Reactjs Contact Form
Reactjs Contact Form - When the form is submitted we’ll be sending an email. Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root')); Web you will be able to make a contact form there. Function loginform() { const { register, handlesubmit, formstate: Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback { errors } } = useform(); Function myform() { const [name, setname] = usestate(); Web to create the contact form app, we write: You can use any fields and any framework for styling your code. As a rule, “contact us” pages use the email method for communication.
Import react, { usestate } from react; With a controlled component, the input’s value is always. Create a form element and give it the class name of form. Const [message, setmessage] = usestate (); Function myform() { const [name, setname] = usestate(); Add an with contact us. Web try it on codepen. Web import { usestate } from 'react'; This will act as a container for first and last name fields. Web building contact form and handling emails with react.
Const submit = (e) => { e.preventdefault (); This will act as a container for first and last name fields. Web import { usestate } from 'react'; Web building contact form and handling emails with react. Build your form learn how build a react form to collect contact form submissions and receive email notifications. Import react, { usestate } from react; Add a tag with an attribute of for=firsrname.</p> Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. As a rule, “contact us” pages use the email method for communication. Const [message, setmessage] = usestate ();
React JS Contact Form Design CSS CodeLab
Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. A contact form represents an opportunity for web app users to address the web app owner.
How to Build a Contact Form with React and Nodemailer by Victoria Lo
For now, we're staying with the standard name, email, and message for the simple contact form. Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Import react, { usestate } from react; You can use any fields and any framework for styling your code. Const formvalid = name.length > 0.
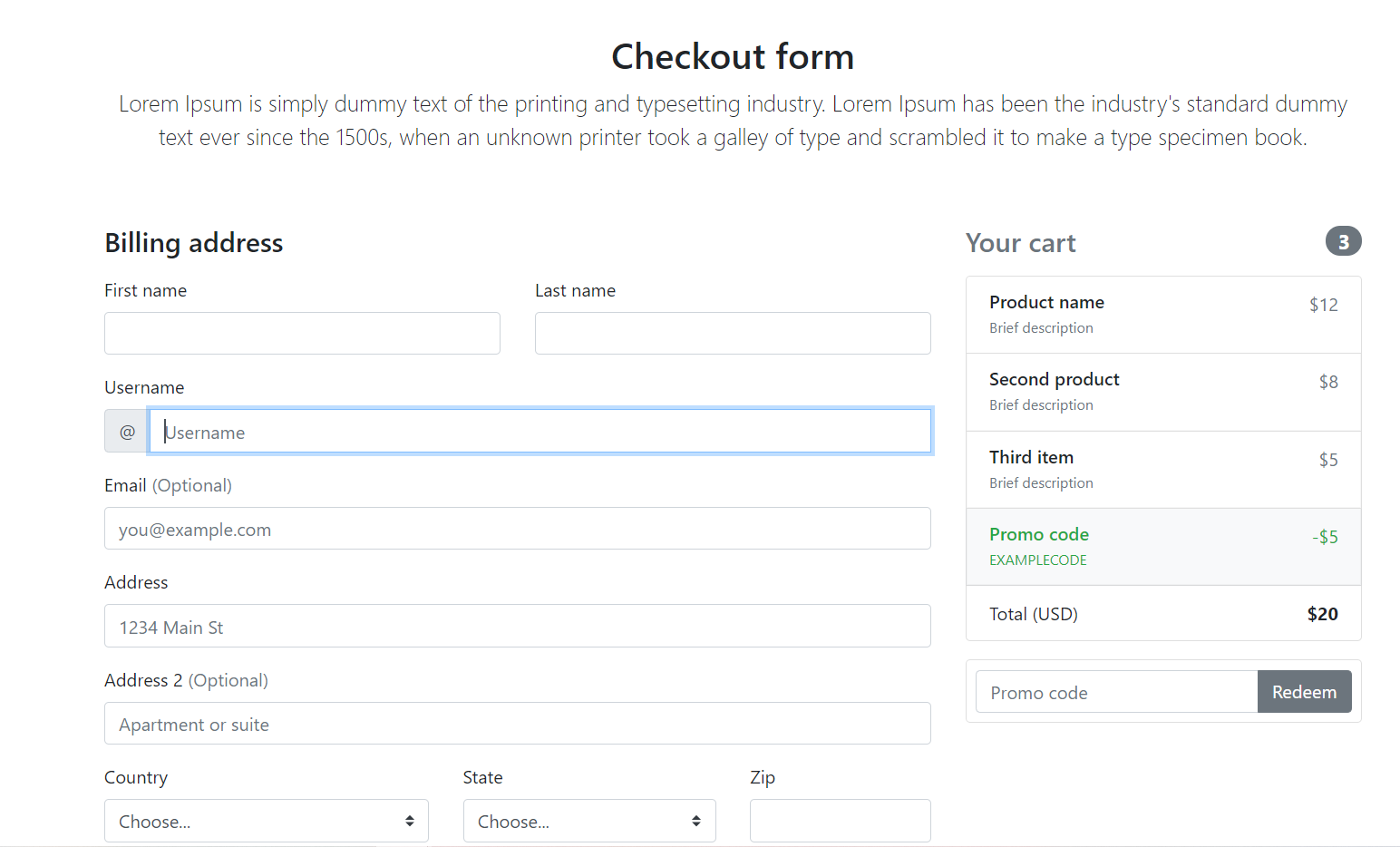
Reactjs Responsive Custom Checkout Form Therichpost
Const onsubmit = (data) => { console.log(data); Web to create the contact form app, we write: In this tutorial we’ll be setting up a simple contact form in a react application. For now, we're staying with the standard name, email, and message for the simple contact form. Function loginform() { const { register, handlesubmit, formstate:
Responsive Login Form in React JS CSS CodeLab
Const formvalid = name.length > 0 && In this tutorial we’ll be setting up a simple contact form in a react application. You can use any fields and any framework for styling your code. This will act as a container for first and last name fields. Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required:
Contact Form ReactJS Example CSS CodeLab
Import react, { usestate } from react; Web building contact form and handling emails with react. Web inside the container, go on and: Web contact forms provide a convenient way for users to get in touch with a website owner. Add an with contact us.
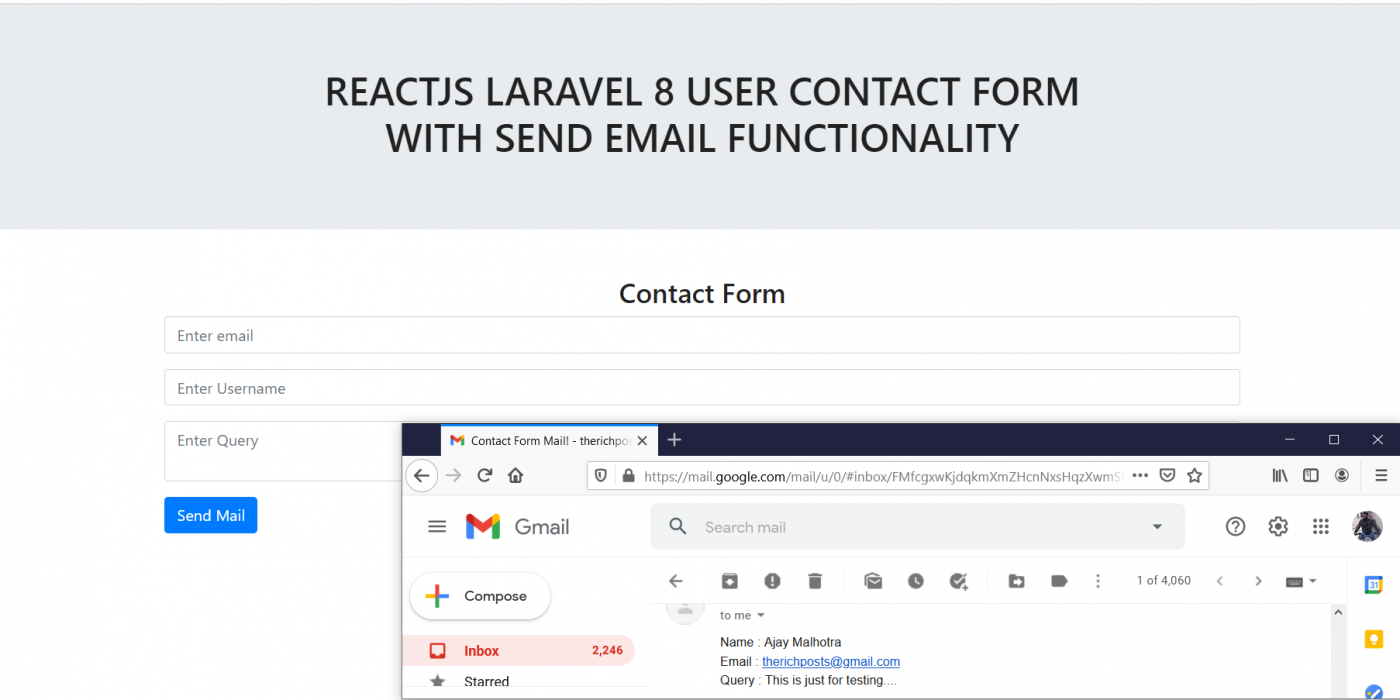
Reactjs Laravel 8 User Contact Form with Send Email Functionality
Prepare your project install the react helper library in your project: Web you will be able to make a contact form there. Create a contact form with react and javascript web to create the contact form app, we write: Web try it on codepen. Const [email, setemail] = usestate ();
Build and Deploy a Serverless ReactJS Contact Form with Nodemailer and
Web try it on codepen. Create a div with a class name of name. { errors } } = useform(); A user needs to fill in the required fields like name, email address, and message. Const [email, setemail] = usestate ();
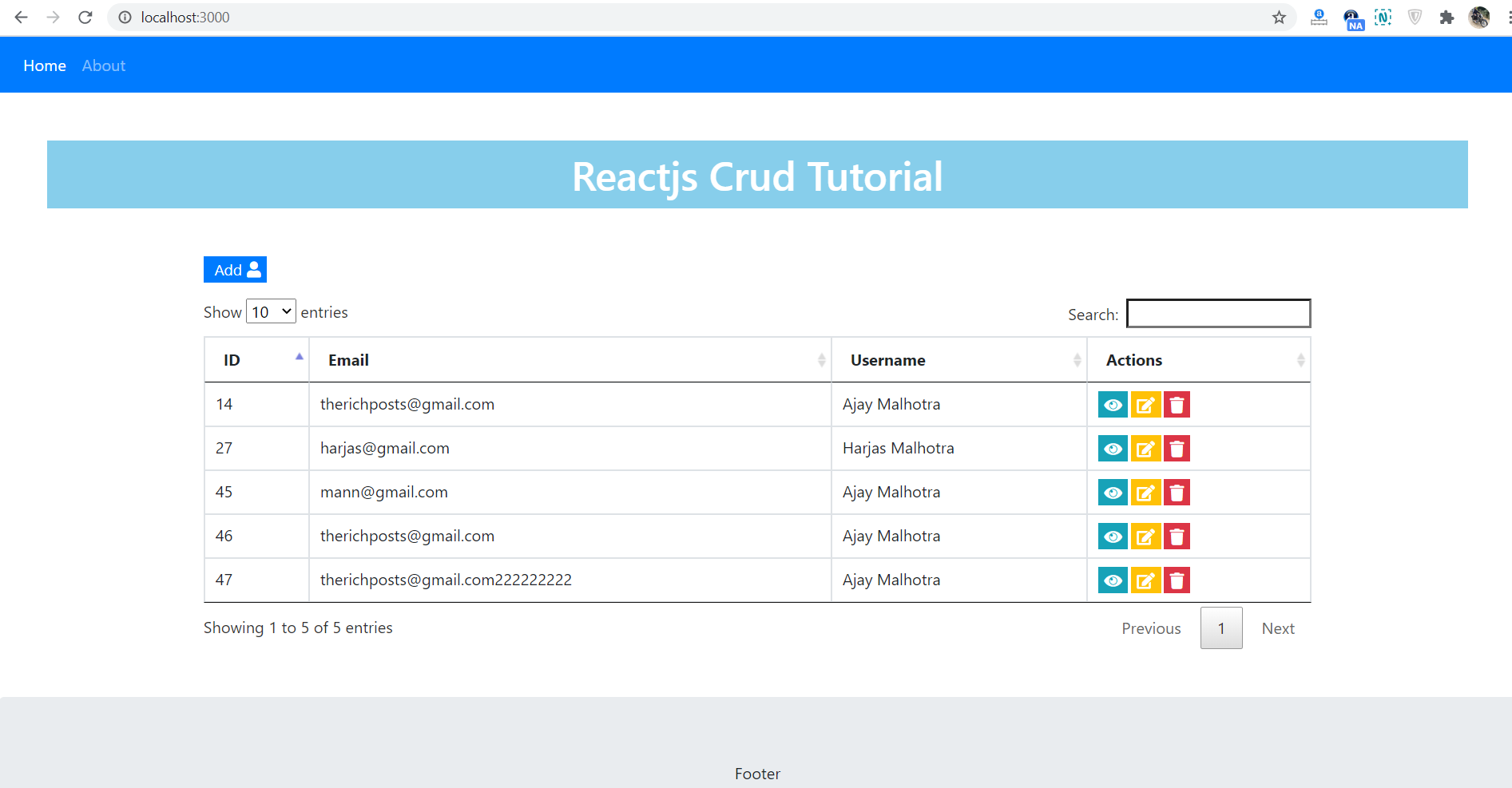
Reactjs Crud Add View Edit Delete Tutorial Therichpost
Const submit = (e) => { e.preventdefault (); Add a tag with an attribute of for=firsrname.</p> A user needs to fill in the required fields like name, email address, and message. Web contact forms provide a convenient way for users to get in touch with a website owner. This will act as a container for first and last name fields.
How to create responsive contact us form in HTML CSS contact us page
Import react, { usestate } from react; Export default function app () { const [name, setname] = usestate (); Build your form learn how build a react form to collect contact form submissions and receive email notifications. As a rule, “contact us” pages use the email method for communication. Add an with contact us.
React Contact Form Component CSS CodeLab
Web to create the contact form app, we write: Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Add an with contact us. Const [email, setemail] = usestate (); Const submit = (e) => { e.preventdefault ();
Web Inside The Container, Go On And:
Function myform() { const [name, setname] = usestate(); Const [message, setmessage] = usestate (); Name, email and message with a simple send button in contact.js. Const [message, setmessage] = usestate ();
Const Submit = (E) => { E.preventdefault ();
Build your form learn how build a react form to collect contact form submissions and receive email notifications. Function loginform() { const { register, handlesubmit, formstate: When the form is submitted we’ll be sending an email. { errors } } = useform();
Web You Will Be Able To Make A Contact Form There.
Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback This will act as a container for first and last name fields. Here is how i created my contact form with the fields i wanted: A user needs to fill in the required fields like name, email address, and message.
Const Formvalid = Name.length > 0 &&
Return ( enter your name: A contact form represents an opportunity for web app users to address the web app owner or team. Create a new file called contactform.js in the src folder. Add an with contact us.