Multi Step Form Example
Multi Step Form Example - Example <<strong>form</strong> id=regform action=> register: Web angular 14 multi step form wizard example. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. It motivates the user to answer the questions and thereby convert as a potential lead. We will create simple page for create product and we will add three step there. Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. Follow the following steps to create multi step form wizard in angular 14 apps;
Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. We’ve added more multi step form examples, removed old ones and brought some links up to date. Next try it yourself » step 1) add html: This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Follow the following steps to create multi step form wizard in angular 14 apps; You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Web in this example, we will use angular material stepper to create multi step form in angular application. We will create simple page for create product and we will add three step there. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7.
One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7. In first step we will add basic details, second step has stock and amount and. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. Follow the following steps to create multi step form wizard in angular 14 apps; It motivates the user to answer the questions and thereby convert as a potential lead. Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. We’ve added more multi step form examples, removed old ones and brought some links up to date. We will create simple page for create product and we will add three step there.
Learn How to Reduce Landing Page Friction with These 8 MultiStep Form
It motivates the user to answer the questions and thereby convert as a potential lead. Web angular 14 multi step form wizard example. Web in this example, we will use angular material stepper to create multi step form in angular application. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single.
MultiStep Forms or SingleStep? How to Get the Best Conversions
One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7. For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. We.
Bootstrap 4 Multi step form wizard Example
Next try it yourself » step 1) add html: Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to.
How to Reduce Landing Page Friction with a MultiStep Form
We will create simple page for create product and we will add three step there. We’ve added more multi step form examples, removed old ones and brought some links up to date. Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same..
Liferay Design Articles, Events, and Resources for the Open Source
Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. For customers,.
Bootstrap 4 Multi step form wizard with animated progressbar
Next try it yourself » step 1) add html: In first step we will add basic details, second step has stock and amount and. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. For customers, it reassures them that they will receive the best level of service from the right person since there.
Learn How to Reduce Landing Page Friction with These 8 MultiStep Form
We’ve added more multi step form examples, removed old ones and brought some links up to date. For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. One can look at the example and after that he will be able to create custom ajax.
SingleStep Forms vs Multistep Forms What to Choose?
Web in this example, we will use angular material stepper to create multi step form in angular application. Web 10+ best multi step form examples and why they work 2023 update: Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same. Follow.
Multi Step Form Wizard with jQuery Validation LogicalStack
It motivates the user to answer the questions and thereby convert as a potential lead. Follow the following steps to create multi step form wizard in angular 14 apps; We will create simple page for create product and we will add three step there. Web angular 14 multi step form wizard example. Web bootstrap 4 multi step form wizard snippet.
Why MultiStep Forms Can Increase Conversions (Examples & Data)
It motivates the user to answer the questions and thereby convert as a potential lead. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Web 10+ best multi step form examples and why they work 2023 update: Follow the following steps to create multi step form wizard in angular 14 apps; Web angular.
Web Multi Step Form Example This Module Provides An Example Of How To Create An Ajax Based Multistep Form And Also Provide An Interface For Doing The Same.
For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. Follow the following steps to create multi step form wizard in angular 14 apps; Web 10+ best multi step form examples and why they work 2023 update: We’ve added more multi step form examples, removed old ones and brought some links up to date.
For Those Of You Generating Leads For Local Service Businesses, Pest.
Follow the following steps to create multi step form wizard in angular 14 apps; We will create simple page for create product and we will add three step there. Next try it yourself » step 1) add html: Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form.
One Can Look At The Example And After That He Will Be Able To Create Custom Ajax Based Multi Step Form Which Is Quite Complex In Drupal 8 As Compare To Drupal 7.
One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7.some results have been removedpagination12345next</ol></main>see more Web in this example, we will use angular material stepper to create multi step form in angular application. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Example <<strong>form</strong> id=regform action=> register:
This Snippet Is Free And Open Source Hence You Can Use It In Your Project.bootstrap 4 Multi Step Form Wizard Snippet Example Is Best For All Kind Of Projects.a Great Starter For Your New Awesome Project With 1000+ Font Awesome Icons, 4000+ Material Design.
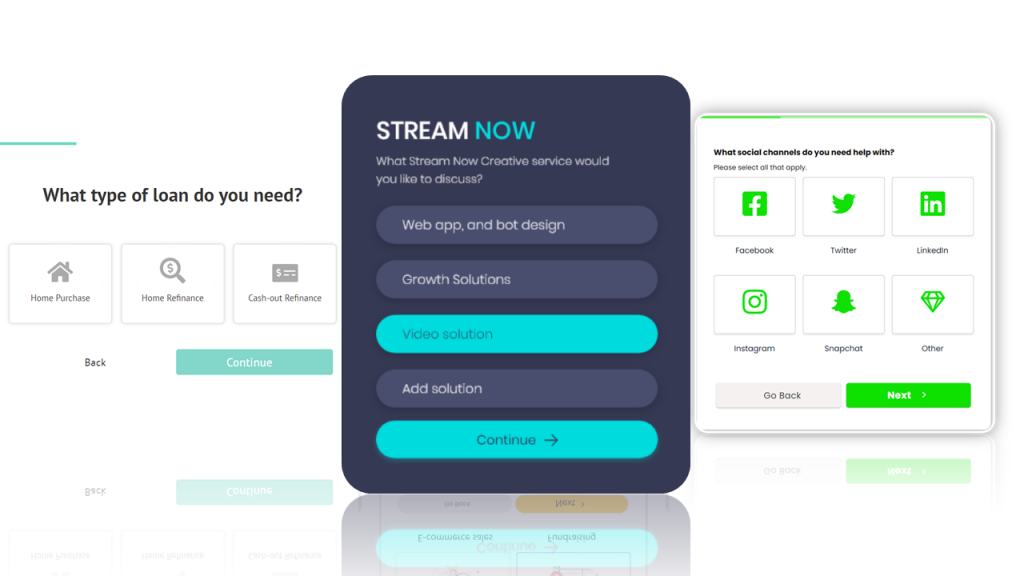
Web angular 14 multi step form wizard example. We will create simple page for create product and we will add three step there. It motivates the user to answer the questions and thereby convert as a potential lead. Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form.