Placeholder Django Form
Placeholder Django Form - Python manage.py makemigrations python manage.py migrate. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Widgets = { sent_to : Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web we need to add a placeholder attribute in our form class constructor. Web django forms are a way to create and handle html forms in a django web application. In order to edit field widget attributes, we need to use the following code template self. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content.
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. You can make as many templates as you want, and. Web if you will change that remember you need to run: Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Widgets = { sent_to : Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web we need to add a placeholder attribute in our form class constructor. In order to edit field widget attributes, we need to use the following code template self. To find which widget is used on. Web django forms are a way to create and handle html forms in a django web application.
Widgets = { sent_to : Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web django forms are a way to create and handle html forms in a django web application. Web we need to add a placeholder attribute in our form class constructor. This content is edited using. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. To find which widget is used on.
Advanced Django Tricks Dynamically & Automatically Generate Form
Web as an example, the login form for the django admin contains several elements: Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. In order to edit field widget attributes, we need to use the following code template self. This content is edited using. You can make as.
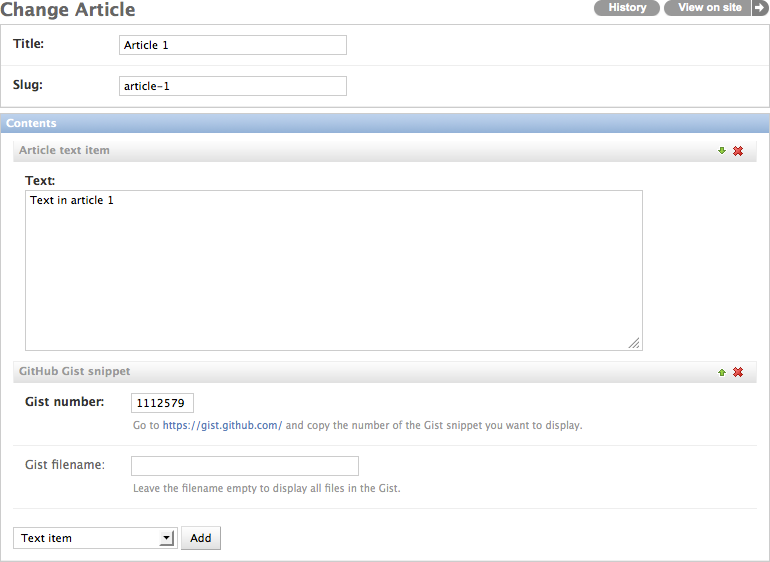
Quick start guide — djangofluentcontents 2.0.7 documentation
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Widgets = { sent_to : Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the.
Django Dependent Drop Down List Example Integration with Django Forms
Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Placeholders can be filled with plugins, which store or generate content. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web we.
Django Forms How to Create a Django Form with Examples
You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. You can make as many templates as you want, and. Web #1 hi everyone, my first post, fingers crossed :). This content is edited using. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a.
html Djangocms adding a video with a placeholder Stack Overflow
You can make as many templates as you want, and. This content is edited using. Web as an example, the login form for the django admin contains several elements: Web in this tutorial, you’ll learn how to create html forms using a django form. Web setting a placeholder attribute on a html element is straightforward, but in django you normally.
A Complete Beginner's Guide to Django Part 3
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web if you will change that remember you need to run: Widgets = { sent_to : They provide a convenient way to interact with user input and validate data, as well as. You can make as many templates as you want, and.
How to Render Django Form Manually
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web html5 introduces a.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Web in this tutorial, you’ll learn how to create html forms using a django form. Placeholders can be filled with plugins, which store or generate content. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web as an example, the login.
Handling Multiple Instances of Django Forms in Templates Codementor
Web as an example, the login form for the django admin contains several elements: Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web in this tutorial, you’ll learn how to create html forms using a django form. Web here is.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. One of type=text for the username, one of type=password for the password,. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget=.
Web #1 Hi Everyone, My First Post, Fingers Crossed :).
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. You can make as many templates as you want, and. Just started learning django and need a help with setting “placeholder” value for the django form in email field. This content is edited using.
Web Django Forms Are A Way To Create And Handle Html Forms In A Django Web Application.
Python manage.py makemigrations python manage.py migrate. Placeholders can be filled with plugins, which store or generate content. In order to edit field widget attributes, we need to use the following code template self. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form.
Web As An Example, The Login Form For The Django Admin Contains Several Elements:
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web we need to add a placeholder attribute in our form class constructor. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. They provide a convenient way to interact with user input and validate data, as well as.
Web Here Is How To Make A Templatetag Which Lets You Add The Html Placeholder Attribute To Your Form Field Inputs And Textareas In A Django/Jinja Html Template.
Widgets = { sent_to : You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web if you will change that remember you need to run: Web in this tutorial, you’ll learn how to create html forms using a django form.