Powerapps Form Design Ideas
Powerapps Form Design Ideas - You could add two screens on your app, then add a gallery control on screen1, an edit form. I have built these apps from scratch and/or extended sample templates provided for canvas powerapps. Web in the designing phase, you'll prepare the specifications and designs of your app. We will improve the from control design by updating fonts. Address article article comment bulk delete operation connection discount Make sure you insert it into this box, so the icon ties itself to each item in the gallery. If you want to edit and create a new record, an edit form would be needed. In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms. Sql batch create, read, update, and delete custom connector. The sales team members are dynamically added to access the record on the account form.
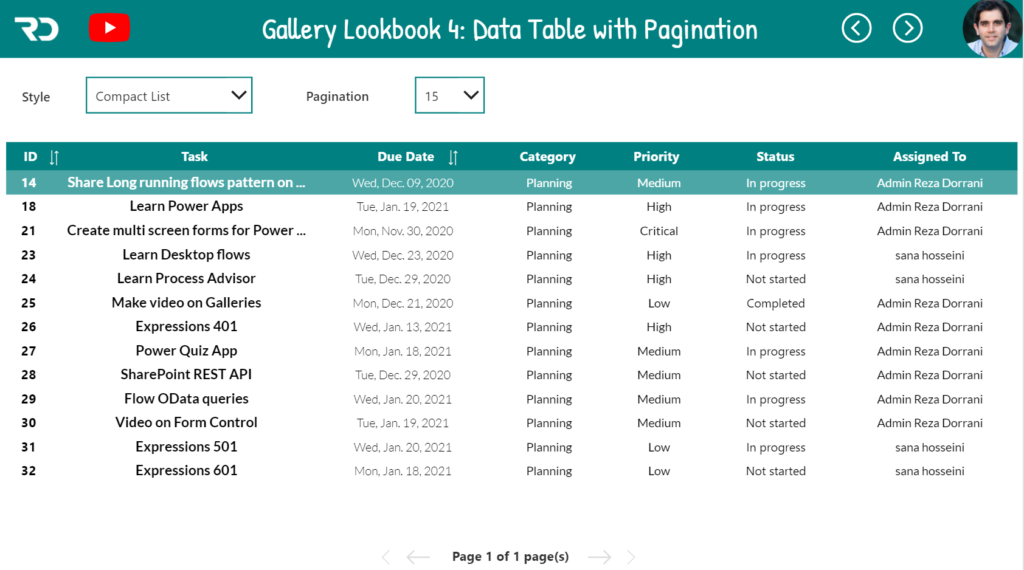
There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. Web for example, you can create an access team template for the account table and specify the read, write, and share access rights on the record for the sales team. Web by following these best practices, you can create beautiful and efficient power apps solutions. Web this video on power apps gallery design ideas provides 5 different gallery design styles. For example, consider this basic form for recording sales orders: It is possible to manually wire up the ui elements into a more flexible layout. Divergence academy student attendance app. We will connect the gallery & the form control on the same screen. Web by reza | jan 12, 2021 | power apps, power platform, powerapps | 4 comments. Web power apps form design & ux guidelines.
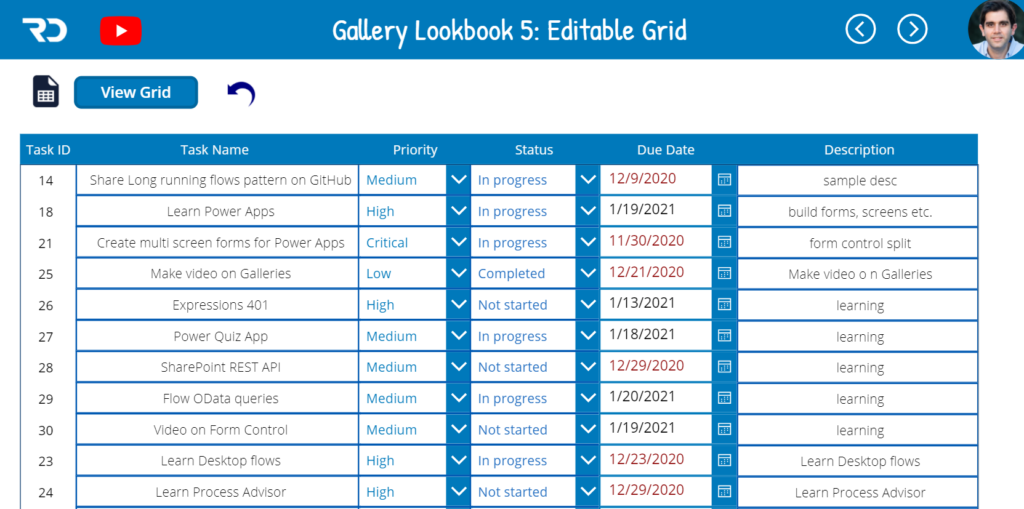
It is possible to manually wire up the ui elements into a more flexible layout. Web gallery is a control that contains other controls and shows a set of data. Web by following these best practices, you can create beautiful and efficient power apps solutions. We will connect the gallery & the form control on the same screen. Web for this example, let’s use the field name “searchbox”. We can use it browse for a record. When a power apps form is very long a tabbed form can make it more organized and easier to use. These tables are used less often. We will build a data card like gallery design experience in power apps. No power automate or code component needed.
PowerApps Appoinment Form Demo YouTube
We will build a data card like gallery design experience in power apps. Web for example, you can create an access team template for the account table and specify the read, write, and share access rights on the record for the sales team. In this powerapps video, we will leverage the same form control for new, edit and view forms.
Powerapps Design Ideas [powerapps] Building A Modern "idea Hub
Web norah liu principal product manager, tuesday, january 11, 2022. Web powerapps can do everything forms can, but for anything simple like a survey, you can generally do it much faster in forms. Download gallery look book app and checkout all the 5 gallery samples. I will demo my top 10 power apps examples / scenarios in this showcase video..
Possible to print out entire PowerApps form? Power Platform Community
Web powerapps can do everything forms can, but for anything simple like a survey, you can generally do it much faster in forms. Web this video on power apps gallery design ideas provides 5 different gallery design styles. Select the “onselect” property of the icon. For details, go to transform natural language to power fx formulas. • restrict text input.
[PowerApps] New form editor dedicated to the Microsoft
You can slap in a 40 question form in a minute using a form control. Divergence academy student attendance app. So it may not be possible to edit the fields directly from a gallery. You could add two screens on your app, then add a gallery control on screen1, an edit form. The sales team members are dynamically added to.
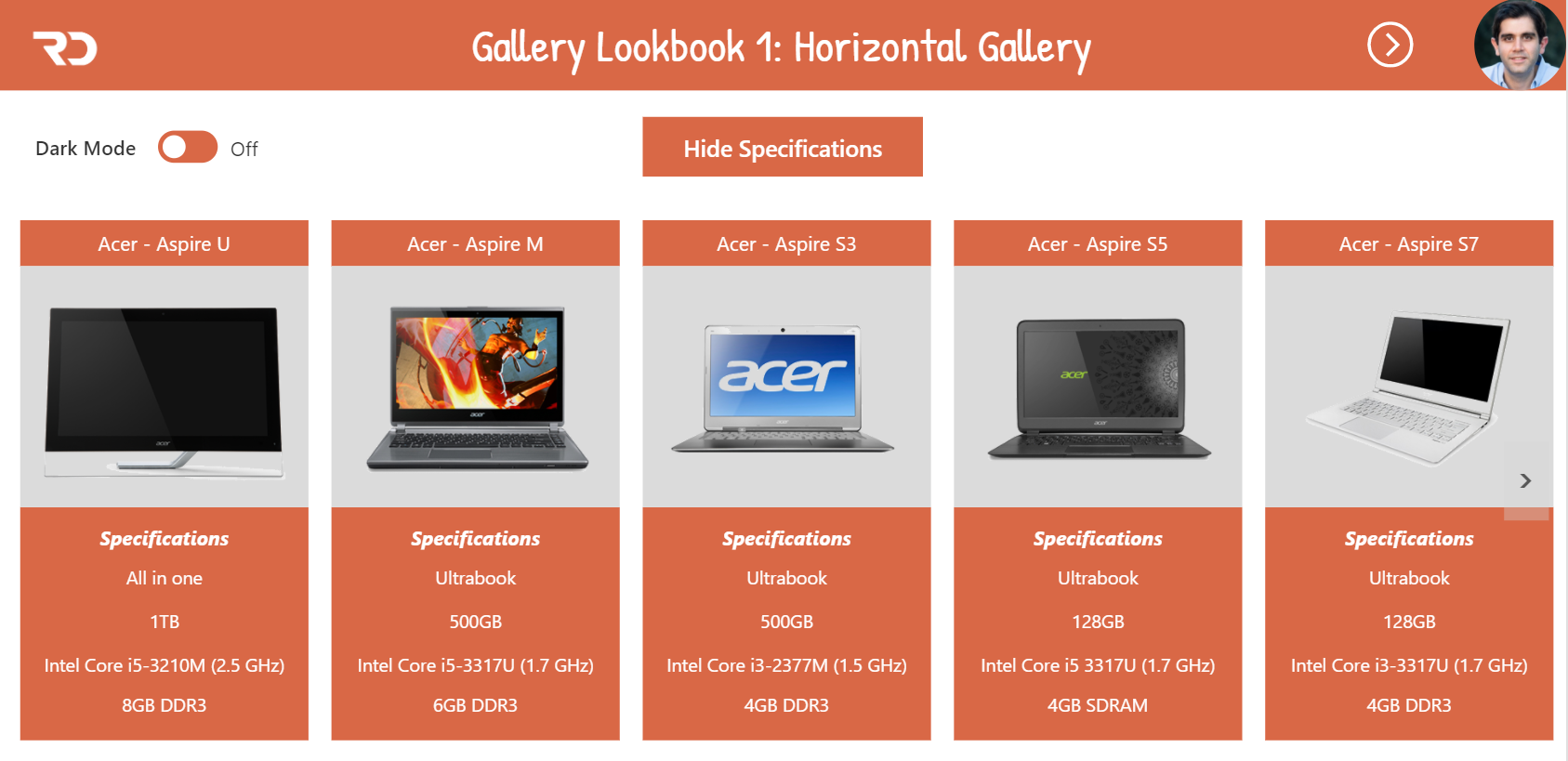
Power Apps Gallery Designs Reza's Blog
• restrict text input values • validate form data • implement error handling • protect against loss of unsaved data • use a single form to create, edit & display records. It is possible to manually wire up the ui elements into a more flexible layout. Transform examples to power fx. Web for this example, let’s use the field name.
Power Apps Gallery Designs Reza's Blog
Seamlessly merge images with pen input control: In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms. Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect.
[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project
Web power apps provides many options for designing forms using the form designer. Add the formula reset (searchbox) to the onselect property. Address article article comment bulk delete operation connection discount Select the “onselect” property of the icon. This article introduces the conceptual and architectural design phases.
PowerApps Color Consistency Abe Saldana
Web build a dynamic form in power apps table of contents table of contents this post will cover the following steps: Select the “onselect” property of the icon. For details, go to transform natural language to power fx formulas. Next, you will need to generate a printable view of your form from html. No power automate or code component needed.
Power Apps Gallery Designs Reza's Blog
There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. I used a simple icon for my button. Today, we’re happy to share. After we announced public preview of power apps ideas, including writing power fx formulas with natural language generating formulas from examples, we continued tuning the.
Possible to print out entire PowerApps form? Page 2 Power Platform
No power automate or code component needed. Web for example, you can create an access team template for the account table and specify the read, write, and share access rights on the record for the sales team. Select the “onselect” property of the icon. Web add a form select a data card arrange cards in columns resize cards across multiple.
Address Article Article Comment Bulk Delete Operation Connection Discount
That would take you 30 minutes to. So it may not be possible to edit the fields directly from a gallery. • restrict text input values • validate form data • implement error handling • protect against loss of unsaved data • use a single form to create, edit & display records. Download gallery look book app and checkout all the 5 gallery samples.
Web Power Apps Form Design & Ux Guidelines.
Next, you will need to generate a printable view of your form from html. We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear. We can use it browse for a record. This article introduces the conceptual and architectural design phases.
Web The Answer Lies With Html And Microsoft Flow.
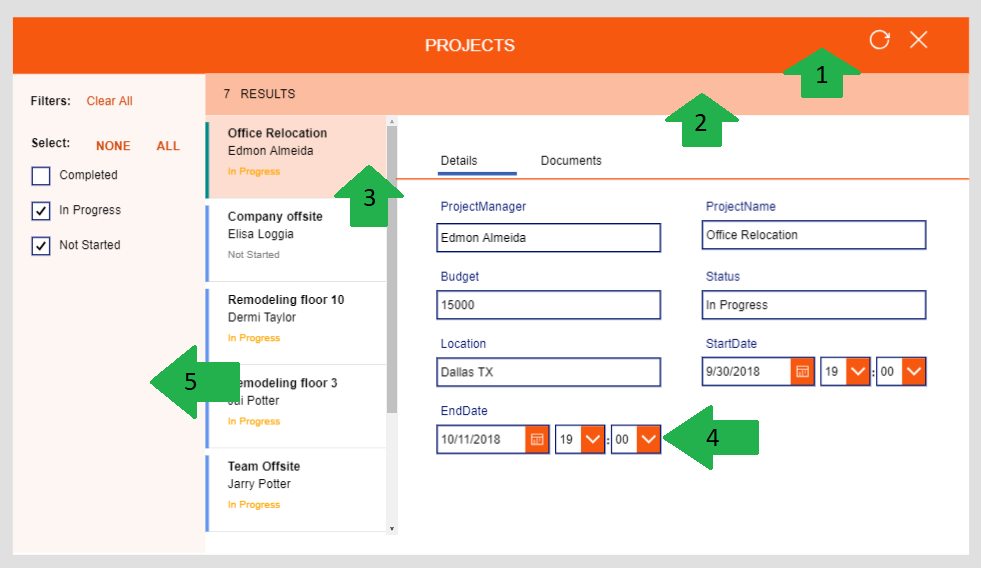
There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. Make sure you insert it into this box, so the icon ties itself to each item in the gallery. Web for this example, let’s use the field name “searchbox”. Web in this power apps form control design tutorial video, i will showcase how to transform the out of the box form control styles (ui/ux).
I Used A Simple Icon For My Button.
These tables are used less often. Add an icon to your power app screen. For details, go to transform natural language to power fx formulas. Power apps gallery design ideas.

![Powerapps Design Ideas [powerapps] Building A Modern "idea Hub](https://i.ytimg.com/vi/Cuq3x_O41nA/maxresdefault.jpg)

![[PowerApps] New form editor dedicated to the Microsoft](https://i0.wp.com/ppmblog.org/wp-content/uploads/2019/09/newform3.png?w=1154&ssl=1)


![[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project](https://i1.wp.com/ppmblog.org/wp-content/uploads/2018/11/5-customization-idea-app.jpg?ssl=1)