Formik Reset Form Not Working
Formik Reset Form Not Working - But it is not working. Web i would approach this by keeping the original initial values as a reusable variable. Const formik = some configuration. I'm building a form using reactjs + formik. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Resetform (showing top 9 results out of 315) origin: 2 import { formik } from 'formik'; Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Note that when a form is reset, it resets all its controls 2. Explore this online formik form reset sandbox and experiment with it yourself using our.
Edit the code to make changes and see it instantly in the preview. When a control is reset, it copies its default values. Web if you are trying to access formik state via context, use useformikcontext. In one of these forms, i. But it is not working. Web formik resetform () does not reset the entire form when there is a custom component. Only use this hook if you are not using or withformik. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: Web i hope the ideas below will help you find the problem: Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form.
Web 1.8k views 9 months ago learn formik in under 10 minutes. Web i hope the ideas below will help you find the problem: Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. Web you are using formik to reset the form in your react application. Const formik = some configuration. Only use this hook if you are not using or withformik. Web if you are trying to access formik state via context, use useformikcontext. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Web modified 3 years, 6 months ago. Web const formik = useformik ( { initialvalues, validationschema, onsubmit:
Multi Step Form in React with Formik Part 36 YouTube
* * be aware that ,.</p> Currently when i submit a form and use resetform () to clean. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Edit the code to make changes and see it instantly in the preview. Web formik resetform () does not.
Form reset does not reset checkboxes when using `enableReinitialize
Const formik = some configuration. Resetform (showing top 9 results out of 315) origin: Web formik resetform () does not reset the entire form when there is a custom component. I'm building a form using reactjs + formik. Edit the code to make changes and see it instantly in the preview.
【Formik/Yup】React簡単フォーム作成ライブラリ解説
I'm building a form using reactjs + formik. Web if you are trying to access formik state via context, use useformikcontext. Explore this online formik form reset sandbox and experiment with it yourself using our. Web formik resetform () does not reset the entire form when there is a custom component. Web i hope the ideas below will help you.
Using Formik to Handle Forms in React CSSTricks CSSTricks
Web best javascript code snippets using formik. Web you are using formik to reset the form in your react application. Web modified 3 years, 6 months ago. Web if you are trying to access formik state via context, use useformikcontext. Currently when i submit a form and use resetform () to clean.
32 A Form Control Does Not Have A Corresponding Label. Labels 2021
Web 1.8k views 9 months ago learn formik in under 10 minutes. Web you are using formik to reset the form in your react application. Currently when i submit a form and use resetform () to clean. Web modified 3 years, 6 months ago. Resetform (showing top 9 results out of 315) origin:
React Formik Tutorial 4 Managing Form State YouTube
In one of these forms, i. * * be aware that ,.</p> Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Explore this online formik form reset sandbox and experiment with.
Using Formik to Handle Forms in React CSSTricks CSSTricks
I'm building a form using reactjs + formik. Web we can now have a working form powered by formik. Web you are using formik to reset the form in your react application. Note that when a form is reset, it resets all its controls 2. Only use this hook if you are not using or withformik.
Formik by Made with React
Web i would approach this by keeping the original initial values as a reusable variable. Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. Instead of managing our form’s values on our own and writing our own custom event handlers for every single.
Creating TypeSafe Paths for Formik Forms with TypeScript
Web i hope the ideas below will help you find the problem: Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. 2 import { formik } from 'formik'; (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: Web we can now have a.
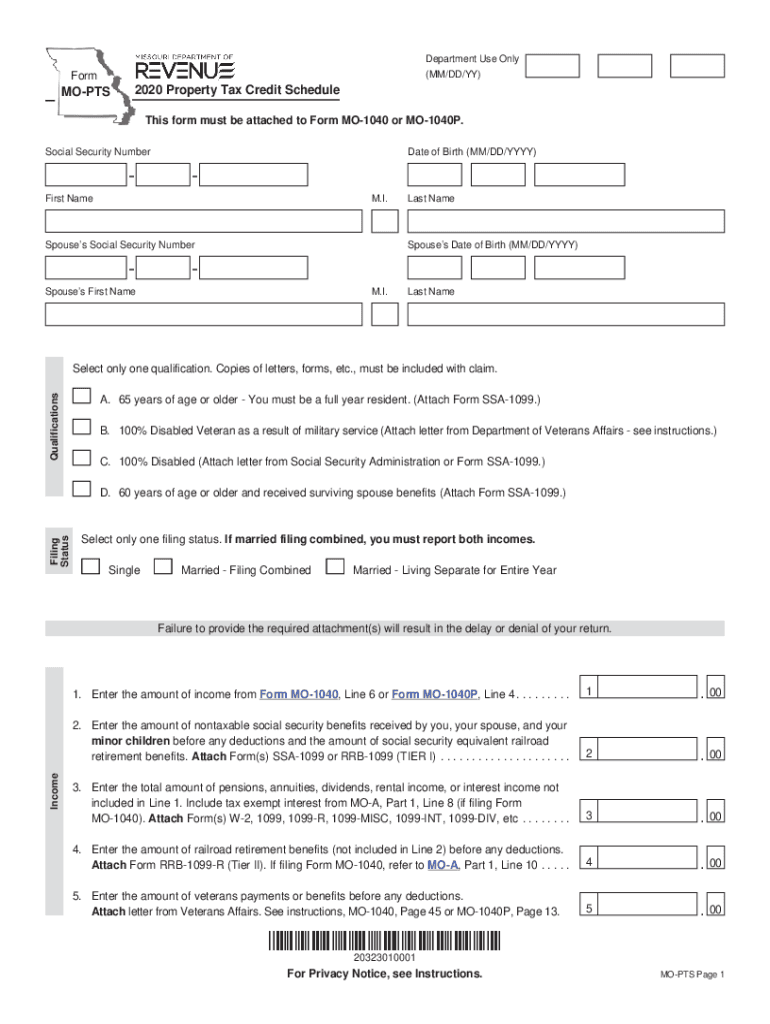
Mo Pts Fill Out and Sign Printable PDF Template signNow
Web best javascript code snippets using formik. Web i hope the ideas below will help you find the problem: Web i would approach this by keeping the original initial values as a reusable variable. Web 1.8k views 9 months ago learn formik in under 10 minutes. Note that when a form is reset, it resets all its controls 2.
In One Of These Forms, I.
2 import { formik } from 'formik'; React with fluent ui form onchange not working (very simple code) react form event.preventdefault() not working if handler calls. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Web we can now have a working form powered by formik.
Explore This Online Formik Form Reset Sandbox And Experiment With It Yourself Using Our.
In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. But it is not working. Web if you are trying to access formik state via context, use useformikcontext.
I'm Building A Form Using Reactjs + Formik.
Const formik = some configuration. Only use this hook if you are not using or withformik. Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Resetform (showing top 9 results out of 315) origin:
Web Best Javascript Code Snippets Using Formik.
Web formik resetform () does not reset the entire form when there is a custom component. Note that when a form is reset, it resets all its controls 2. * * be aware that ,.</p> 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: