Squarespace Add Contact Form
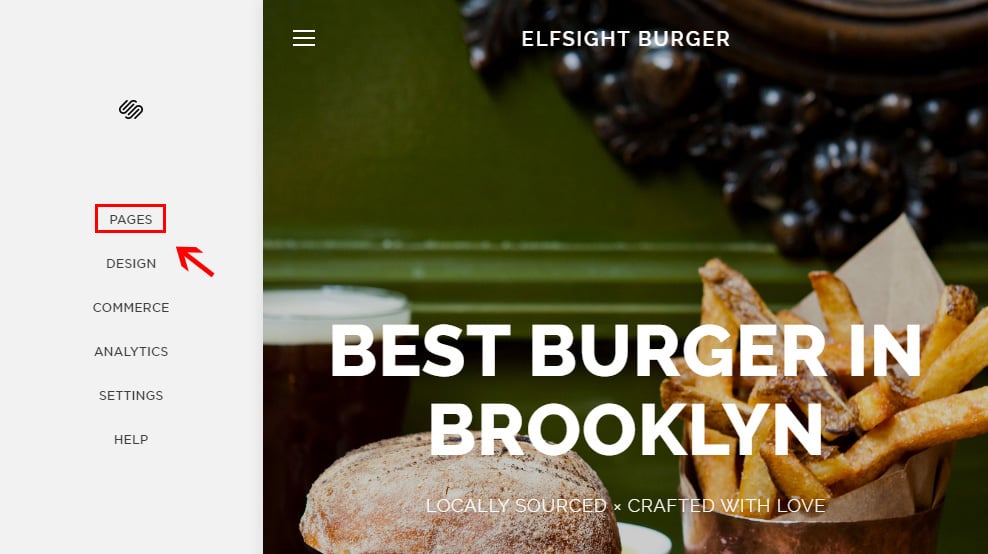
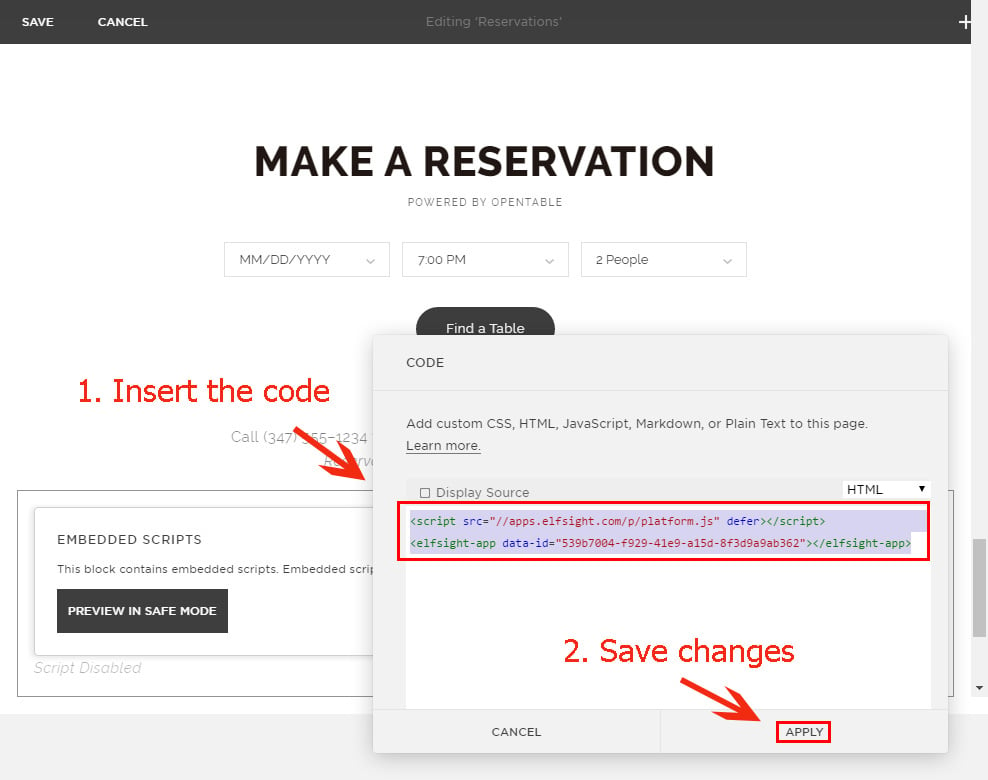
Squarespace Add Contact Form - Web squarespace how to connect your contact form to your email and google sheets david alex 6.58k subscribers subscribe 4.2k views 1 year ago squarespace. Web to embed the form, open your squarespace editor, add a code block, and then paste the html code into the field. First, go to your squarespace account and click on “settings.” 2. Whether you're just starting or are already established, our platform helps you grow. Log in to your squarespace account and go to the “pages” section. Add in your contact form. On the “contact form settings” page, you will. Under “forms,” click on “contact form.” 3. Web with this article, we will focus on how to attach your contact form to your squarespace website. First, log into your squarespace account and navigate to the page.
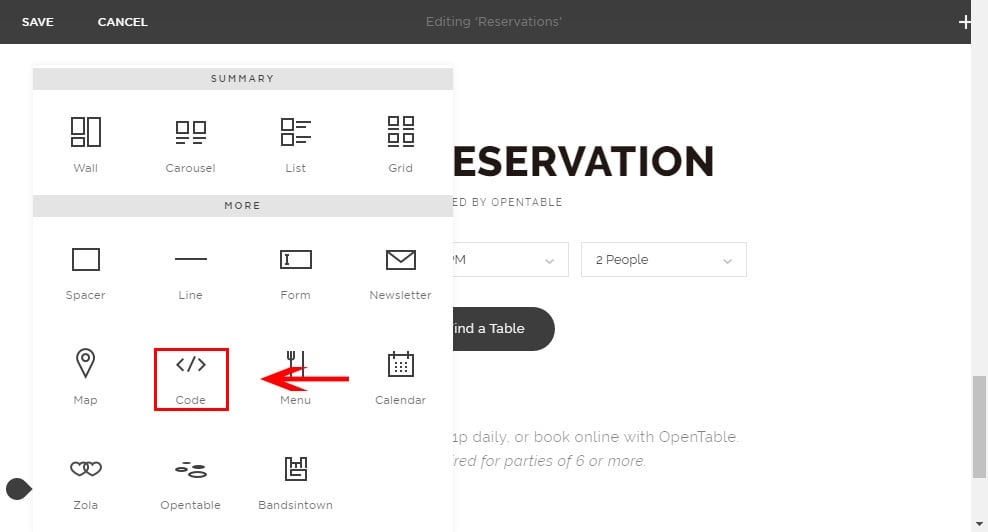
To find your contact form embed code, go to settings > communication >. Web sign up for a free jotform account: Web add forms to your site to collect information from visitors. Under “forms,” click on “contact form.” 3. In this brief video tutorial, we’ll s. Squarespace makes it easy to add a contact form to your website. Customer assistance there are times when website visitors are interested in your product or service, but they can't find the additional information they need. Then, click on the “+” icon and select. You must save and publish the page in order to. Ad choose from a range of plans and pricing options.
Our deepest condolences go out to you and your family during this time,. Add contact form to a squarespace page. Squarespace makes it easy to add a contact form to your website. Web to embed the form, open your squarespace editor, add a code block, and then paste the html code into the field. Web 1 | add your contact form. First, go to your squarespace account and click on “settings.” 2. On the “contact form settings” page, you will. Without leaving your mightyforms dashboard,. To collect information from visitors, you can add a variety of forms to your. Web please use this form to submit a request regarding a deceased squarespace customer’s site.
How to add Contact Form plugin to Squarespace Elfsight
Ad choose from a range of plans and pricing options. Now is the time to add your bright form to your squarespace page. In this brief video tutorial, we’ll s. Whether you're just starting or are already established, our platform helps you grow. You must save and publish the page in order to.
25 Best Contact Us Page Examples to Inspire Yours (Updated for 2020)
Customer assistance there are times when website visitors are interested in your product or service, but they can't find the additional information they need. To find your contact form embed code, go to settings > communication >. To collect information from visitors, you can add a variety of forms to your. Log in to your squarespace account and go to.
Contact pages are a fun way to infuse personality to your Squarespace
Ad choose from a range of plans and pricing options. Web 1 | add your contact form. Squarespace makes it easy to add a contact form to your website. Web adding a contact form in squarespace. Web to get started, log in to your squarespace account and navigate to the page where you want to add the contact form.
How to add Contact Form plugin to Squarespace Elfsight
In the page editor, add in a new contact form and connect. Web to embed the form, open your squarespace editor, add a code block, and then paste the html code into the field. Web there are two ways to add a contact button in squarespace. Whether you're just starting or are already established, our platform helps you grow. Web.
How to Send a Squarespace Form to Multiple Email Addresses
Then, click on the “+” icon and select. In this brief video tutorial, we’ll s. Under “forms,” click on “contact form.” 3. In the page editor, add in a new contact form and connect. Web up to 24% cash back phase 1:
4 Ways To Customize Your Squarespace Contact Form Squarespace
Ad choose from a range of plans and pricing options. Under “forms,” click on “contact form.” 3. To collect information from visitors, you can add a variety of forms to your. Customer assistance there are times when website visitors are interested in your product or service, but they can't find the additional information they need. To get started, log into.
Squarespace Hack Customize Your Contact Form Squarespace hacks
First, go to your squarespace account and click on “settings.” 2. Add in your contact form. Web to get started, log in to your squarespace account and navigate to the page where you want to add the contact form. Ad choose from a range of plans and pricing options. Under “forms,” click on “contact form.” 3.
How to add Contact Forms in Squarespace (Version 7.0) YouTube
Whether you're just starting or are already established, our platform helps you grow. Add in your contact form. Our deepest condolences go out to you and your family during this time,. Web adding a contact form in squarespace. Log in to your squarespace account and go to the “pages” section.
How to add Contact Form plugin to Squarespace Elfsight
In this brief video tutorial, we’ll s. Web up to 24% cash back phase 1: Web with this article, we will focus on how to attach your contact form to your squarespace website. Web adding a contact form to your squarespace website is simple and only takes a few minutes. You must save and publish the page in order to.
How to add Contact Form plugin to Squarespace Elfsight
Web to embed the form, open your squarespace editor, add a code block, and then paste the html code into the field. Web squarespace how to connect your contact form to your email and google sheets david alex 6.58k subscribers subscribe 4.2k views 1 year ago squarespace. Add in your contact form. Whether you're just starting or are already established,.
Customer Assistance There Are Times When Website Visitors Are Interested In Your Product Or Service, But They Can't Find The Additional Information They Need.
Web 1 | add your contact form. You must save and publish the page in order to. To get started, log into your squarespace account and go. First, go to your squarespace account and click on “settings.” 2.
Whether You're Just Starting Or Are Already Established, Our Platform Helps You Grow.
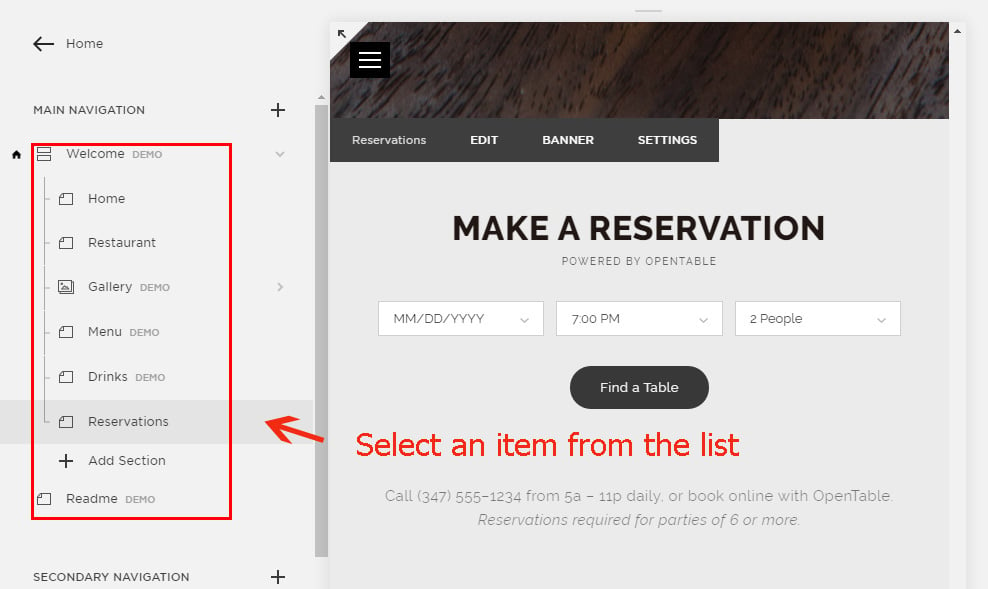
Our deepest condolences go out to you and your family during this time,. Then, click on the “+” icon and select. Find the page that contains your contact form and click on it. Ad choose from a range of plans and pricing options.
Web To Embed The Form, Open Your Squarespace Editor, Add A Code Block, And Then Paste The Html Code Into The Field.
Without leaving your mightyforms dashboard,. Make sure you’ve added a contact form to your site, and you’re on the page where the contact form is, so when we go in and edit the. Web there are two ways to add a contact button in squarespace. Squarespace makes it easy to add a contact form to your website.
On The “Contact Form Settings” Page, You Will.
Log in to your squarespace account and go to the “pages” section. In this brief video tutorial, we’ll s. Under “forms,” click on “contact form.” 3. Now is the time to add your bright form to your squarespace page.