Shopify Custom Contact Form
Shopify Custom Contact Form - You can easily create beautiful & professional contact forms, contact us pages. Here we will use some basic html to include new form fields. Web we will learn how you can edit your theme files and dive into the contact page template. Easy to build contact us form with captcha, condition logic, etc. Web create custom forms with file upload, image upload option. The settings and options for the. Got a question about using shopify? After that you can follow reference post and put custom code there. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions.
Web with qikify contact form, you can revolutionize customer interactions with our essential features. Web in the templates directory, click page.contact.liquid. Here we will use some basic html to include new form fields. The settings and options for the. You can easily add the fields, change their position on the form and mark it required if needed. Easy to build contact us form with captcha, condition logic, etc. Web we will learn how you can edit your theme files and dive into the contact page template. Easy to build feedback form, popup form, wholesale order form, wholesale form. From the dropdown menu, click pages > contact to load the contact page template. Survey, contact us, wholesales, etc.
To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. And a contact form (contact us form) will be very helpful to help you grow your business. You can easily add the fields, change their position on the form and mark it required if needed. Web in the templates directory, click page.contact.liquid. Web a contact form (contact us form) makes your store more interactive and useful. Inside the form, you can include two different input types: Easy to build contact us form with captcha, condition logic, etc. Create custom forms with various fields to collect any information effortlessly: Easy to build feedback form, popup form, wholesale order form, wholesale form. Form settings are easy to use and you can.
Shopify tutorials, Part2. Install and customize the Shopify theme
You can add this form with the liquid form tag and accompanying 'contact' parameter. And a contact form (contact us form) will be very helpful to help you grow your business. Here we will use some basic html to include new form fields. Web create custom forms with file upload, image upload option. From the dropdown menu, click pages >.
How to Add a Custom Contact Form to Shopify MightyForms
Click + add section, and then select a section to insert into your contact page. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. After that you can follow reference post and put custom code there. Easy to build feedback form, popup form, wholesale order form, wholesale form. You can easily create beautiful & professional contact forms, contact.
Shopify Custom Contact Form Tutorial How To Create Custom Fields In
From the dropdown menu, click pages > contact to load the contact page template. Every step will be explained in detail so that. Create custom forms with various fields to collect any information effortlessly: Easy to build contact us form with captcha, condition logic, etc. To create separate form for new page, first create new template under templates then copy.
Shopify contact form app Top 10 best apps to generate more targeted
The settings and options for the. Web create custom forms with file upload, image upload option. Web this app help you to create your own custom form with drag & drop fields. Easy to build contact us form with captcha, condition logic, etc. Web we will learn how you can edit your theme files and dive into the contact page.
How to Add a Custom Contact Form to Shopify MightyForms
Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. The settings and options for the. The settings and options for the section that you added will open in your sidebar. Web with qikify contact form, you can revolutionize customer interactions with.
Best Shopify Form Builder for 2022 123FormBuilder
Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Create custom forms with various fields to collect any information effortlessly: You can easily add the fields, change their position on the form and mark it required if needed. To create separate form for new page, first create new template under templates then.
10 Best Contact Form Apps for Shopify Adoric Blog
Easy to build contact us form with captcha, condition logic, etc. You can easily create beautiful & professional contact forms, contact us pages. The settings and options for the. Form settings are easy to use and you can. Web with qikify contact form, you can revolutionize customer interactions with our essential features.
Shopify contact form app Top 10 best apps to generate more targeted
The settings and options for the. You can add this form with the liquid form tag and accompanying 'contact' parameter. Got a question about using shopify? The settings and options for the section that you added will open in your sidebar. Streamline customer support with highlighted contact us button, embed forms anywhere.
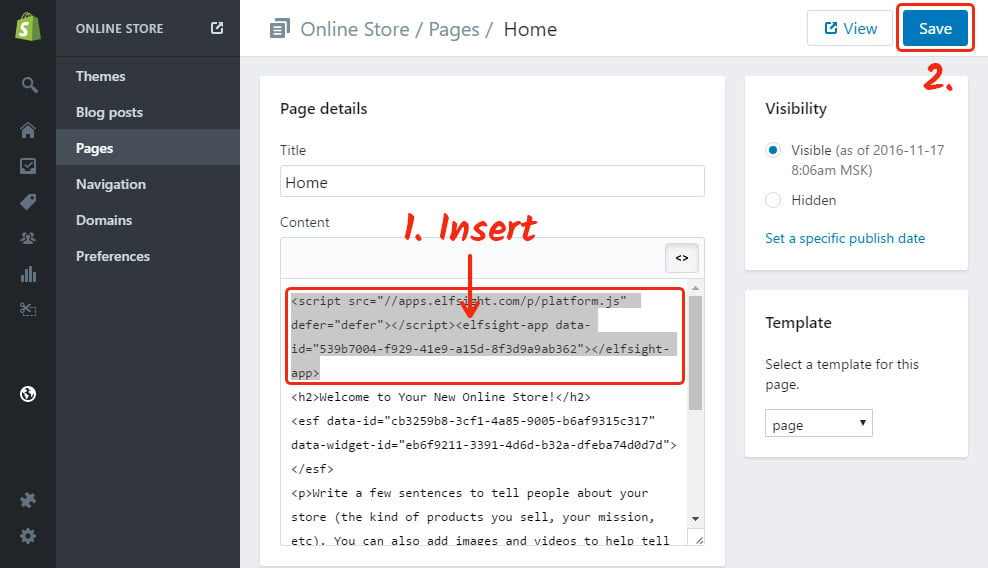
How to add Contact Form app to Shopify website Elfsight
Web this app help you to create your own custom form with drag & drop fields. Survey, contact us, wholesales, etc. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Create custom forms with various fields to collect any information effortlessly: Every step will be explained in detail so that.
Add Custom Contact Form in Shopify Shopify Tutorial for Beginners YouTube
Survey, contact us, wholesales, etc. Web create custom forms with file upload, image upload option. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. You can add this form with the liquid form tag and accompanying 'contact' parameter. Web this app help you to create your own custom form with drag &.
Survey, Contact Us, Wholesales, Etc.
The settings and options for the. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Got a question about using shopify? The settings and options for the section that you added will open in your sidebar.
Web With Qikify Contact Form, You Can Revolutionize Customer Interactions With Our Essential Features.
You can easily create beautiful & professional contact forms, contact us pages. After that you can follow reference post and put custom code there. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Here we will use some basic html to include new form fields.
From The Dropdown Menu, Click Pages > Contact To Load The Contact Page Template.
Form settings are easy to use and you can. Web a contact form (contact us form) makes your store more interactive and useful. Easy to build feedback form, popup form, wholesale order form, wholesale form. Every step will be explained in detail so that.
Streamline Customer Support With Highlighted Contact Us Button, Embed Forms Anywhere.
Web in the templates directory, click page.contact.liquid. Inside the form, you can include two different input types: Web this app help you to create your own custom form with drag & drop fields. This is the place to start.