Tailwind Css Signup Form
Tailwind Css Signup Form - The source code of sign up ui component; Why use tailwind css to build a sign up form ui component? Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. It allows them to build websites with a clean consistent ui out. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. The description of simple register/sign up form ui component. Web simple register/sign up form. To start, we’ll need a simple index.html file. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more.
Web 26 steps to create a form component with tailwind css. It gives developers super powers. The preview of sign up form. Web simple register/sign up form. Web learn, grow and help others with bbbootstrap. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. When done with tailwind css ui components, it becomes much more versatile. It allows them to build websites with a clean consistent ui out. Web why use tailwind css to create a sign up ui component?
Web simple register/sign up form. How to create a sign. The preview of sign up form. Just a simple responsive sign up form with icons. Web learn, grow and help others with bbbootstrap. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. The source code of sign up ui component; The description of sign up form ui component; Features dark mode and theming customization options.
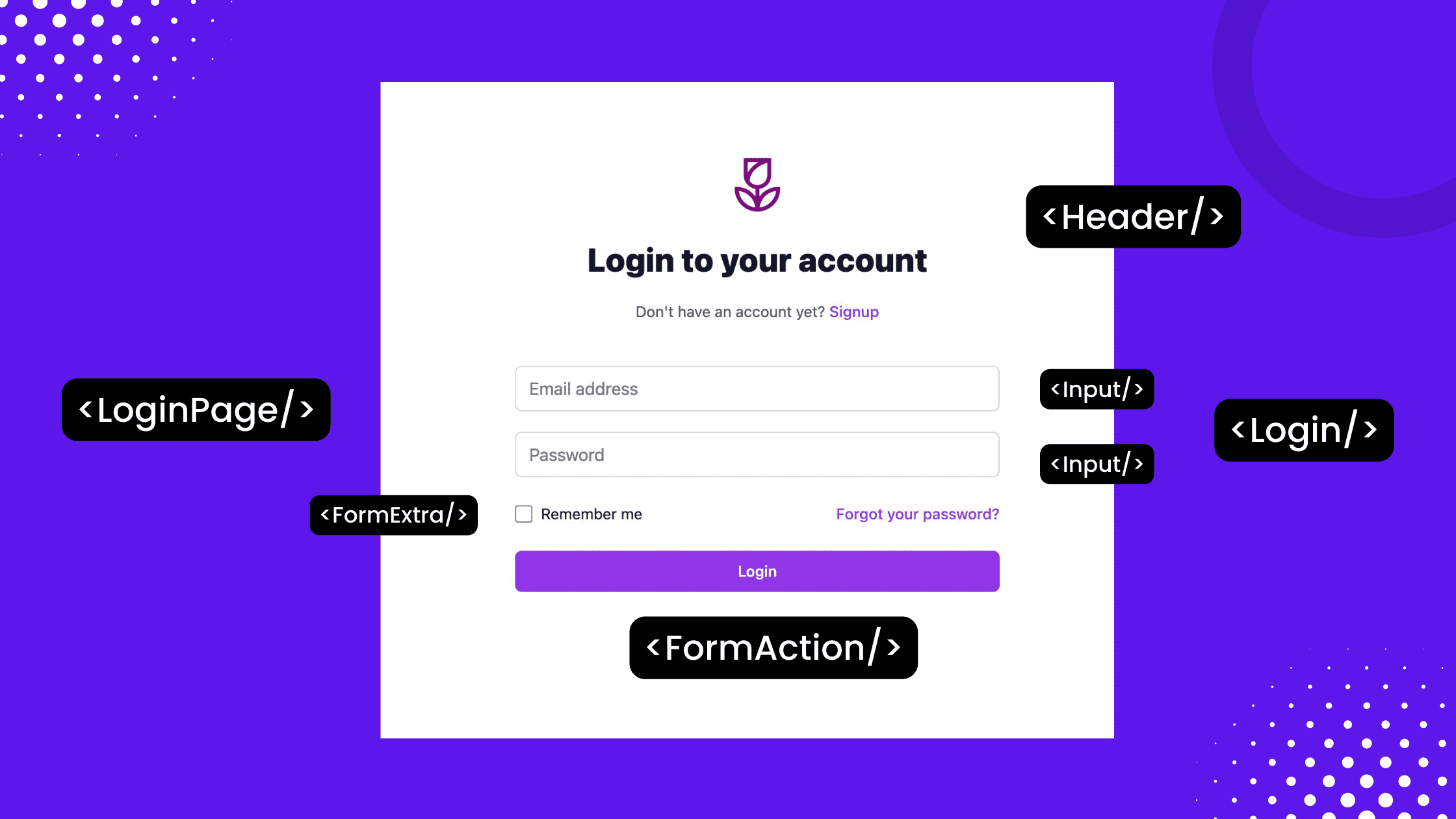
Build a Modern Login/Signup Form with Tailwind CSS and React
Web what is tailwind css? Here are a few examples to help you get an idea. The description of simple register/sign up form ui component. The preview of sign up ui component; Web tailwind css is a design system implementation in pure css.
Tailwind CSS integrate design with ease
Web what is tailwind css? Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web 26 steps to create a form component with tailwind css. Here are a few examples to help you.
Tailwind css signup form with custom labels Custom labels, Css, Css grid
How to create a sign. Here are a few examples to help you get an idea. It gives developers super powers. Web learn, grow and help others with bbbootstrap. Web 26 steps to create a form component with tailwind css.
Extremely Useful Tailwind CSS Tutorial For Beginners
Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web simple register/sign up form. Just a simple responsive sign up form with icons. The description of simple register/sign up form ui.
Tailwind CSS IntelliSense
Why use tailwind css to build a sign up form ui component? Web tailwind css is a design system implementation in pure css. Web what is tailwind css? Web why use tailwind css to create a sign up ui component? Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding.
Tailwind Sign Up Form / I already have an account.
Web what is tailwind css? The description of simple register/sign up form ui component. Web simple register/sign up form. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
The preview of sign up ui component; Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web get started with this example of a registration form with.
How To Make Signup Page Using Tailwind Create Registration Form Using
Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. The description of simple register/sign up form ui component. Web learn, grow and help others with.
How to Style a Form With Tailwind CSS CSSTricks (2022)
Web simple register/sign up form. The preview of sign up ui component; Features dark mode and theming customization options. Web tailwind css is a design system implementation in pure css. So, from your root directory, you can run touch index.html to.
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web simple register/sign up form. It allows them to build websites with a clean consistent ui out. Features dark mode and theming customization options. Web 26 steps to create a form component with tailwind css.
Features Dark Mode And Theming Customization Options.
The description of sign up form ui component; When done with tailwind css ui components, it becomes much more versatile. Just a simple responsive sign up form with icons. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end.
The Source Code Of Sign Up Ui Component;
Web tailwind css is a design system implementation in pure css. It allows them to build websites with a clean consistent ui out. Web learn, grow and help others with bbbootstrap. Why use tailwind css to build a sign up form ui component?
Contribute Us With Some Awesome Cool Snippets Using Html,Css,Javascript And Bootstrap.
Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web simple register/sign up form. The preview of sign up form. To start, we’ll need a simple index.html file.
Web Get Started With These Custom Tailwind Css Form Components To Gather Information From Your Users Using Input Text Elements, Checkboxes, Radios, Textareas, Selects, File Uploads,.
The preview of sign up ui component; The description of simple register/sign up form ui component. It gives developers super powers. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page.