React Dynamic Form Builder
React Dynamic Form Builder - To set this up, follow step 1 — creating an empty. This form allows you to create and. I thought it would be. Don’t worry about the css (you can customize it the way you. In this post, we’ll explore how to build a dynamic. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Web it’s a wysiwyg react form builder. Here's a minimum viable example. In this article we will quickly build a dynamic form based on json data with events and states.
Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Choose from 10,000+ form templates, drag and drop to customize your form, automate. This form allows you to create and. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. In this article we will quickly build a dynamic form based on json data with events and states. There is now an updated version of this article that uses react hooks. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Form.io is a form management, data management, and rendering platform that lets you,. Alternatively, you can set the initialvalues property on the form. Web building a dynamic, controlled form with react.
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. In this article we will quickly build a dynamic form based on json data with events and states. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! You can start adding fields with input creator. Web it’s a wysiwyg react form builder. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. This form allows you to create and. Reset delete all input creator ! Form rendering and submission are quite simple in react when you. Web form builder build your form with code and example.
React final form github
Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Form rendering and submission are quite simple in react when you. Web the best way to build and manage forms for react and the submission data: Here's a minimum viable example. Web building a dynamic, controlled form with react.
Create Dynamic Form Fields in React YouTube
Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Choose from 10,000+ form templates, drag and drop to customize your form, automate. In this article we will quickly build a dynamic form based on json data with events and states. Alternatively, you can.
Formdynamicfieldsreact EXCLUSIVE
Web form builder build your form with code and example. Here's a minimum viable example. Alternatively, you can set the initialvalues property on the form. Reset delete all input creator ! You can start adding fields with input creator.
Dynamic Form in React. Creating a dynamic form in react from… by
Web building a dynamic, controlled form with react. There is now an updated version of this article that uses react hooks. Formbuilder abstracts the communication layer of a. Reset delete all input creator ! In this post, we’ll explore how to build a dynamic.
reactdynamicformbuilder/index.html at master · langleyfoxall/react
Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. In this post, we’ll explore how to build a dynamic. Form rendering and submission are quite simple in react when you. Don’t worry about the css (you can.
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
You can start adding fields with input creator. Web create custom forms for your website without any coding with our free react form builder! Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. There is now an updated version of this article.
Cải thiện hiệu xuất tương tác form trong React
Form rendering and submission are quite simple in react when you. Don’t worry about the css (you can customize it the way you. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Reset delete all input creator ! Web the 5 best open.
reactjs Dynamic Forms in reactreduxform Stack Overflow
Form.io is a form management, data management, and rendering platform that lets you,. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Reset delete all input creator ! Formbuilder abstracts the communication layer of a. Web this allows you set intial values on.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Here's a minimum viable example. Form rendering and submission are quite simple in react when you. Form.io is a form management, data management, and rendering platform that lets you,. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms.
Dynamic Form Builder Database Design
Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Formbuilder abstracts the communication layer of a. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Alternatively, you can set the initialvalues property on the form. Web building a dynamic,.
Choose From 10,000+ Form Templates, Drag And Drop To Customize Your Form, Automate.
Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. To set this up, follow step 1 — creating an empty. Alternatively, you can set the initialvalues property on the form. Don’t worry about the css (you can customize it the way you.
In This Article We Will Quickly Build A Dynamic Form Based On Json Data With Events And States.
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. I thought it would be. Web the best way to build and manage forms for react and the submission data: To put it in another way, it’s a.
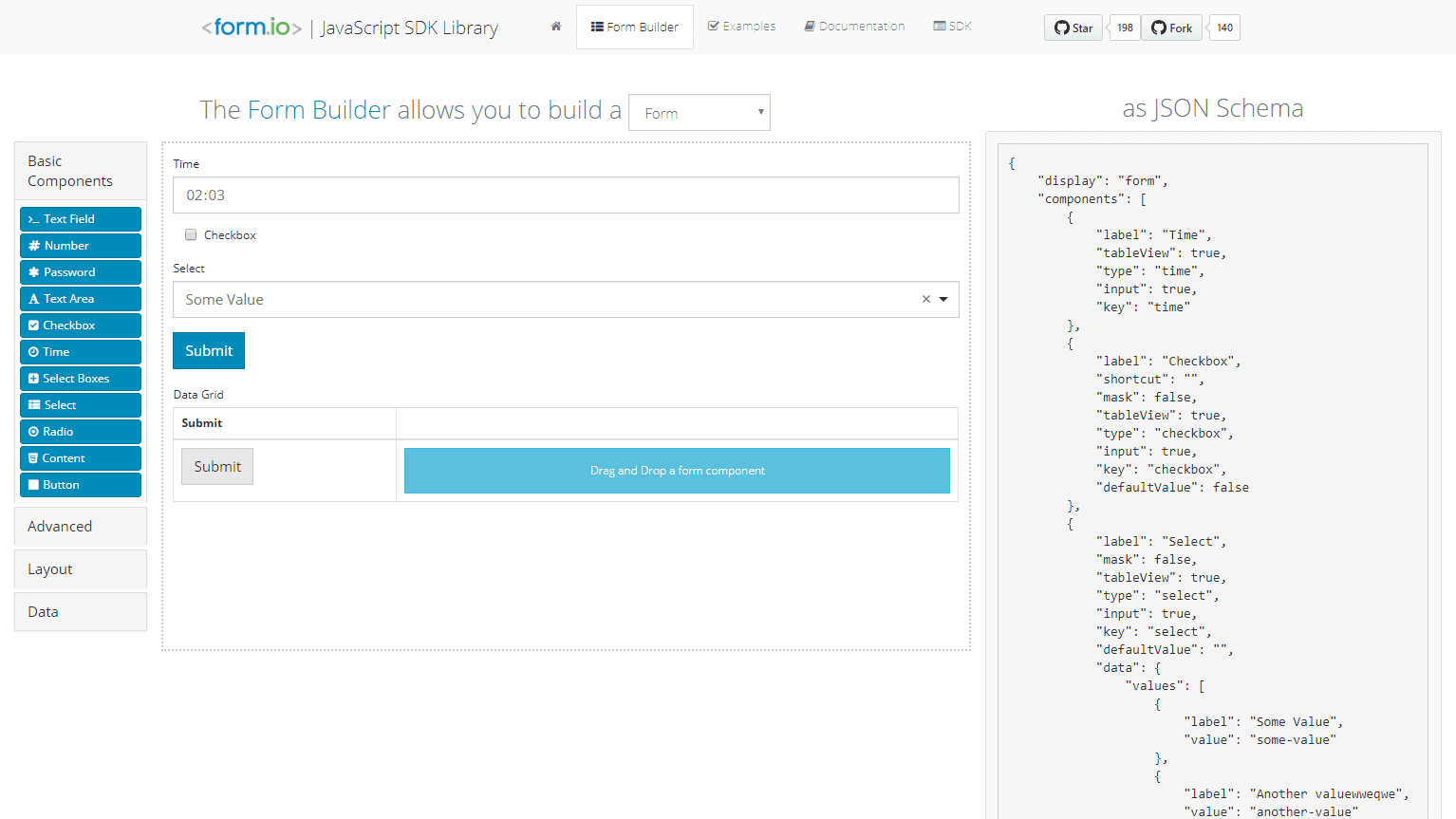
Form.io Is A Form Management, Data Management, And Rendering Platform That Lets You,.
Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Web this allows you set intial values on the form items of the array. Web create custom forms for your website without any coding with our free react form builder! Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are.
Formbuilder Abstracts The Communication Layer Of A.
This form allows you to create and. Web form builder build your form with code and example. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Resource to try this demo yourselves, you.