Header Font Size
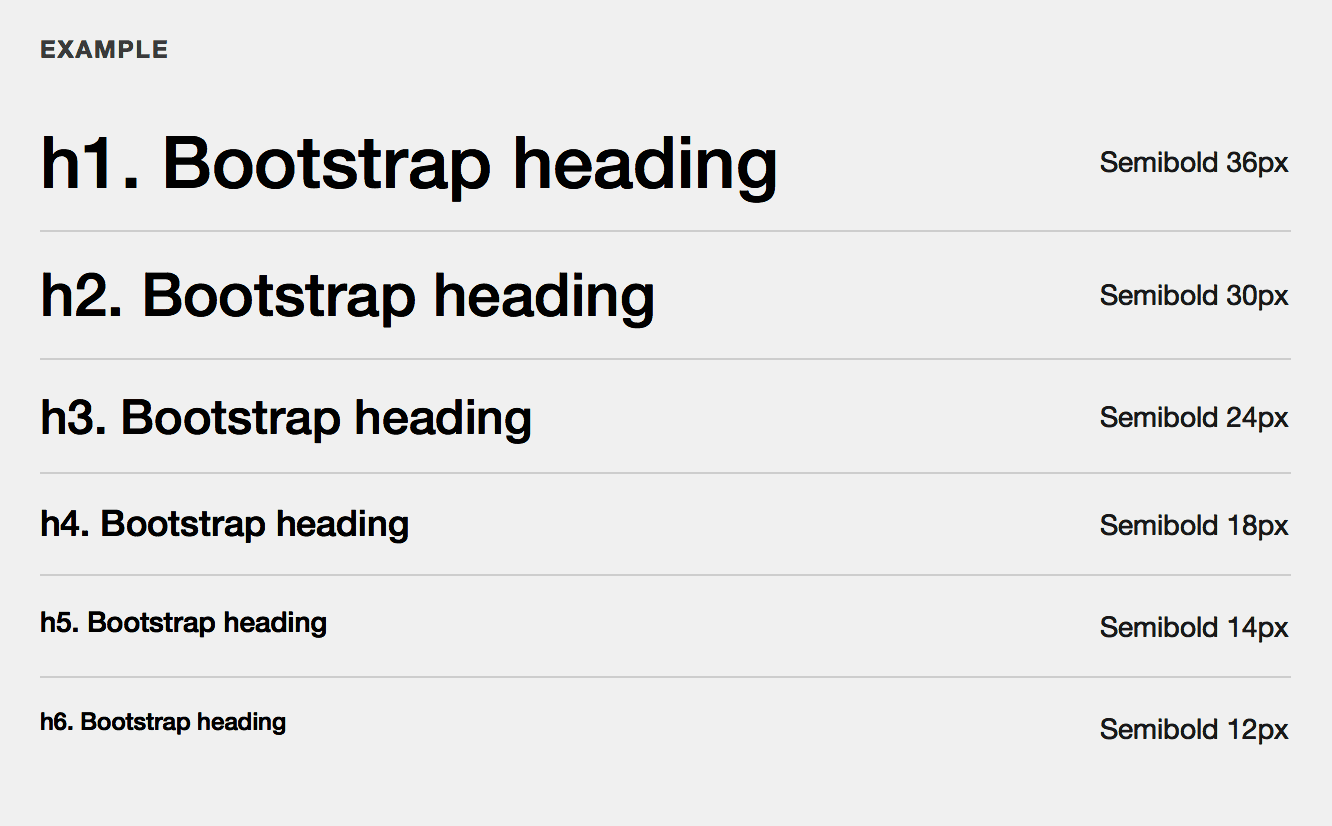
Header Font Size - If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip:
} try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the.
} try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the.
Typography Rules Picking Font Sizes, Styles and Formats to Work on
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip: If you use pixels, you can still use the.
Standard Header Font Download
} try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the.
Headings hierarchy
} try it yourself » tip: If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
20 Fonts Ideal for Big and Powerful Headings Web Design Ledger
} try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the.
Harmonious Typography and Grids. What size should your fonts be? Do you
If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
HTML 5 Heading Tags and Font Size YouTube
} try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the.
25+ Best Headline Fonts Perfect for Headers & Titles JUST™ Creative
} try it yourself » tip: If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
Basic Header Font / Handwriting
If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
How to create Big font size of heading by style Attribute in html web
} try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the.
H1 Is 32Px (2Em) H2 Is 24Px (1.5Em) H3 Is 20.8Px (1.3Em) H4 Is 16Px (1Em) H5 Is 12.8Px (0.8Em) H6 Is.
} try it yourself » tip: If you use pixels, you can still use the.









:max_bytes(150000):strip_icc()/best-resume-font-size-and-type-2063125_Final-5c11507346e0fb0001edaaac.png)