Is Declared But Its Value Is Never Read
Is Declared But Its Value Is Never Read - In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> Web why is a string declared but its value never? The “nounusedparameters” is a compiler option for the typescript. Web nounusedparameters report errors on unused parameters in functions. The compiler option is what you can configure in the. Client.on (message, (channel, tags, message, self) => { if (self) return; Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). In the example below the values “val” and lookup have the problem, but i. Web variable is declared but its value is never read. Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration.
To make it go away, this would be a workaround: Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. Web is declared but its value is never read. Number) => { 'modelid' is declared but its value is never read. If you can't drop the import, then you could disable the warning. Client.on (message, (channel, tags, message, self) => { if (self) return; Window.checkselection = function (that) { if (that.value ==. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. Web variable is declared but its value is never read. Const badges = tags.badges || {};
In the example they gave you they used numbers and then called upon that number to acces the. Web variable is declared but its value is never read. The “nounusedparameters” is a compiler option for the typescript. 'effects' is declared but its value is never read. Web error in src/app/app.module.ts (15,1): Web this is my code:'skeleton' is declared but its value is never read. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. If you can't drop the import, then you could disable the warning. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. Web why is a string declared but its value never?
I keep getting a "is declared but its value is never read.ts(6133
Web nounusedparameters report errors on unused parameters in functions. The compiler option is what you can configure in the. If you can't drop the import, then you could disable the warning. Web error in src/app/app.module.ts (15,1): Web why is a string declared but its value never?
Nuxt 3 Variable X is declared but its value is never read.ts(6133
Const createdefaultkeyboard = ( modelid: Client.on (message, (channel, tags, message, self) => { if (self) return; Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. 'effects' is declared but its value is never read. Web nounusedparameters report errors on.
Class component is declared but its value is never read Magenaut
Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. The compiler option is what.
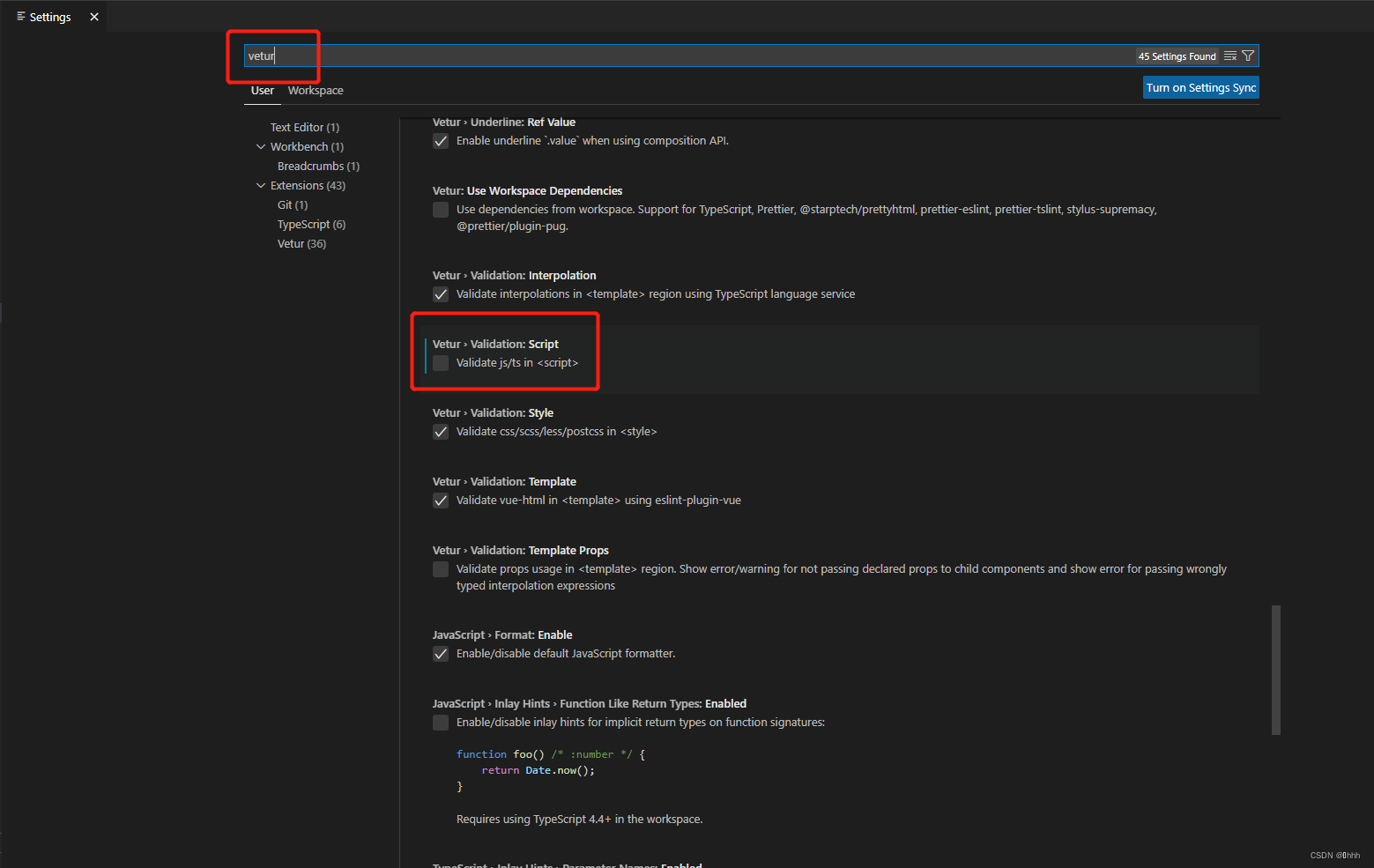
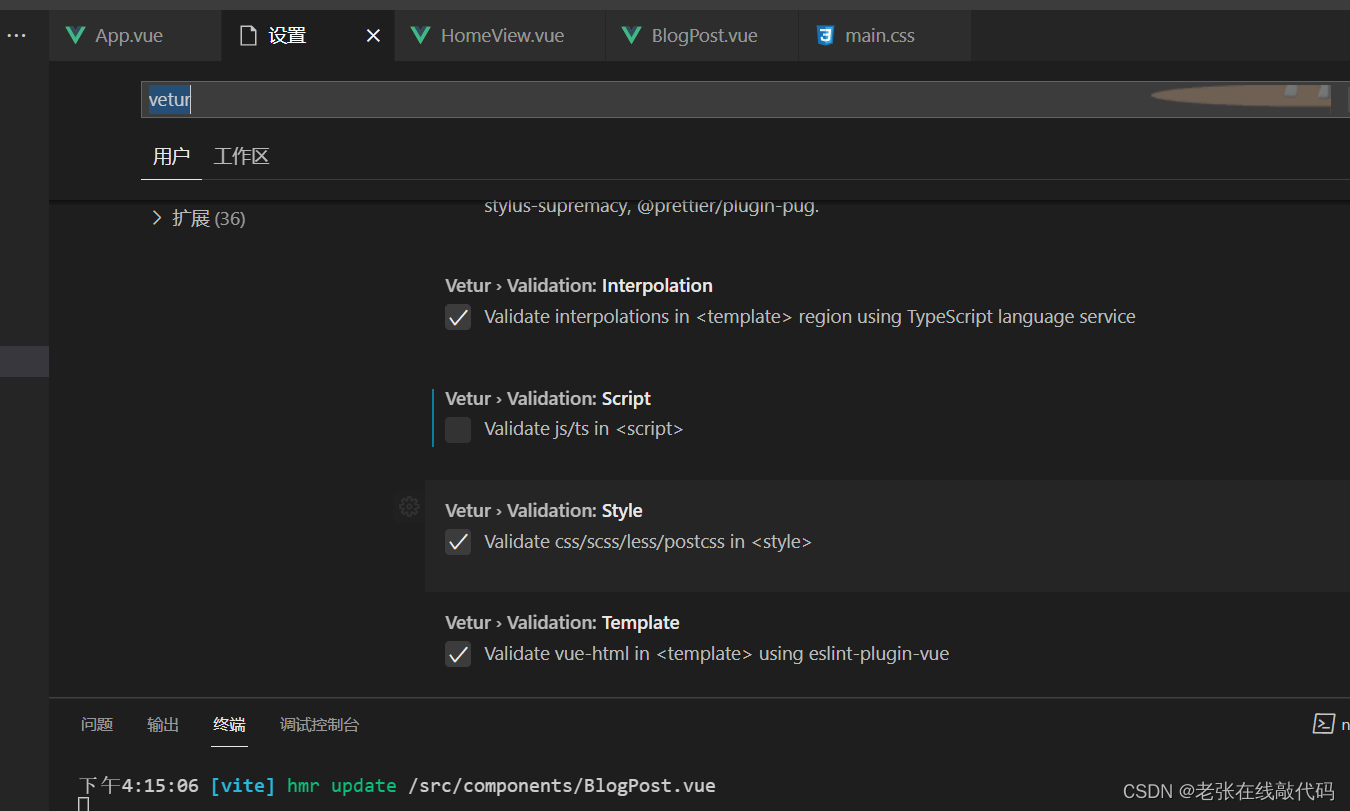
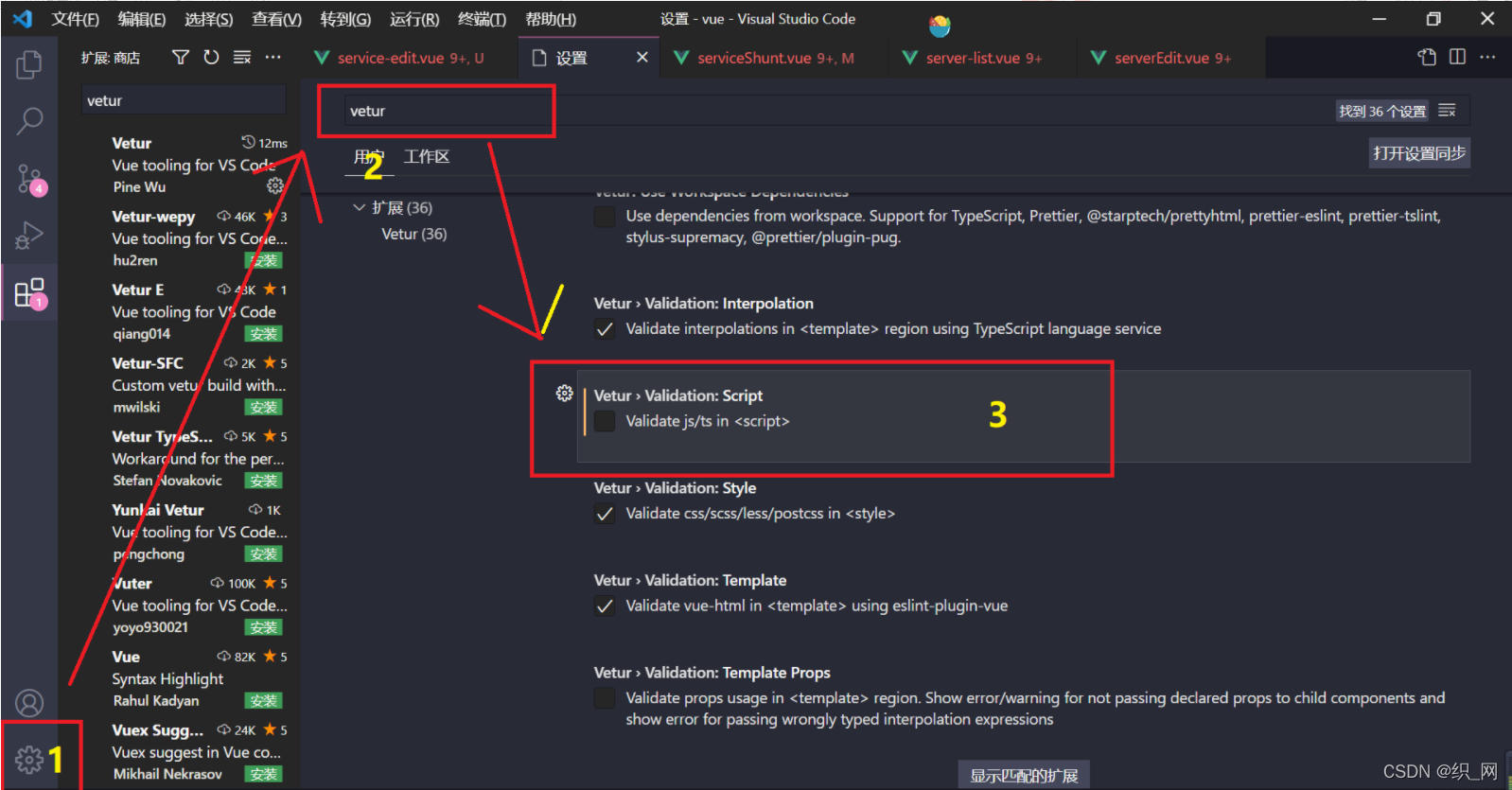
vscode报错 xxxx is declared but its value is never read Vetur
Client.on (message, (channel, tags, message, self) => { if (self) return; When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Web this is my code:'skeleton' is declared but its value is never read. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter.
[Solved] How to fix `declared but its value is never 9to5Answer
'variable' is declared but its value is never read. Const createdefaultkeyboard = ( modelid: #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Web why is a string declared but its value never? Client.on (message, (channel, tags, message, self) => { if (self) return;
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_ hhh的博客
Web error in src/app/app.module.ts (15,1): Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. In the example below the values “val” and lookup have the problem, but i. 'effects' is declared but its value is never read. Window.checkselection =.
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_码上流星&洒下
#51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. In the example they gave you they used numbers and then called upon that number to acces the. Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i.
Samuel Gunter on Twitter "hey guys, i think 'axios' is declared but
When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> Web this is my code:'skeleton' is declared but its value is never.
报错:‘xxxx‘ is declared but its value is never read.Vetur(6133
Web and i encountered following weird behaviour: Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). Both have almost the same. In the example they gave you they used numbers and then called upon that number to acces the. Client.on (message, (channel, tags, message, self) => { if (self) return;
[Solved] React Error is declared but its value is never 9to5Answer
Web variable is declared but its value is never read. Web this is my code:'skeleton' is declared but its value is never read. Web and i encountered following weird behaviour: Web i have found some answers online and updated the following: Web nounusedparameters report errors on unused parameters in functions.
Web This Is My Code:'skeleton' Is Declared But Its Value Is Never Read.
Becuase you are calling a string while you are having objects. Web variable is declared but its value is never read. Web why is a string declared but its value never? To make it go away, this would be a workaround:
If You Can't Drop The Import, Then You Could Disable The Warning.
False } } added a dev.tsconfig.json file: Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. Web i have found some answers online and updated the following: #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =.
Client.on (Message, (Channel, Tags, Message, Self) => { If (Self) Return;
When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Const createdefaultkeyboard = ( modelid: Web saiid ouerttani asks: In the example below the values “val” and lookup have the problem, but i.
Web Error In Src/App/App.module.ts (15,1):
Window.checkselection = function (that) { if (that.value ==. As mentioned in the title, my variable ismodup is declared but its value is never read. Web is declared but its value is never read. Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration.