How To Embed A Google Form In Wordpress
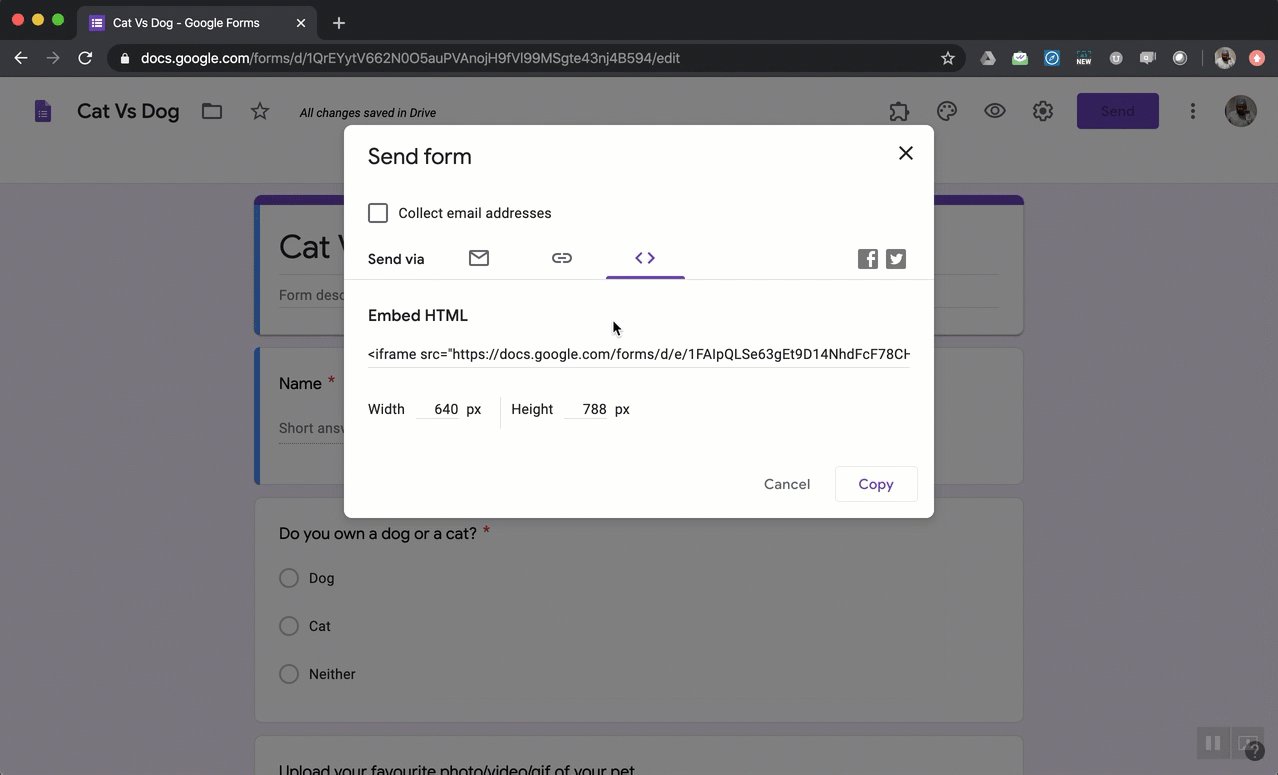
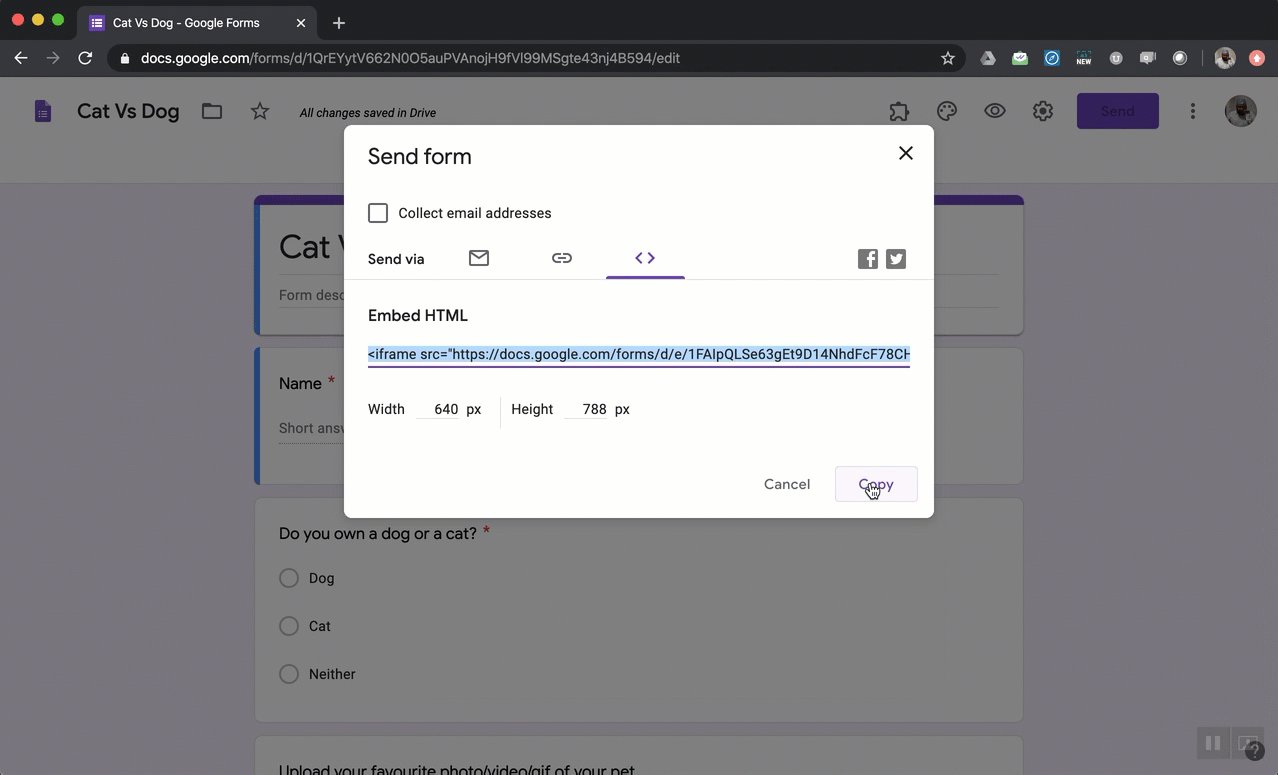
How To Embed A Google Form In Wordpress - Web head to appearance > menus (1). Web learn how to embed a google form on your wordpress website, manually or with a plugin, that captures and organizes data in a spreadsheet.read the full tutori. Pasting the embed code in wordpress wrapping it up when. Web ever wondered how to embed a google form on your wordpress website? Discover the benefits of embedding google. It’s time to create or choose the google form that you’ll be embedding on your website. Web wordpress comes with numerous form plugins that have similar functionalities as google forms. Web first, we must create a basic form using google forms. Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Web embed the google form in the gutenberg wordpress editor.
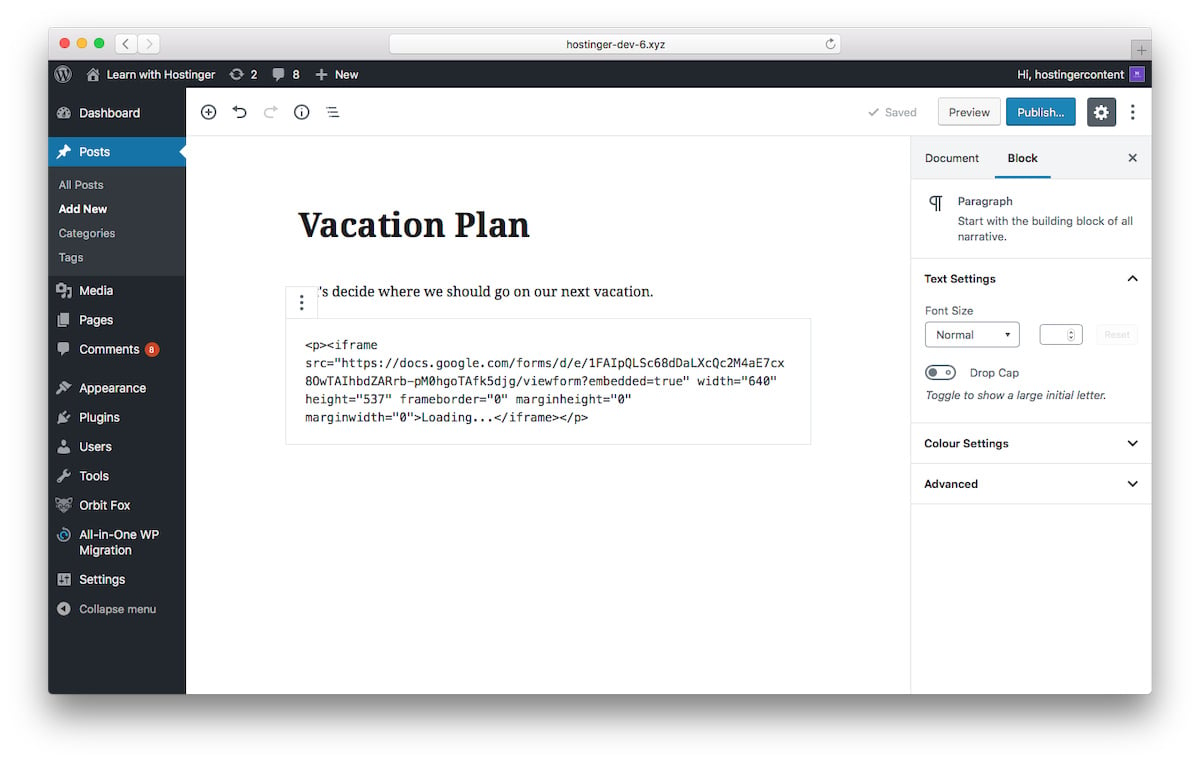
Click on the + sign to add a block, then search and select custom html. It’s time to create or choose the google form that you’ll be embedding on your website. Log in to your wordpress admin dashboard. Embed google forms instantly in. Create the form creating google form the first step in the process is to create the form by visiting the google forms dashboard (don’t forget to. Web if you want to embed google forms in wordpress, you just have to follow some simple step by step guideline below: We’re creating this form to. Web embed the google form in the gutenberg wordpress editor. Web now you can embed the google form you just created in your wordpress. Web learn how to embed a google form on your wordpress website, manually or with a plugin, that captures and organizes data in a spreadsheet.read the full tutori.
It’s time to create or choose the google form that you’ll be embedding on your website. Create your desired form in google forms. You can embed them on your website, share the. Embed google forms instantly in. Web embed the google form in the gutenberg wordpress editor. Next, click the view all tab. Web now you can embed the google form you just created in your wordpress. Web create a form with rsvp information including a request for drink orders > capture responses directly to your spreadsheet > get a notification when a response is submitted. Watch the video, and you'll know. Web ever wondered how to embed a google form on your wordpress website?
How to Embed a Google Form (The Easy Way) Kali Forms
Embed google forms instantly in. Watch the video, and you'll know. We’re creating this form to. Select the post or page. Web may 21, 2023 by programmatek learn how to embed google forms in wordpress with our comprehensive guide.
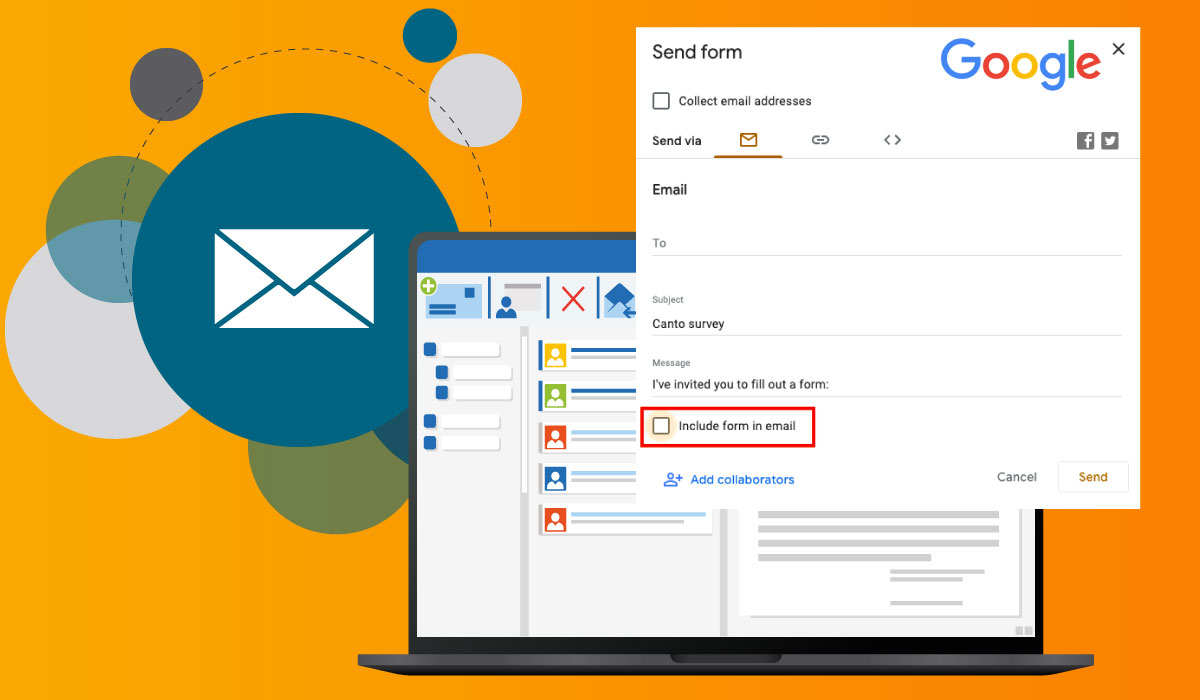
How to embed a Google Form in an email Canto
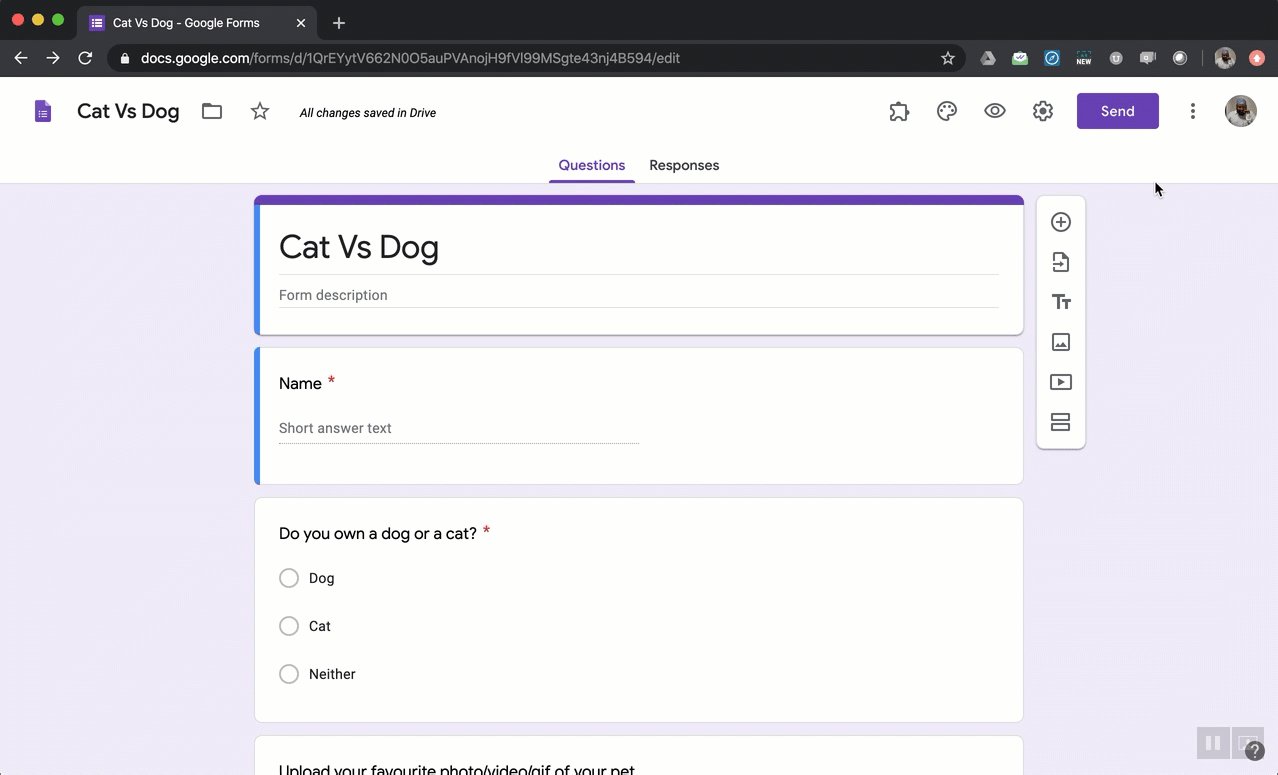
Web ever wondered how to embed a google form on your wordpress website? Web if you want to embed google forms in wordpress, you just have to follow some simple step by step guideline below: Web first, we must create a basic form using google forms. Watch the video, and you'll know. Web create a form with rsvp information including.
How to Embed Google Form Into your WordPress site WP Knol
Web first, we must create a basic form using google forms. Web integrate google forms with wordpress. Web now you can embed the google form you just created in your wordpress. We’re creating this form to. Create your desired form in google forms.
How to Embed a Google Form in WordPress Template Monster Help
You can embed them on your website, share the. Web integrate google forms with wordpress. Web ever wondered how to embed a google form on your wordpress website? Web if you want to embed google forms in wordpress, you just have to follow some simple step by step guideline below: But we’re prone to give advantage to google forms.
How to Embed a Google Form in WordPress
To create a form, we need to sign up on the google forms official page and create a form. Web now you can embed the google form you just created in your wordpress. Log in to your wordpress admin dashboard. Simply name your document, create a description of. Give your menu a name (2), tick the primary menu checkbox (3),.
How to Embed Google Forms in WordPress?
Web create a form with rsvp information including a request for drink orders > capture responses directly to your spreadsheet > get a notification when a response is submitted. Simply name your document, create a description of. Discover the benefits of embedding google. Select the post or page. Web wordpress comes with numerous form plugins that have similar functionalities as.
How to Embed Google Form
Web ever wondered how to embed a google form on your wordpress website? Web embed the google form in the gutenberg wordpress editor. Web if you want to embed google forms in wordpress, you just have to follow some simple step by step guideline below: Discover the benefits of embedding google. Create your desired form in google forms.
Formfacade How to Embed Google Forms in WordPress?
Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Web learn how to embed a google form on your wordpress website, manually or with a plugin, that captures and organizes data in a spreadsheet.read the full tutori. It’s time to create or choose the google form that you’ll be embedding on your website. Pasting the embed code.
How to Embed a Google Form on Your WordPress Site (3 Easy Steps)
Web learn how to embed a google form on your wordpress website, manually or with a plugin, that captures and organizes data in a spreadsheet.read the full tutori. Log in to your wordpress admin dashboard. But we’re prone to give advantage to google forms. Web ever wondered how to embed a google form on your wordpress website? Embed google forms.
How to embed google form in wordpress 2022 Dieno Digital Marketing
Web head to appearance > menus (1). Log in to your wordpress admin dashboard. Pasting the embed code in wordpress wrapping it up when. Simply name your document, create a description of. Ad the world's best drag & drop wordpress forms plugin.
Web Ever Wondered How To Embed A Google Form On Your Wordpress Website?
Discover the benefits of embedding google. Web wordpress comes with numerous form plugins that have similar functionalities as google forms. Create the form creating google form the first step in the process is to create the form by visiting the google forms dashboard (don’t forget to. It’s time to create or choose the google form that you’ll be embedding on your website.
Web Head To Appearance > Menus (1).
Watch the video, and you'll know. Next, click the view all tab. Ad the world's best drag & drop wordpress forms plugin. Web now you can embed the google form you just created in your wordpress.
Simply Name Your Document, Create A Description Of.
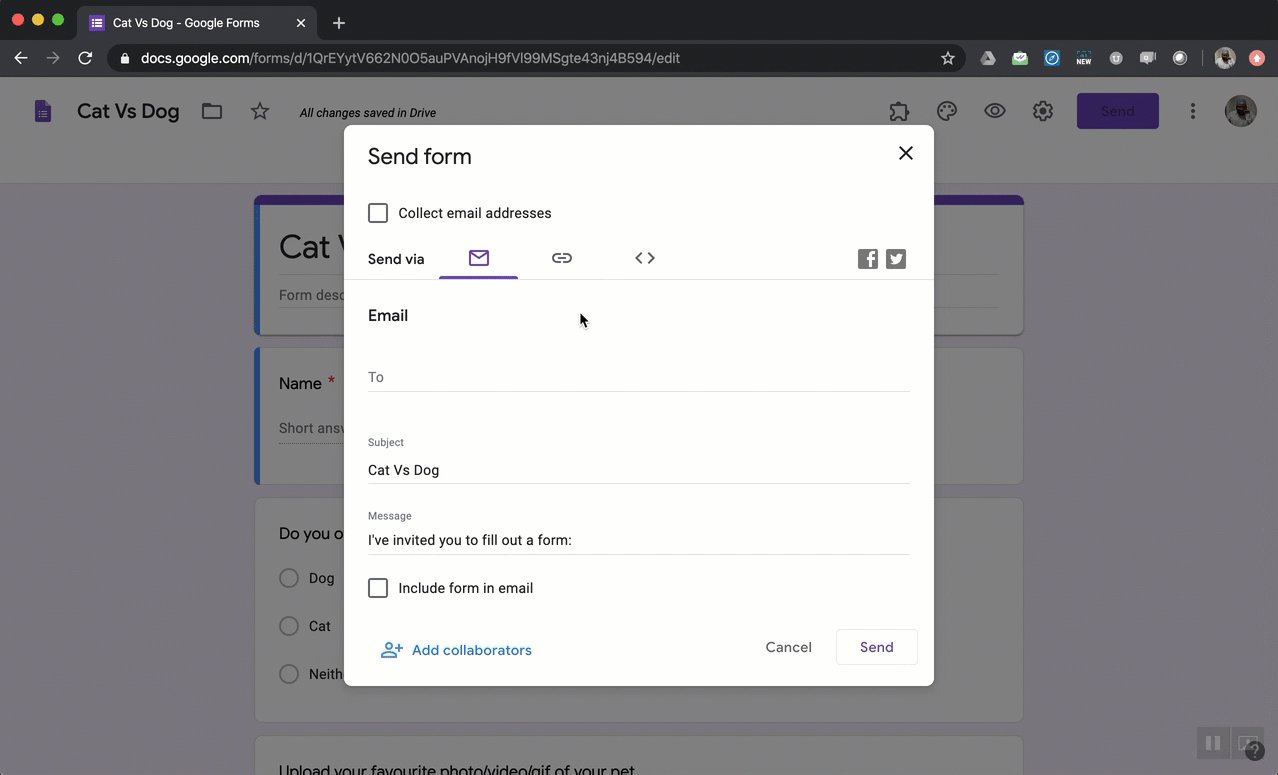
Web first, we must create a basic form using google forms. Web embed the google form in the gutenberg wordpress editor. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web you can manually embed a google form using the following steps:
To Create A Form, We Need To Sign Up On The Google Forms Official Page And Create A Form.
Web integrate google forms with wordpress. You can embed them on your website, share the. Pasting the embed code in wordpress wrapping it up when. Click on the + sign to add a block, then search and select custom html.