React-Native Form Example
React-Native Form Example - If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Open it in the expo app on your phone to view it. Web npm start or yarn start. It will reload if you save edits to your files, and you. In the following example, we will set an input value using state value = {this.state.data}. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Function loginform() { const { register, handlesubmit, formstate:
Const onsubmit = (data) => {. Most of react native’s core components can be customized with props, too. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. No worries just leave it on react reactive form. Html standard leverage existing html markup and. Web npm start or yarn start. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. For example, this form in plain html.
{ errors } } = useform(); Runs your app in development mode. In the following example, we will set an input value using state value = {this.state.data}. These three libraries have its own. Onchange allows to update the state whenever the input value. For example, this form in plain html. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons.
Building React Native forms with UI components LogRocket Blog
Runs your app in development mode. Onchange allows to update the state whenever the input value. These three libraries have its own. Const onsubmit = (data) => {. Note that some props are only.
React Native component which works like a Form Builder
It will reload if you save edits to your files, and you. Open it in the expo app on your phone to view it. Facebook being the inventor of the framework, was obviously the first react native app. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Const onsubmit = (data) =>.
Common React Native App Layouts Login Page
If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Onchange allows to update.
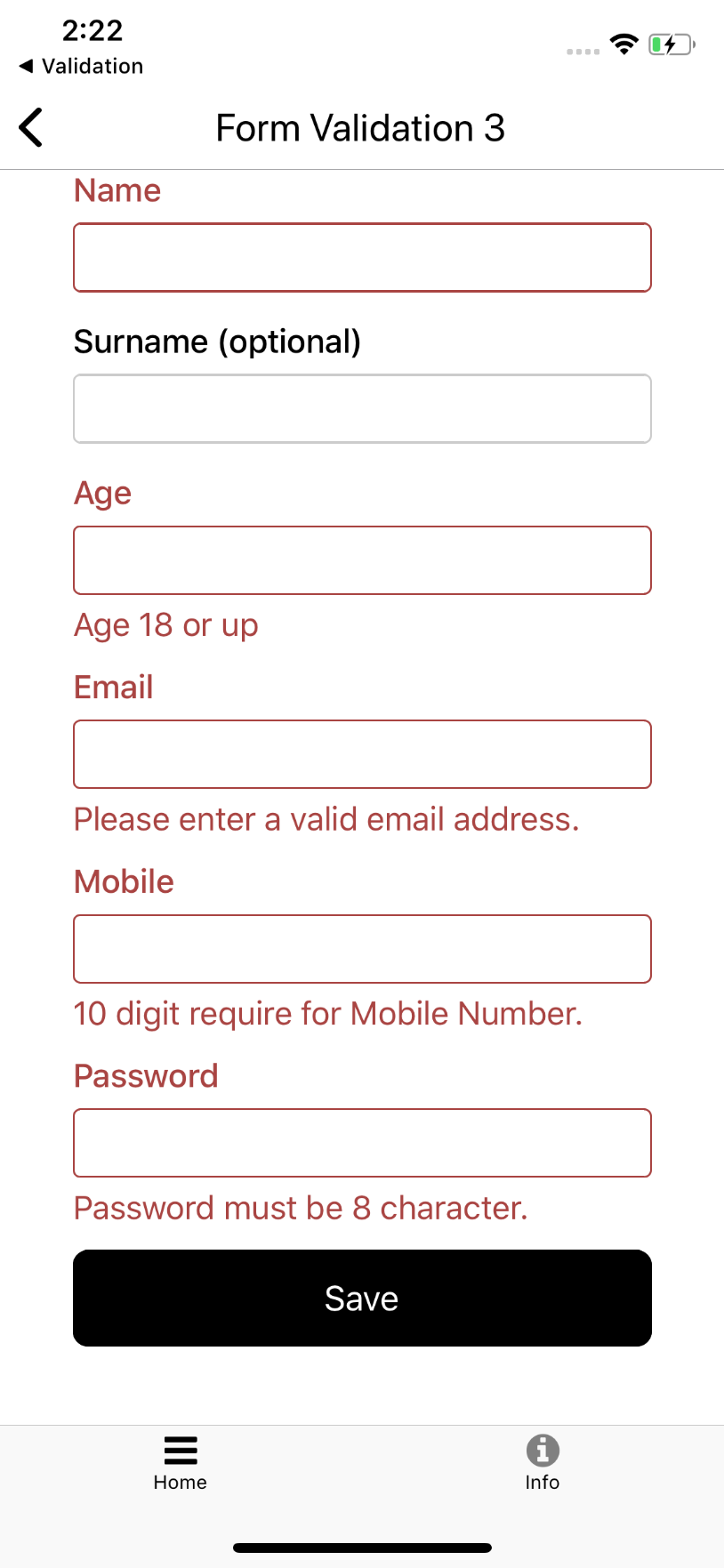
React native Form Validation Free Download Download React native Form
Open it in the expo app on your phone to view it. It will reload if you save edits to your files, and you. For example, this form in plain html. Facebook being the inventor of the framework, was obviously the first react native app. You can check out our guides to radio buttons and.
23 Awesome React Native Forms Libraries You Should Know
For example, this form in plain html. Import react, { useeffect, usecallback }. Facebook remains one of the biggest names using react native. Onchange allows to update the state whenever the input value. Web react native registration form example library for the form to be scrollable.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. In the following example, we will set an input value using state value = {this.state.data}. Note that some props are only. React native forms offer intuitive ways of gathering user input and submitting.
React Native Clean Form Component Reactscript
If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Web photo by sergei akulich on unsplash. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Web through my 2 years experience as a react native developer, i.
npm
Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. For example, this form in plain html. It will reload if you save edits to your files, and you. In the following example, we will set an input value using state value = {this.state.data}. For example, when using image, you pass it a.
React Native Form Examples of React Native Form with syntax
Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. You can check out our guides to radio buttons and. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. For example, when using image, you pass it a prop named source to. Web in.
You Can Check Out Our Guides To Radio Buttons And.
Import react, { useeffect, usecallback }. Note that some props are only. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Facebook being the inventor of the framework, was obviously the first react native app.
If You Prefer A More Elaborate Video Tutorial On Handling Forms In Reactjs(Includes Using Controlled, Uncontrolled, Class.
No worries just leave it on react reactive form. Web photo by sergei akulich on unsplash. Runs your app in development mode. Web react native registration form example library for the form to be scrollable.
In The Following Example, We Will Set An Input Value Using State Value = {This.state.data}.
Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Open it in the expo app on your phone to view it. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons.
It Will Reload If You Save Edits To Your Files, And You.
The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Html standard leverage existing html markup and. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Const onsubmit = (data) => {.