React Clear Form After Submit
React Clear Form After Submit - Web viewed 1k times. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. This is my code and it do the. In react, form management is more complicated because you. Web react clear form fields after submit. Onhandlesubmit (e) { e.preventdefault (); Install react hook form package step 3: Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Clearing the input field values if you are using controlled components,. Enabling the autofill feature will automatically save the.
Install react hook form package step 3: Web viewed 1k times. Web to clear input values after form submit in react? */} then our handlesubmit method can be written as: Build new react app step 2: Web react clear form fields after submit. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. You can either use the setstate() function in controlled components to set the empty state corresponding to. Web reset reset form state and values reset: Install yup package step 3:.
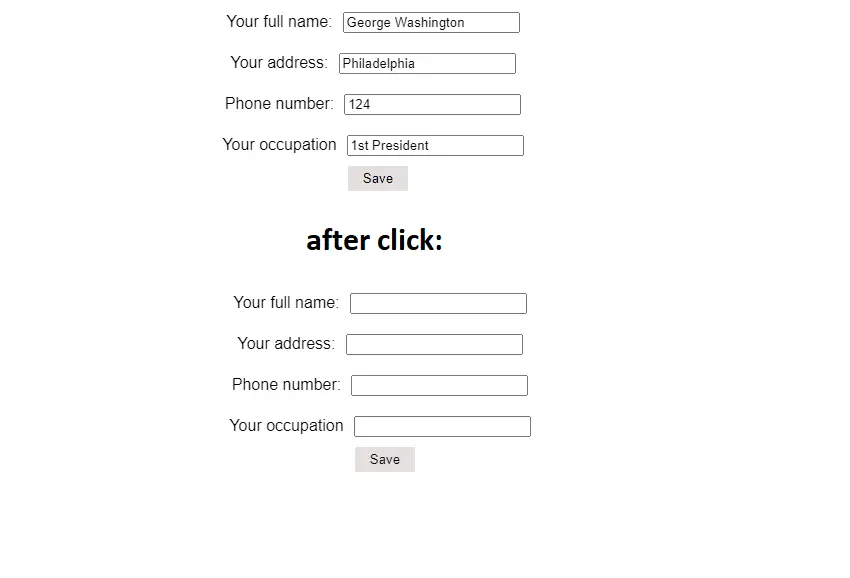
I have a form in react that should empty the input fields once the form has been successfully submitted. Web demonstrates how to reset the form after submission. This is my code and it do the. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Install react hook form package step 3: Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Clearing the input field values if you are using controlled components,. Onhandlesubmit (e) { e.preventdefault (); In react, form management is more complicated because you. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted.
React Clear Cache? Trust The Answer
In react, form management is more complicated because you. Enabling the autofill feature will automatically save the. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. You can either use the setstate() function in controlled components to set the empty state corresponding to. I have a form in react.
Use react form
Clearing the input field values if you are using controlled components,. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Install react hook form package step 3: Handlesubmit (e) { e.preventdefault ();. Web viewed 1k times.
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Web to clear input values after form submit in react? Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web viewed 1k times. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert.
How to clear form after submit in React examples
You can either use the setstate() function in controlled components to set the empty state corresponding to. Web demonstrates how to reset the form after submission. Web how to clear and reset errors and form values in react step 1: */} then our handlesubmit method can be written as: Handlesubmit (e) { e.preventdefault ();.
33 Submit Without Refresh Javascript Javascript Overflow
Web viewed 1k times. Build new react app step 2: Web reset reset form state and values reset: Install yup package step 3:. */} then our handlesubmit method can be written as:
A Complete React Form Builder Reactscript
Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web how to clear and reset errors and form values in react step 1: Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Handlesubmit.
35 Javascript Submit Form Programmatically Javascript Overflow
This is my code and it do the. Clearing the input field values if you are using controlled components,. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web demonstrates how to reset the form after submission..
How to clear materialui select and reactdatetime after redux form
Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web react clear form fields after submit. Handlesubmit (e) { e.preventdefault ();. I have a form in react that should empty the input fields once the form has.
reactform examples CodeSandbox
Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. I have a form in react that should empty the input fields once the form has been successfully submitted. Enabling the autofill feature will automatically save the..
I Am Trying To Empty/Clear My Form Fields After I Click Submit Button Using Onsubmit Event Handler In React Js.
Web we can clear an input value after form submit in a react component. Install react hook form package step 3: Web viewed 1k times. This is my code and it do the.
*/} Then Our Handlesubmit Method Can Be Written As:
Web reset reset form state and values reset: Onhandlesubmit (e) { e.preventdefault (); Clearing the input field values if you are using controlled components,. To do that, we write:
Web React Clear Form Fields After Submit.
Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. You can either use the setstate() function in controlled components to set the empty state corresponding to. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Build new react app step 2:
Web How To Clear And Reset Errors And Form Values In React Step 1:
Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. In react, form management is more complicated because you. Enabling the autofill feature will automatically save the. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its.