React Calendar Highlight Dates
React Calendar Highlight Dates - Disable recurring days, set marked or colored days with the help of the recurring object. Web 57 rows an array of dates: [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web react big calendar. Uses react big calendar library for main calendar functionalities. Determines which calendar view shall be. Web get started with this example. Controlled value the value of the component can be uncontrolled or controlled. Import react, { usestate} from 'react';
Web react big calendar. Web get started with this example. Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object. Controlled value the value of the component can be uncontrolled or controlled. Web 57 rows an array of dates: [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Determines which calendar view shall be.
Web react big calendar. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Disable recurring days, set marked or colored days with the help of the recurring object. Uses react big calendar library for main calendar functionalities. Web 57 rows an array of dates: Controlled value the value of the component can be uncontrolled or controlled. Web get started with this example. Determines which calendar view shall be. Import react, { usestate} from 'react';
Build a Calendar in React Using ReactCalendar Library Engineering
Uses react big calendar library for main calendar functionalities. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Determines which calendar view shall be. Web 57 rows an array of dates: Web react big calendar.
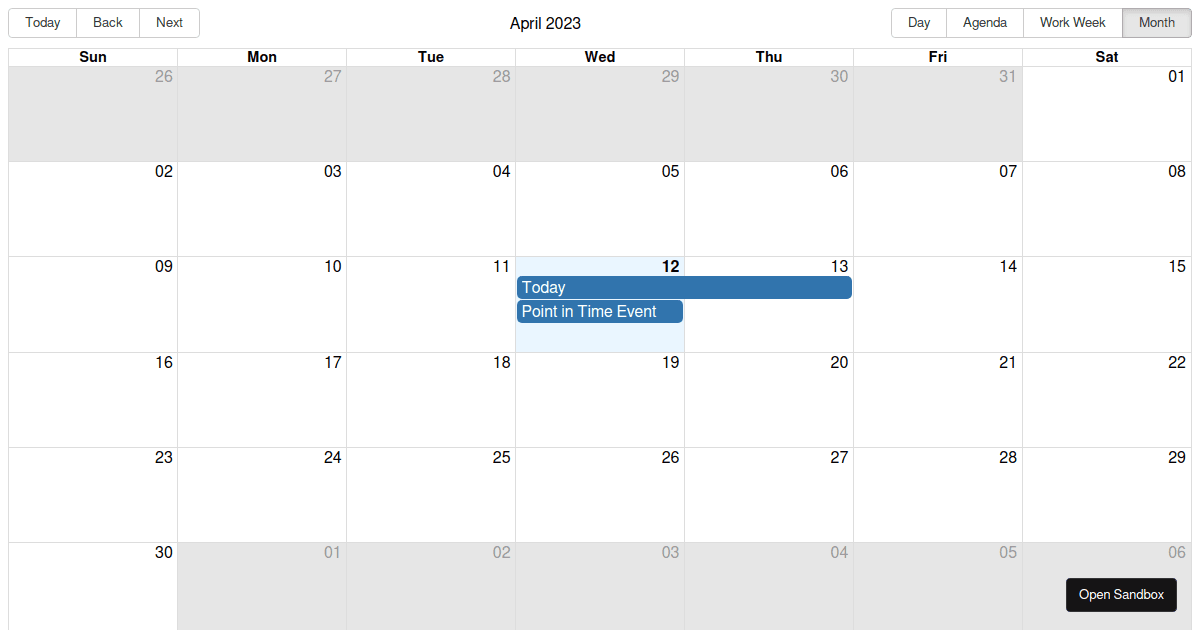
Reactbigcalendar Customize and Print
Determines which calendar view shall be. Web 57 rows an array of dates: Web react big calendar. Import react, { usestate} from 'react'; [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
reactcalendar examples CodeSandbox
Controlled value the value of the component can be uncontrolled or controlled. Web react big calendar. Determines which calendar view shall be. Import react, { usestate} from 'react'; Web 57 rows an array of dates:
15+ Best React Date Picker & Calendar Components That Are Worth Using
Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object. Controlled value the value of the component can be uncontrolled or controlled. Web react big calendar. Web get started with this example.
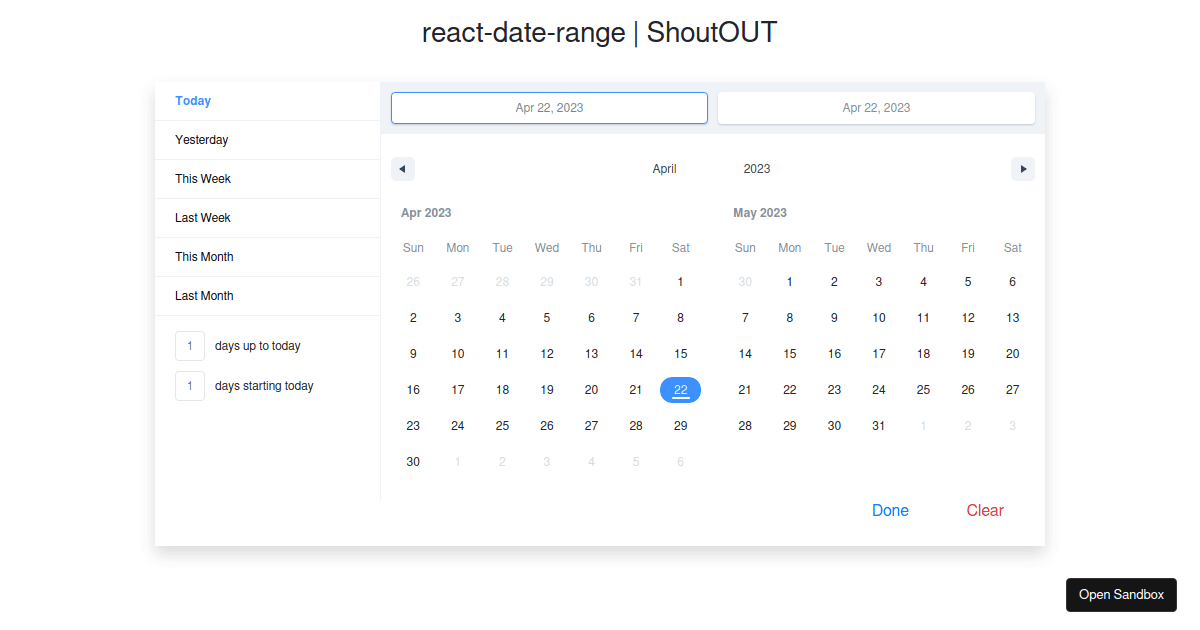
reactdaterange examples CodeSandbox
Web get started with this example. Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object. Determines which calendar view shall be. Controlled value the value of the component can be uncontrolled or controlled.
React.js task calendar (part one) by hilaryL
Web react big calendar. Web 57 rows an array of dates: Disable recurring days, set marked or colored days with the help of the recurring object. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web get started with this example.
10 Best Calendar Components For React & React Native Apps ReactScript
Web 57 rows an array of dates: [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Import react, { usestate} from 'react'; Disable recurring days, set marked or colored days with the help of the recurring object. Determines which calendar view shall be.
ReactCalendar Build and customize a simple calendar LogRocket Blog
Determines which calendar view shall be. Web 57 rows an array of dates: Web react big calendar. Web get started with this example. Controlled value the value of the component can be uncontrolled or controlled.
React Js Calendar Example Coverletterpedia
Controlled value the value of the component can be uncontrolled or controlled. Uses react big calendar library for main calendar functionalities. Import react, { usestate} from 'react'; Web 57 rows an array of dates: Determines which calendar view shall be.
React Calendar A Super Fast Calendar Component For React Apps
Uses react big calendar library for main calendar functionalities. Web get started with this example. Disable recurring days, set marked or colored days with the help of the recurring object. Controlled value the value of the component can be uncontrolled or controlled. Web 57 rows an array of dates:
Determines Which Calendar View Shall Be.
Controlled value the value of the component can be uncontrolled or controlled. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities. Web react big calendar.
Web 57 Rows An Array Of Dates:
Web get started with this example. Disable recurring days, set marked or colored days with the help of the recurring object. Import react, { usestate} from 'react';