Shopify Custom Form Fields
Shopify Custom Form Fields - Drag and drop the element into the page editor and then start using it. Web customize orders with: It's up to theme developers whether or not to offer these kinds of features in their themes. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web go to the shopify ui elements generator. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Web access the customer form field element. Click on the customer form field element in the dropdown menu. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3
Web access the customer form field element. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web in the templates directory, click page.contact.liquid. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Web go to the shopify ui elements generator. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Click on the 2nd icon in the element catalog which is the add shopify element function.
Our simple builder has flexible rules to. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web bonify custom fields free plan available. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Web in the templates directory, click page.contact.liquid. Drag and drop the element into the page editor and then start using it. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Web customize orders with: If you aren't selling to businesses, then you can remove the field by selecting don't include in.
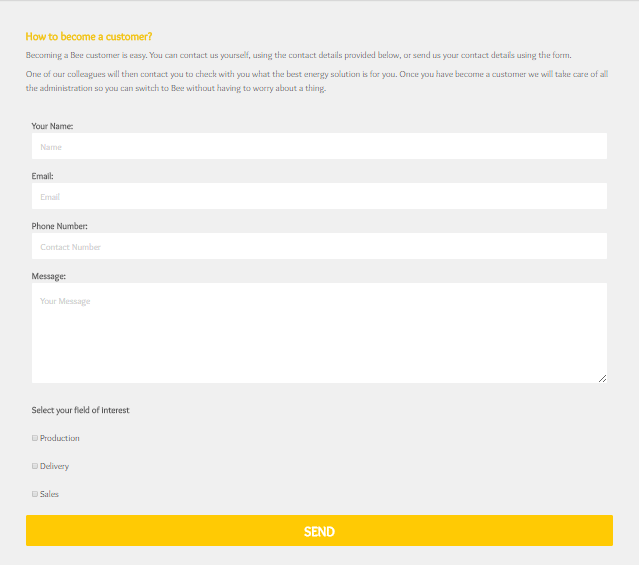
How to Add Custom Fields to Contact Form in Shopify
Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 To prevent customers from adding a product to the cart before.
Shopify Custom Blog Design Example Whole Design Studios
Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Web go to the shopify ui elements generator. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. After that you can follow reference post and put.
Pin on shopify
Drag and drop the element into the page editor and then start using it. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web bonify custom fields free plan available. Our simple builder has flexible rules to. Web access the customer form field element.
How to Add a Custom Contact Form to Shopify MightyForms
Web bonify custom fields free plan available. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form You need to go customize a theme and just click on the products option go.
How to Add Custom Fields to Contact Form in Shopify
Our simple builder has flexible rules to. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Click on the customer form field element in the dropdown menu. Web customize orders with:.
Shopify Custom Development Key Benefits for businesses
If you aren't selling to businesses, then you can remove the field by selecting don't include in. It's up to theme developers whether or not to offer these kinds of features in their themes. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension),.
Custom Shopify Theme Development Important Labs
Drag and drop the element into the page editor and then start using it. Our simple builder has flexible rules to. After that you can follow reference post and put custom code there. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. I added.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
It's up to theme developers whether or not to offer these kinds of features in their themes. You need to go customize a theme and just click on the products option go to any of your templates and click the add. To prevent customers from adding a product to the cart before they have filled in your form field, check.
shopify cart attribute
Click on the customer form field element in the dropdown menu. To prevent customers from adding a product to the cart before they have filled in your form field, check required. After that you can follow reference post and put custom code there. Our simple builder has flexible rules to. You need to go customize a theme and just click.
Shopify Form Examples And Templates
Web customize orders with: Web access the customer form field element. You need to go customize a theme and just click on the products option go to any of your templates and click the add. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Drag and.
After That You Can Follow Reference Post And Put Custom Code There.
If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web access the customer form field element. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3
Web Shopify Forms Is Now Available—A Free Email Capture App That Works Seamlessly With Discounts, Shopify Email, Marketing Automations, And More.
Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web go to the shopify ui elements generator.
It's Up To Theme Developers Whether Or Not To Offer These Kinds Of Features In Their Themes.
Web bonify custom fields free plan available. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Our simple builder has flexible rules to. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options.
Drag And Drop The Element Into The Page Editor And Then Start Using It.
Click on the 2nd icon in the element catalog which is the add shopify element function. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Click on the customer form field element in the dropdown menu. To prevent customers from adding a product to the cart before they have filled in your form field, check required.