Quasar Form Validation
Quasar Form Validation - Get started with the documentation. Recommended package for form validations is vuelidate. Developing vue apps with the quasar library — form validation. Web we can control form validation within the component object. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. With the combination of vuejs +. Web we can control form validation within the component object. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield.
Get started with the documentation. With the combination of vuejs +. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Metalsadman apr 17, 2019, 10:54 am. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web is there a way to make quasar input fields validate on load? Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more
Recommended package for form validations is vuelidate. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Developing vue apps with the quasar library — form validation. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. With the combination of vuejs +. Web the quasar way. Web is there a way to make quasar input fields validate on load? The qinput component is used to capture text input from the user.
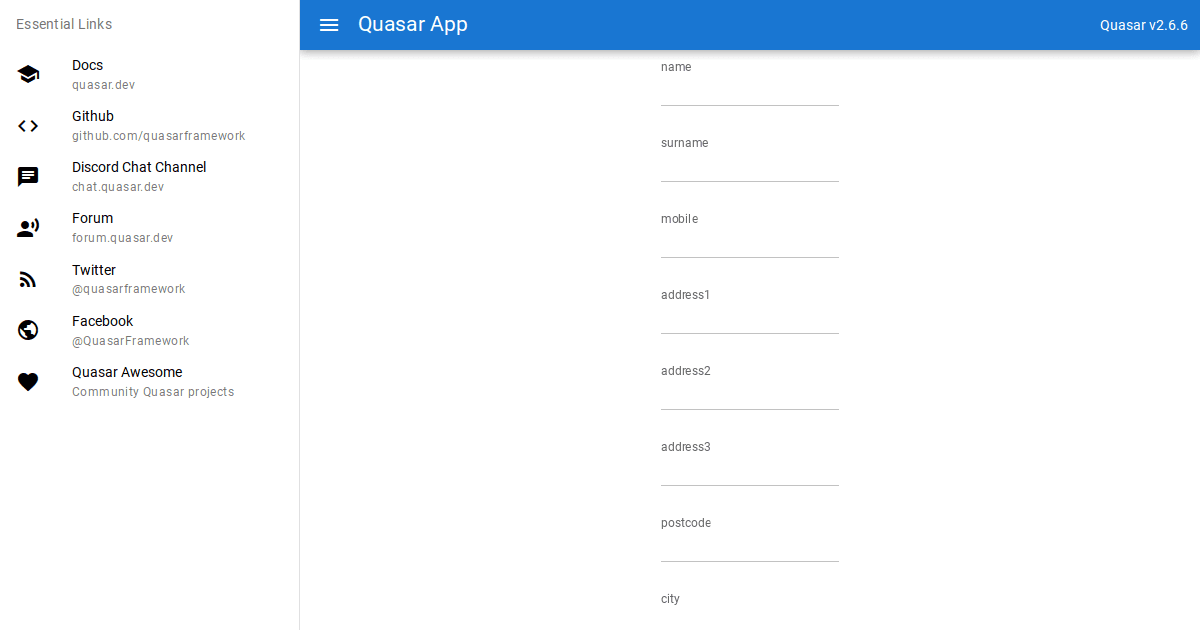
quasarformscrollonvalidation Codesandbox
Get started with the documentation. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Get started with the documentation. Recommended package for form validations is vuelidate. Web we can control form validation within the component object. Web is there a way to make quasar input fields validate on load? Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and.
Answering Questions Thoughts On Form Validation With Quasar YouTube
So when you change the value in textbox, rules for checkboxes are not re. Get started with the documentation. Web we can control form validation within the component object. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Developing vue apps with the quasar library — form validation.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
Get started with the documentation. The qinput component is used to capture text input from the user. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Metalsadman apr 17, 2019, 10:54.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Recommended package for form validations is vuelidate. With the combination of vuejs +. It has support for errors and validation, and comes in a variety. Web the quasar way. Web we can control form validation within the component object.
Form Validation With Quasar Framework and the Vue.js Composition API
Recommended package for form validations is vuelidate. Web we can control form validation within the component object. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with.
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
Recommended package for form validations is vuelidate. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web quasar always check the rules only.
quasarformscrollonvalidation Codesandbox
Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Get started with the documentation. Get started with the documentation. The qinput component is used to capture text input from the user. So when you change the value in textbox, rules for checkboxes are not re.
Form with validation API should be redesign · Issue 8471
Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. Metalsadman apr 17, 2019, 10:54 am. Web field (wrapper) the qform component renders a <<strong>form</strong>>.
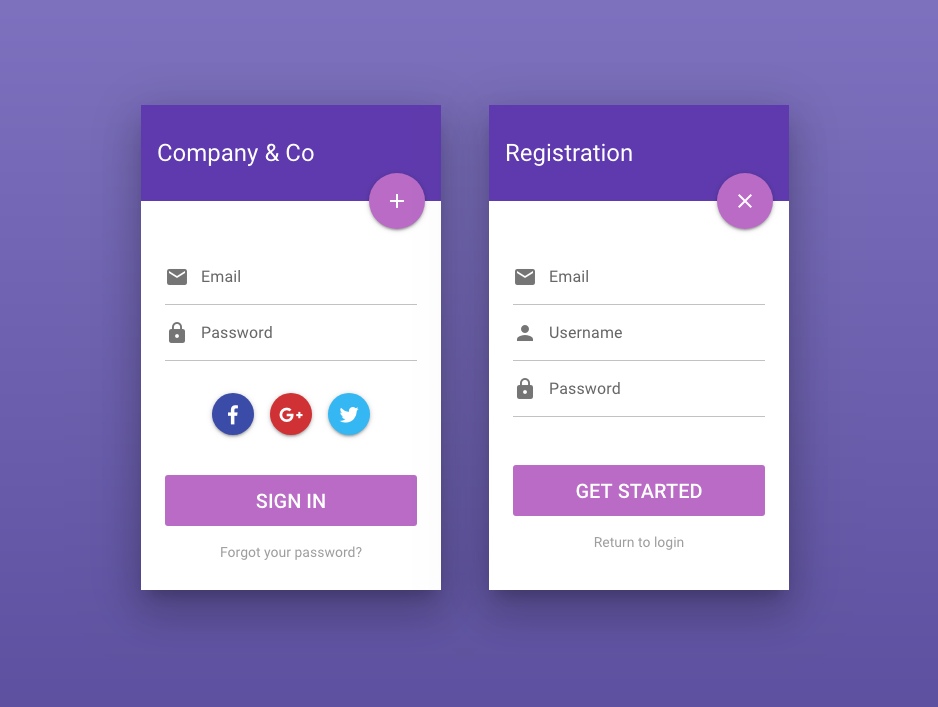
Quasar Framework Login & Registration Form Card Component Example · GitHub
The qinput component is used to capture text input from the user. Web we can control form validation within the component object. Recommended package for form validations is vuelidate. Get started with the documentation. Get started with the documentation.
Get Started With The Documentation.
Get started with the documentation. Qfield allows you to display any form control (or almost anything as a matter of. Metalsadman apr 17, 2019, 10:54 am. In some situations, i would like to validate all fields in the page as soon as the page is loaded.
Web Is There A Way To Make Quasar Input Fields Validate On Load?
Get started with the documentation. So when you change the value in textbox, rules for checkboxes are not re. Web quasar always check the rules only for the component which model has changed. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations.
Web Quasars Internal Form Validation Should Be Good For Most Cases, However Check Out Vuelidate If You Need More Punch.
Get started with the documentation. Web the quasar way. Recommended package for form validations is vuelidate. Get started with the documentation.
Recommended Package For Form Validations Is Vuelidate.
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Web we can control form validation within the component object. The qinput component is used to capture text input from the user.