Salesforce Lightning Form
Salesforce Lightning Form - Submits the form using an array of record fields or field ids. Web salesforce customer secure login page. Rapidly develop apps with our responsive, reusable building blocks. Build and extend your customer 360 with ai + data. Custom rendering of record data. Uses the object’s default record layout with support for multiple columns. But i can't find any examples of this. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Web the component library is the lightning components developer reference. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component);
Web salesforce customer secure login page. Switches between view and edit modes automatically when the user begins editing a field in a view form. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Rapidly develop apps with our responsive, reusable building blocks. These fields may well be necessary but not all the time or to all users. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Provides cancel and save buttons automatically in edit forms. Custom rendering of record data. Learn about slack and salesforce. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component);
Learn about slack and salesforce. The documentation describes a fields argument for the submit method of: Login to your salesforce customer account. The method to call the form component, i assume you know how to do this. Custom rendering of record data. Provides cancel and save buttons automatically in edit forms. Switches between view and edit modes automatically when the user begins editing a field in a view form. Web salesforce customer secure login page. Editing a record’s specified fields, given the record id. But i can't find any examples of this.
lightningrecordeditform example for quick updating the data
Or get user input to update the user interface, such as displaying or hiding components. The showpopuphelper shows the correct popup. The documentation describes a fields argument for the submit method of: Creating a record using specified fields. The method to call the form component, i assume you know how to do this.
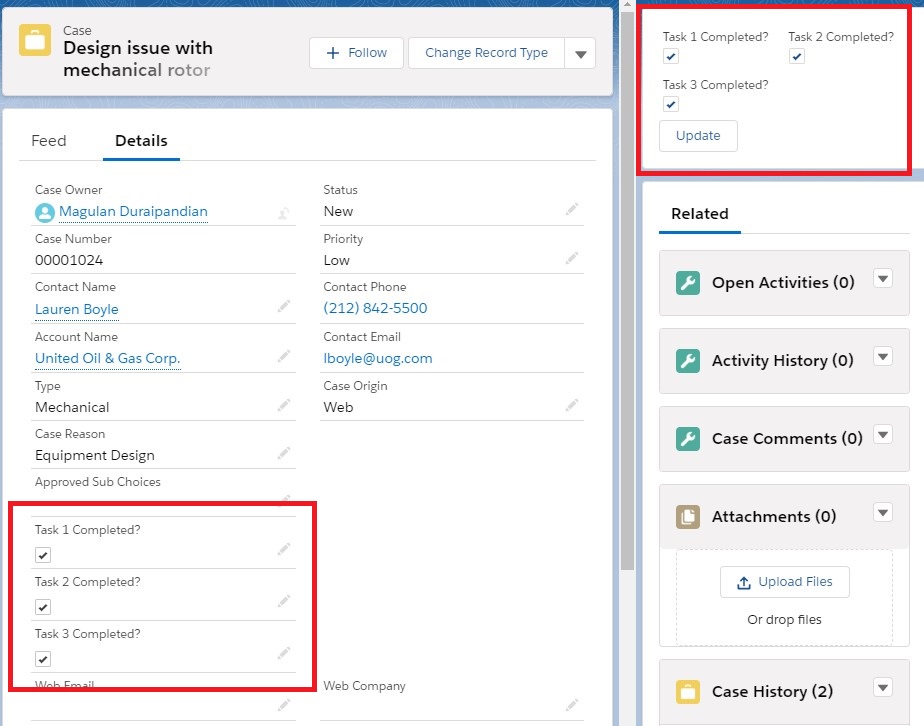
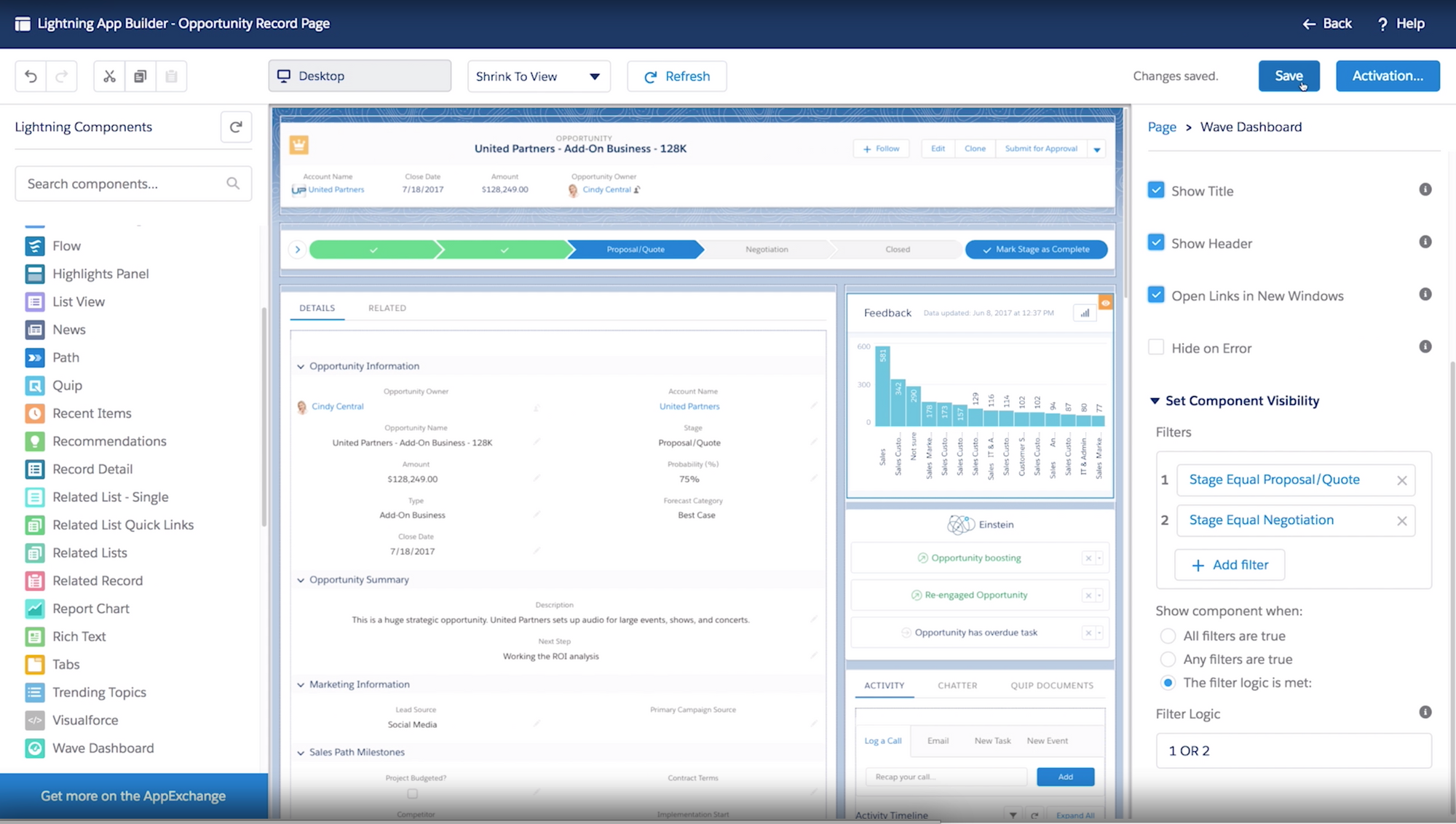
Salesforce Dynamic Lightning Record Pages To Transform Your User
The documentation describes a fields argument for the submit method of: Switches between view and edit modes automatically when the user begins editing a field in a view form. The showpopuphelper shows the correct popup. Uses the object’s default record layout with support for multiple columns. Provides cancel and save buttons automatically in edit forms.
Salesforce Lightning Design System by Christophe Coenraets
The method to call the form component, i assume you know how to do this. Uses the object’s default record layout with support for multiple columns. The showpopuphelper shows the correct popup. Login to your salesforce customer account. Learn about slack and salesforce.
Salesforce Spring 18 Features Service Cloud & Field Service Lightning
The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Uses the object’s default record layout with support for multiple columns. These fields may well be necessary but not all the time or to all users. Custom rendering of record data. Or get user input to update the user interface,.
Salesforce Lightning Tutorial
The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Submits the form using an array of record fields or field ids. Build and extend your customer 360 with ai + data. The method to call the form component, i assume you know how to do this. Custom rendering.
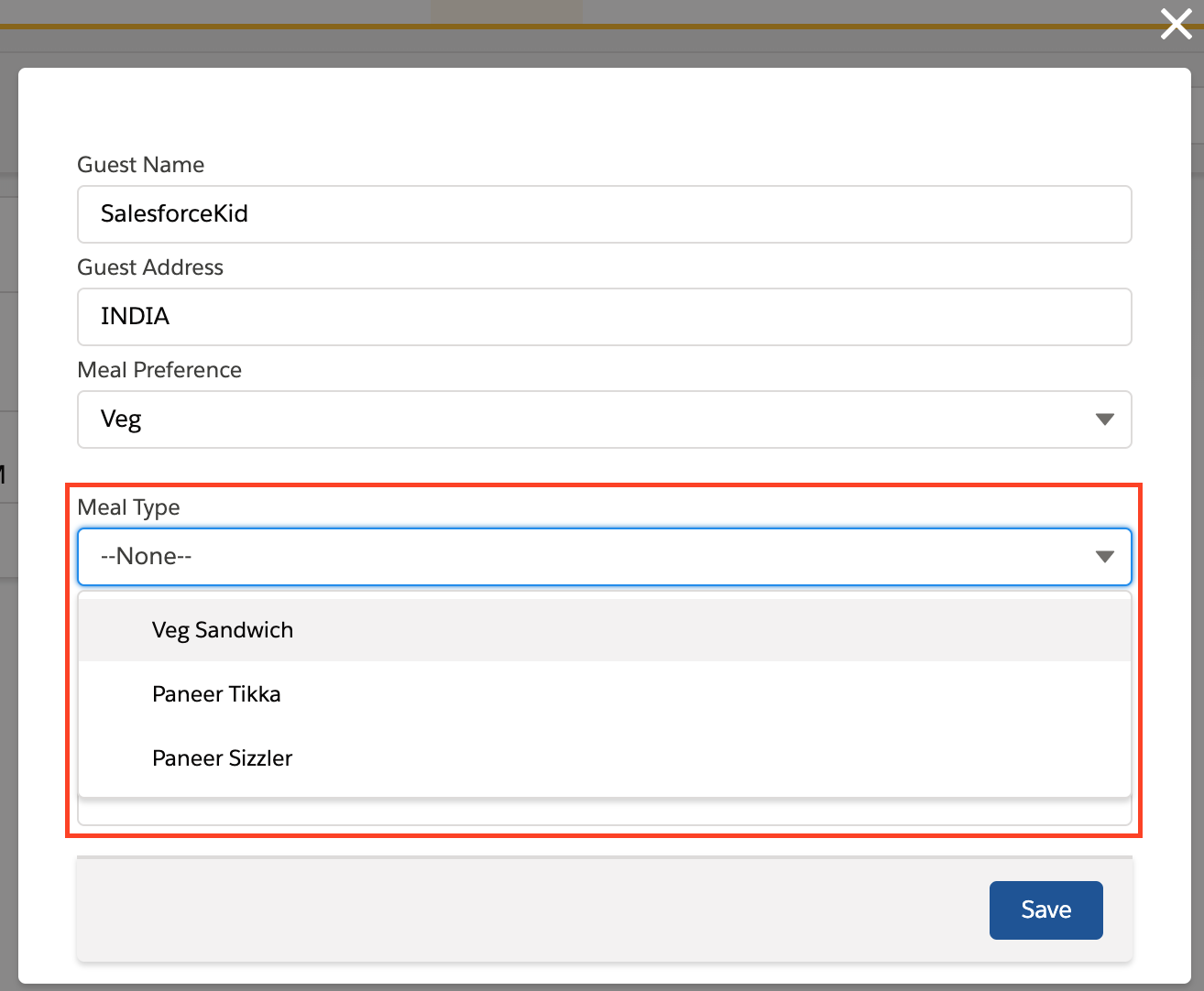
Salesforce Lightning Web Component To Create Record Form, Dependant
The method to call the form component, i assume you know how to do this. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Build and extend your customer 360 with ai + data. Or get user input to update the user interface, such as displaying or hiding components. Uses the object’s default.
Improving CRM Practices with Salesforce Lightning
Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Web salesforce customer secure login page. Login to your salesforce customer account. But i can't find any examples of this. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling.
Salesforce Lightning Review Features, Pricing, Comparison Bubble
Rapidly develop apps with our responsive, reusable building blocks. The method to call the form component, i assume you know how to do this. Web salesforce customer secure login page. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Custom rendering of record data.
Lightning form changes The Marks Group Small
The documentation describes a fields argument for the submit method of: Learn about slack and salesforce. Build and extend your customer 360 with ai + data. Provides cancel and save buttons automatically in edit forms. Editing a record’s specified fields, given the record id.
Lightning form changes The Marks Group Small
Web you'll need a couple of methods here: Login to your salesforce customer account. Rapidly develop apps with our responsive, reusable building blocks. Provides cancel and save buttons automatically in edit forms. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling.
Rapidly Develop Apps With Our Responsive, Reusable Building Blocks.
Web you'll need a couple of methods here: But i can't find any examples of this. Web salesforce customer secure login page. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time.
Switches Between View And Edit Modes Automatically When The User Begins Editing A Field In A View Form.
The documentation describes a fields argument for the submit method of: Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Submits the form using an array of record fields or field ids. Creating a record using specified fields.
These Fields May Well Be Necessary But Not All The Time Or To All Users.
Editing a record’s specified fields, given the record id. Web what are salesforce dynamic forms? Uses the object’s default record layout with support for multiple columns. Custom rendering of record data.
The Method To Call The Form Component, I Assume You Know How To Do This.
Web the component library is the lightning components developer reference. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Build and extend your customer 360 with ai + data. Or get user input to update the user interface, such as displaying or hiding components.