H3 Font Size
H3 Font Size - Most browsers will try to use these styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web the answer is no, however you might hack the styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3.
Web the answer is no, however you might hack the styles. Most browsers will try to use these styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web learn how to use the html to tags to define different levels of headings, including the most important h3.
Most browsers will try to use these styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Web the answer is no, however you might hack the styles.
Bold Pressing H3 Windows font free for Personal
Web the answer is no, however you might hack the styles. Most browsers will try to use these styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6.
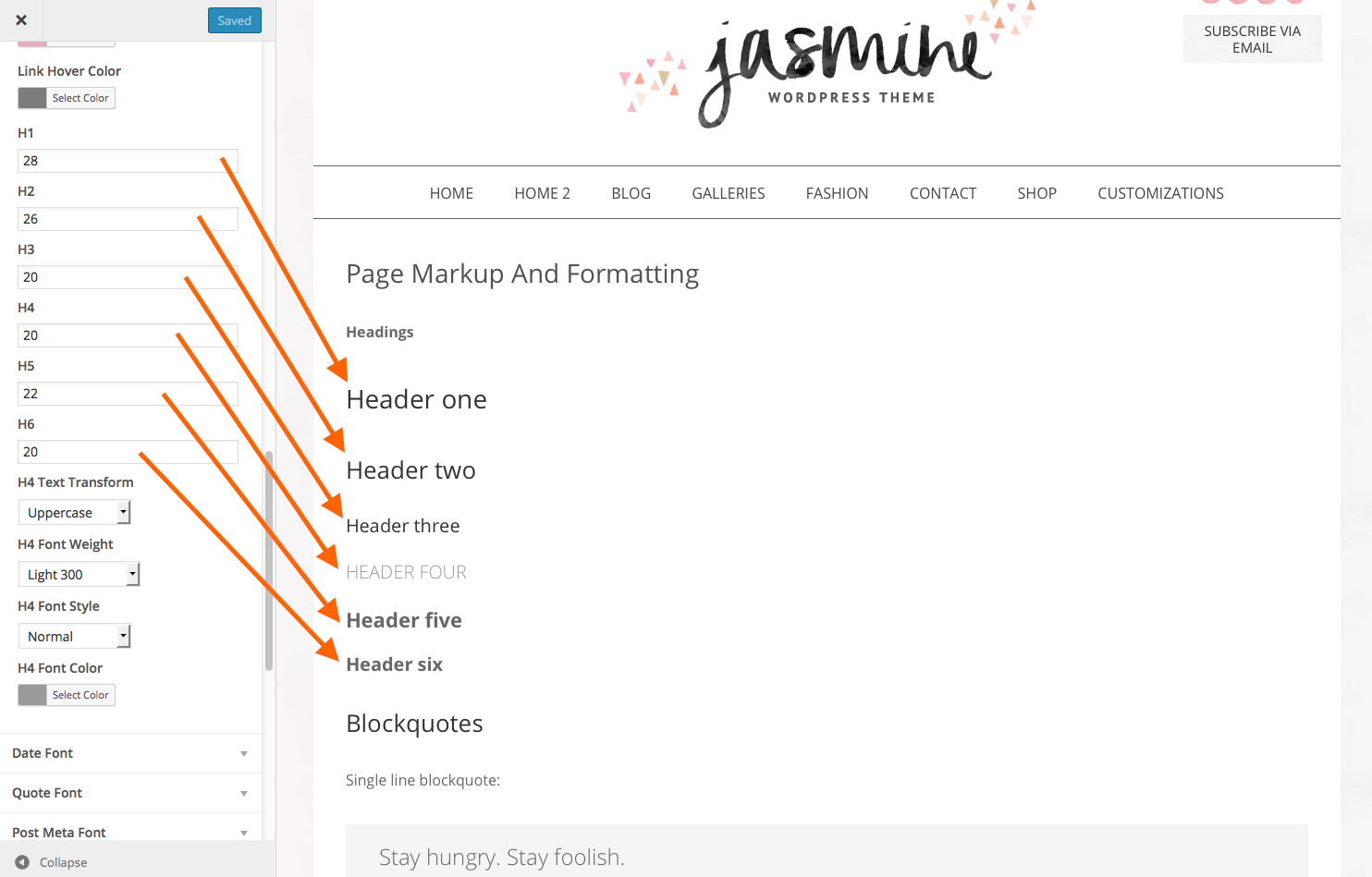
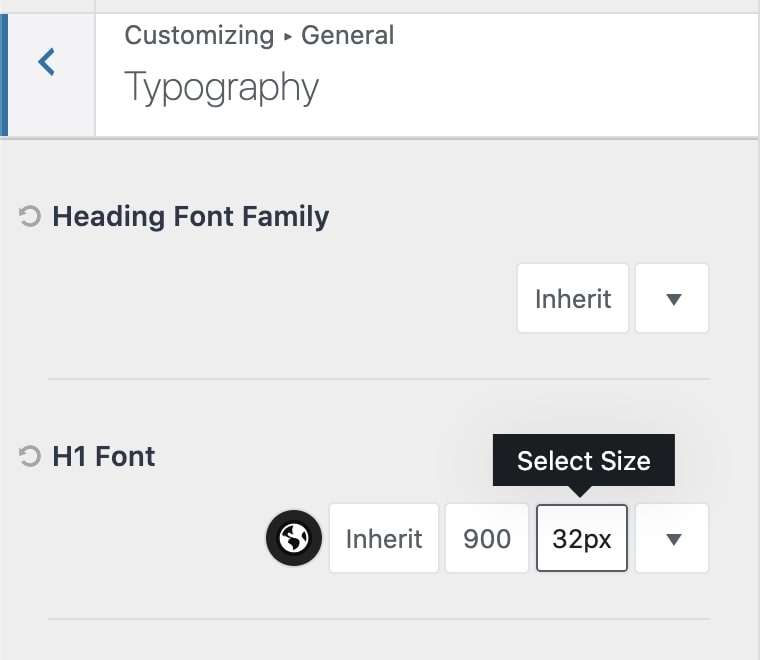
Typography and setting font sizes for different devices Kadence Theme
Web learn how to use the html to tags to define different levels of headings, including the most important h3. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Most browsers will try to use these styles. Web the answer is no, however you might hack the.
"Bold Pressing H3" font Fonts Cafe
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Most browsers will try to use these styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Web the answer is no, however you might hack the.
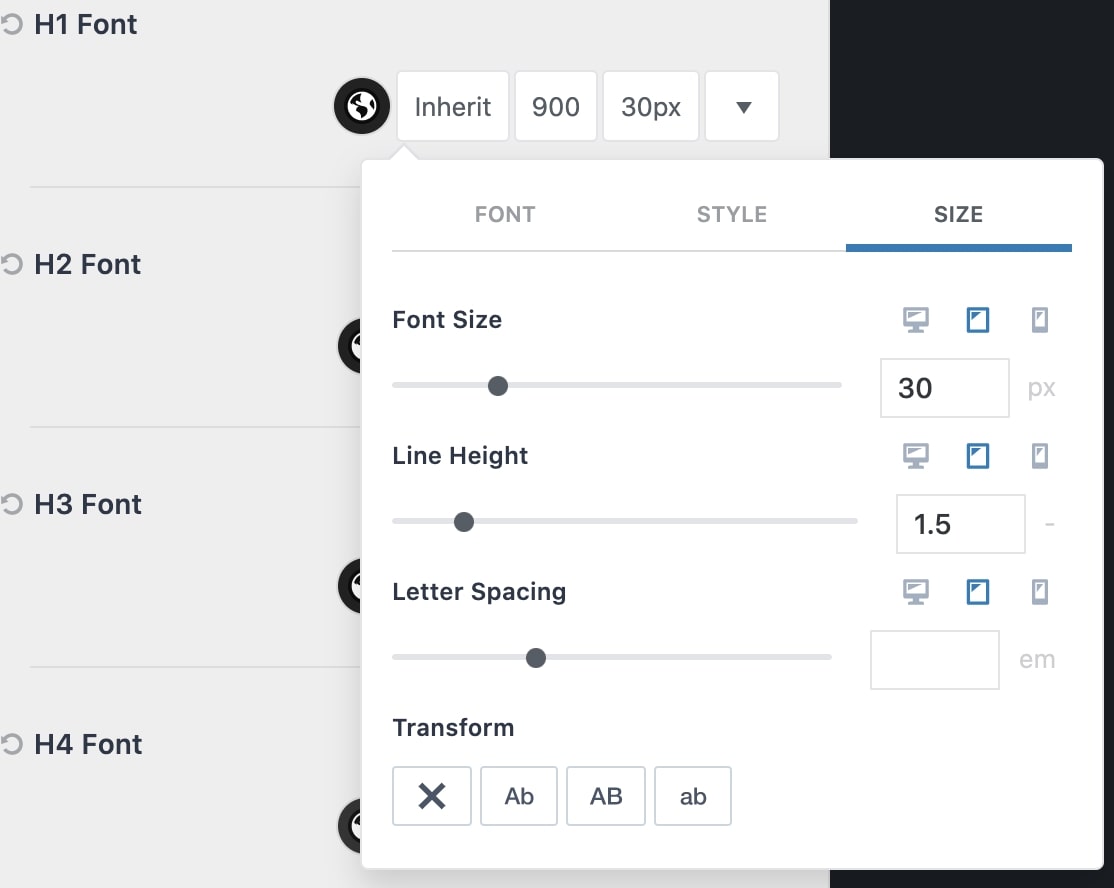
Customize Font Settings For H1, H2, H3, H4, H5, and H6 Knowledge Base
Most browsers will try to use these styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web the answer is no, however you might hack the.
Bold Pressing H3 Font Download
Web the answer is no, however you might hack the styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Most browsers will try to use these styles. Web learn how to use the html to tags to define different levels of headings, including the most important.
Font size for h3 What is Cascading? Introduction to CSS CSS
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Most browsers will try to use these styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Web the answer is no, however you might hack the.
Typography and setting font sizes for different devices Kadence Theme
Web the answer is no, however you might hack the styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Most browsers will try to use these.
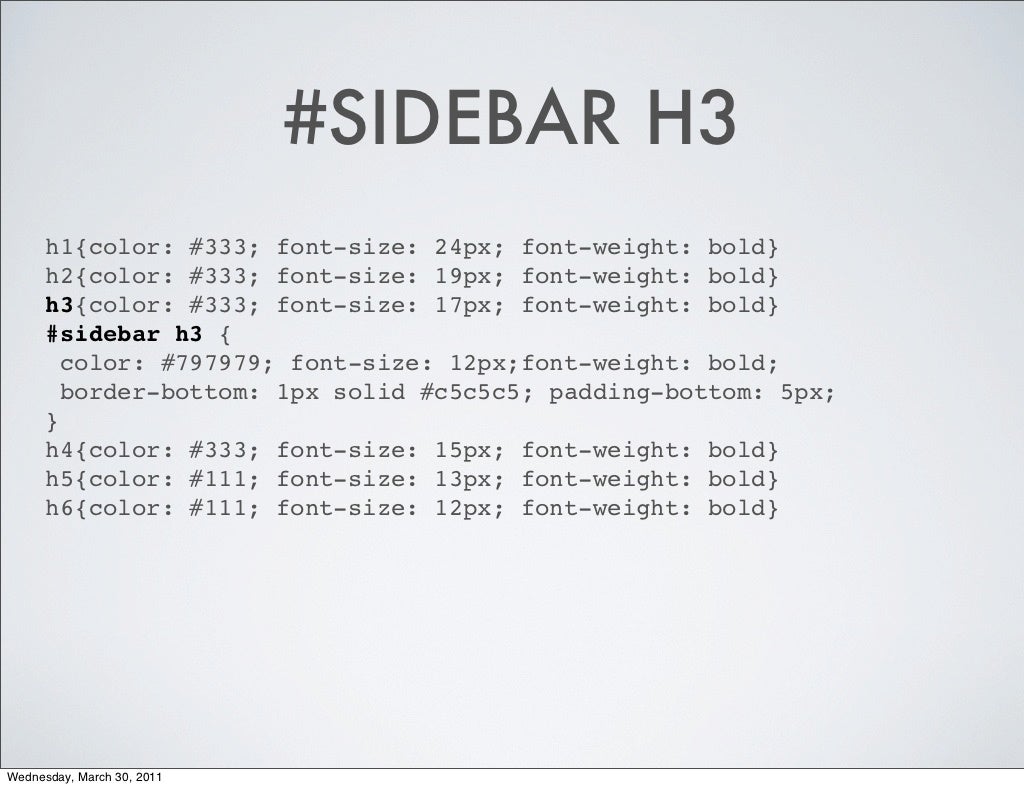
SIDEBAR H3 h1{color 333; fontsize
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Most browsers will try to use these styles. Web the answer is no, however you might hack the.
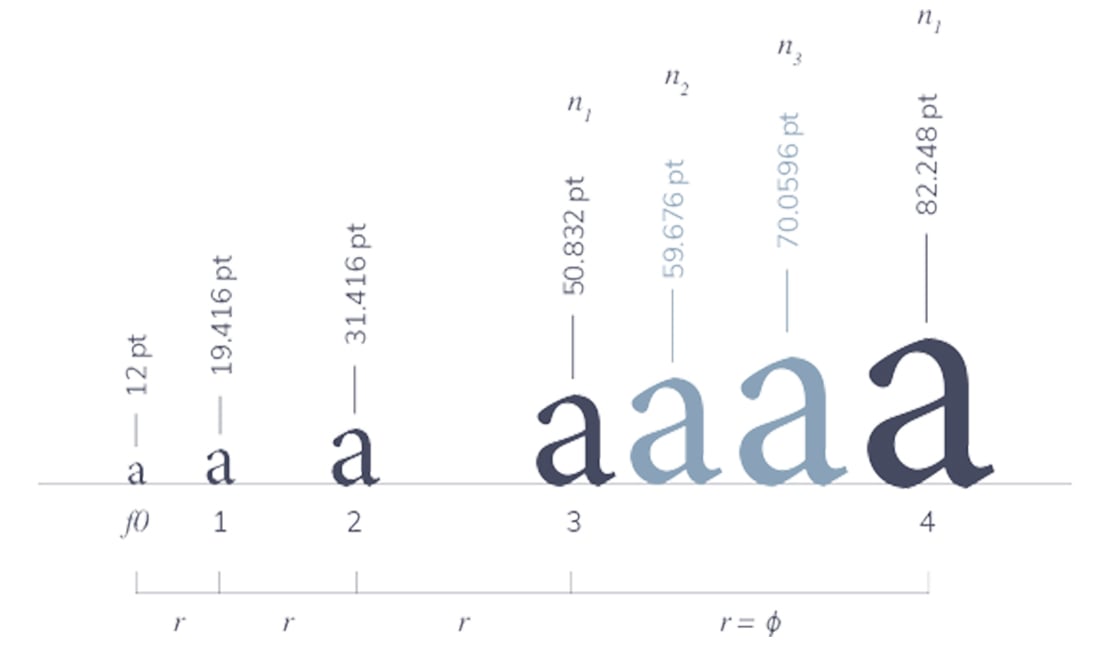
The 2023 Guide to Responsive Typography Sizes and Scales
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Web the answer is no, however you might hack the styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Most browsers will try to use these.
Bold Pressing H3 Font download free
Most browsers will try to use these styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3. Web the answer is no, however you might hack the styles. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6.
Web The Answer Is No, However You Might Hack The Styles.
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. Most browsers will try to use these styles. Web learn how to use the html to tags to define different levels of headings, including the most important h3.