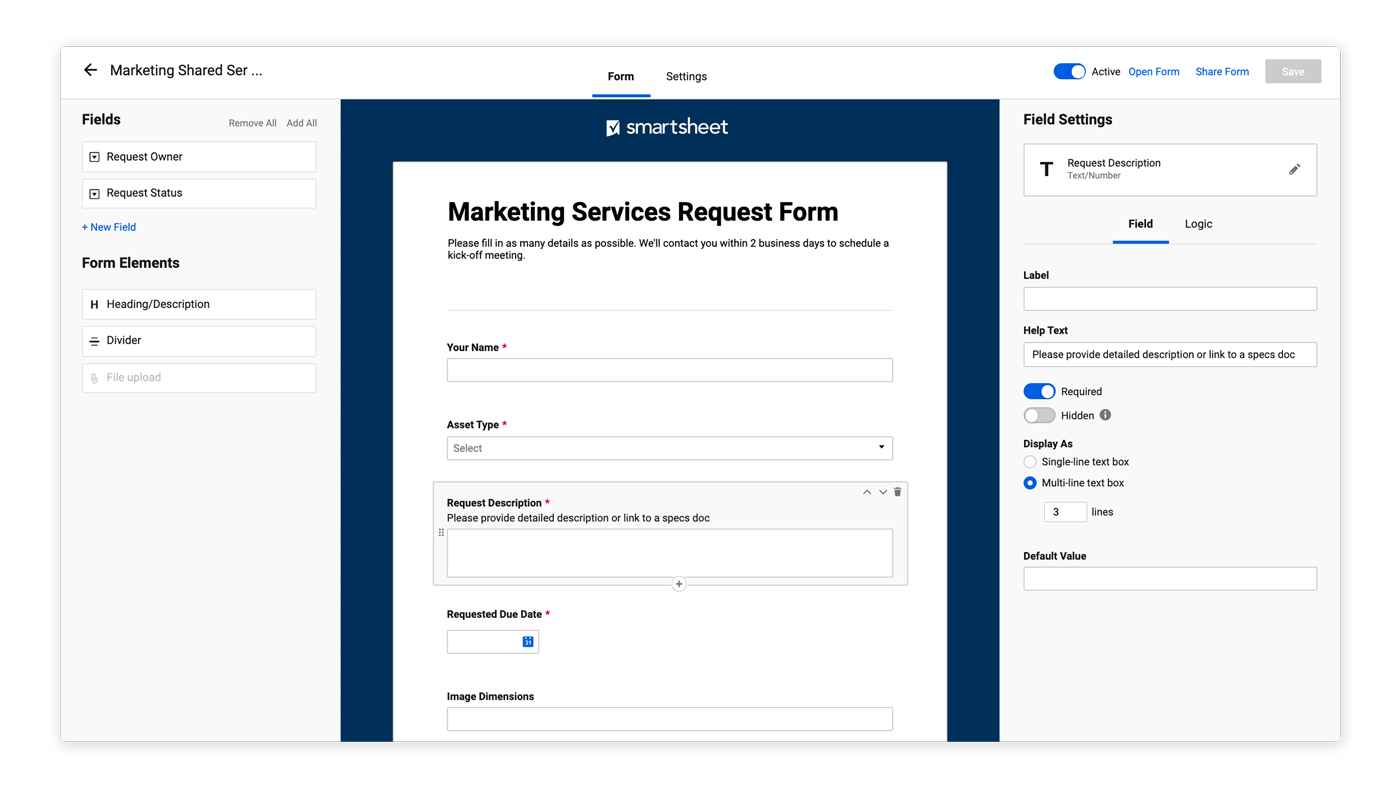
New form builder with conditional logic Smartsheet
Not sure when to use conditional logic in your forms? Create one form that adapts on the fly based on prior field selections to support a variety of use cases A conditional logic form is a dynamic form that changes based on the user input. Web in microsoft forms, you can set up conditional logic to trigger one of three.
Conditional Logic Forms [with Form Builder] 123FormBuilder
In our example, we will create a form that asks for the user's name and email. Ck has been called the basic conditional logic by chellas (1980), as it is meant to be the counterpart to the basic system k of modal logic. Refer back to this article often if you find yourself mistranslating statements. Strength and confidence in this.
Optimize your form with conditional logic
Web we highlight nine systems of conditional logic that have drawn particular attention. Web setting conditional logic for form fields is a quick and easy process. Refer back to this article often if you find yourself mistranslating statements. Strength and confidence in this area can give you an edge on test day. Wpforms wpforms is a powerful form builder with.
Create One Form That Adapts On The Fly Based On Prior Field Selections To Support A Variety Of Use Cases
You can then configure the conditional logic settings to suit your needs. Add the appropriate fields to your form, including a field with options (like a radio button field) and a field that you want to show or hide based on the choice made in the previous field. In our example, we will create a form that asks for the user's name and email. The conditional logic in wpforms is easy to locate and intuitive to use, as well.
Strength And Confidence In This Area Can Give You An Edge On Test Day.
Simply select the field you want to add conditions to, then click on field settings > conditional logic > enable conditional logic. The first column will be used for the condition, and the second column will be used for the return value. Web what is conditional logic? Web what are conditional logic forms?
Web We Highlight Nine Systems Of Conditional Logic That Have Drawn Particular Attention.
Web setting conditional logic for form fields is a quick and easy process. Web with conditional logic (a gravity forms feature ), you can build interactive forms that let you collect the data you need without straining the user experience. A conditional logic form is a dynamic form that changes based on the user input. With conditional logic in forms, you can:
Skip To Another Question In The Section, Skip To Another Section, Or Skip To The End Of The Form.
Refer back to this article often if you find yourself mistranslating statements. Web in microsoft forms, you can set up conditional logic to trigger one of three actions when a user answers a question: Download this free guide to learn more. For example, a survey form might use conditional logic to show different questions to different.




![Conditional Logic Forms [with Form Builder] 123FormBuilder](https://staticresources123.s3-us-west-2.amazonaws.com/blog-images/Form.png)



![Conditional Logic Forms [with Form Builder] 123FormBuilder](https://staticresources123.s3-us-west-2.amazonaws.com/blog-images/Autoresponder.png)
