Placeholder Contact Form 7
Placeholder Contact Form 7 - You can use placeholders to. What i'm doing is setting it up so that if the user clicks on a link on a product, it. We can add a placeholder in the input field shortcode. In this article, we show you how to add placeholders. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web how to add placeholder for contact form7 for dropdown? We can add a placeholder. You can customize the placeholder text using contact.
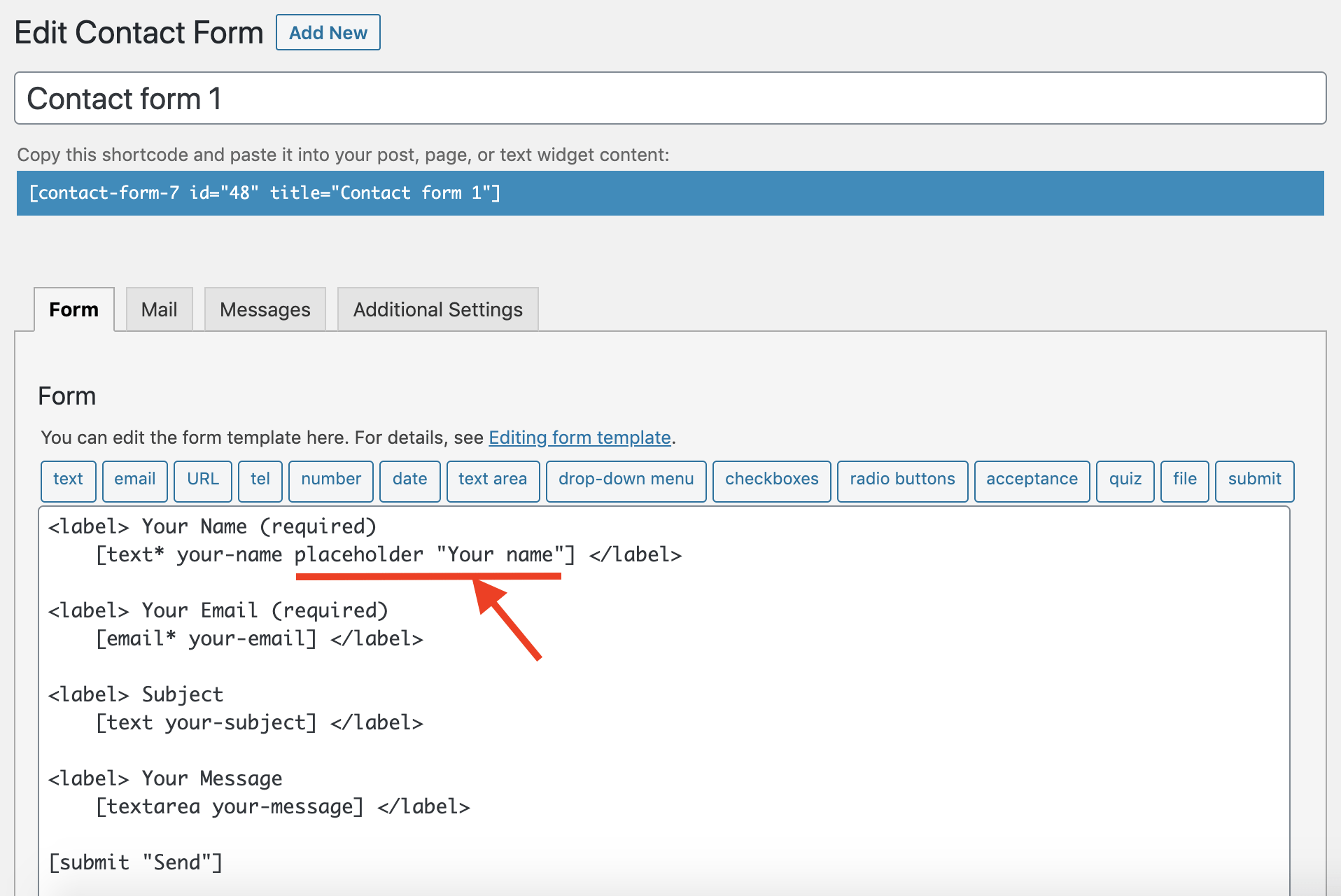
Web using contact form 7 tag editor copy the placeholder as example text code below: Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. Web i am using contact form 7, with the dynamic text plugin. Email field ( email and email* ); Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. I have no idea how to fix it. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. We can add a placeholder. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your.
Web i am using contact form 7, with the dynamic text plugin. Web using contact form 7 tag editor copy the placeholder as example text code below: Web the contact form 7 placeholder attribute is giving a hint for the input field. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. Web how to put placeholder icon into contact form 7? In this article, we show you how to add placeholders. We can add a placeholder in the input field shortcode. Web how to add placeholder for contact form7 for dropdown? You can customize the placeholder text using contact. However it seems to get overwritten by.
Como alterar cor do placeholder no contact form 7 » Filipe Marques
Text field ( text and text* ); Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. We can add a placeholder in the input field shortcode. Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos You can use placeholders to. Web the contact form 7 placeholder attribute is giving a hint for the input field. Ask question asked 4 years, 2 months ago modified 4 years, 2 months.
Select placeholder en contact form 7 WordCodePress
Web how to add placeholder for contact form7 for dropdown? Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web as if the placeholder is seen as input. However it seems to get overwritten by. Email field ( email and email* );
34 Javascript Add Placeholder To Input Javascript Answer
Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. We can add a placeholder. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. Web (@wotaewer) 2 years ago.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. I have no idea how to fix it. We can add a placeholder in the input field shortcode. You can customize the placeholder text using contact. However it seems to get overwritten by.
Select placeholder en contact form 7 WordCodePress
Email field ( email and email* ); Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos Web using contact form 7 tag editor copy the placeholder as example text code below: We can add a placeholder. What i'm doing is setting it.
Html Placeholder icons Contact Form 7 in WordPress iTecNote
Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos You can customize the placeholder text using contact. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. You can use.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. In this article, we show you how to add placeholders. Web the contact form 7 placeholder attribute is giving a hint for the input field. Web using contact form 7 tag editor copy the placeholder as.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
We can add a placeholder. I have no idea how to fix it. We can add a placeholder in the input field shortcode. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. In this article, we show you how to add placeholders.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
In this article, we show you how to add placeholders. We can add a placeholder. Web as if the placeholder is seen as input. What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web how to put placeholder icon into contact form 7?
We Can Add A Placeholder.
Text field ( text and text* ); You can customize the placeholder text using contact. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos
Web The Contact Form 7 Placeholder Attribute Is Giving A Hint For The Input Field.
Web i am using contact form 7, with the dynamic text plugin. Web how to add placeholder for contact form7 for dropdown? Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Email field ( email and email* );
However It Seems To Get Overwritten By.
In this article, we show you how to add placeholders. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. You can use placeholders to.
I Have No Idea How To Fix It.
Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web as if the placeholder is seen as input. Web using contact form 7 tag editor copy the placeholder as example text code below: Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser.