Visual Code Html Template Shortcut
Visual Code Html Template Shortcut - Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. Alternatively, you can create pull request from a remote branch by. Click the link in the notification banner to “create a pull request.”. Web document customizing the html template if you want to customize the. Web create a pull request. , and then click the first snippet in the auto complete. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web 46 1 omg ı use ! It will generate the default html template .4i don't know why. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html.
Web document customizing the html template if you want to customize the. Web to try the shortcut, create a new html file in visual studio code. Click the link in the notification banner to “create a pull request.”. It will generate the default html template .4i don't know why. At the beginning of the line and then hit the tab key. Web html boilerplates if you type ! Alternatively, you can create pull request from a remote branch by. Web create a pull request. Web home html visual studio code html template shortcut nicke manarin programming language: From the intellisense dropdown, select html:5 and press enter key.
Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. It will generate the default html template .4i don't know why. At the beginning of the line and then hit the tab key. Web document customizing the html template if you want to customize the. Web html boilerplates if you type ! Web home html visual studio code html template shortcut nicke manarin programming language: Click the link in the notification banner to “create a pull request.”. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Web 46 1 omg ı use ! Web to try the shortcut, create a new html file in visual studio code.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Web to try the shortcut, create a new html file in visual studio code. Web home html visual studio code html template shortcut nicke manarin programming language: Web create a pull request. At the beginning of the line and then hit the tab key. Into an html file in vs code and then press enter, you get the following html.
Html no working well with visual studio code Stack Overflow
Web create a pull request. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. , and then click the first snippet in the auto complete. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Web document customizing the html.
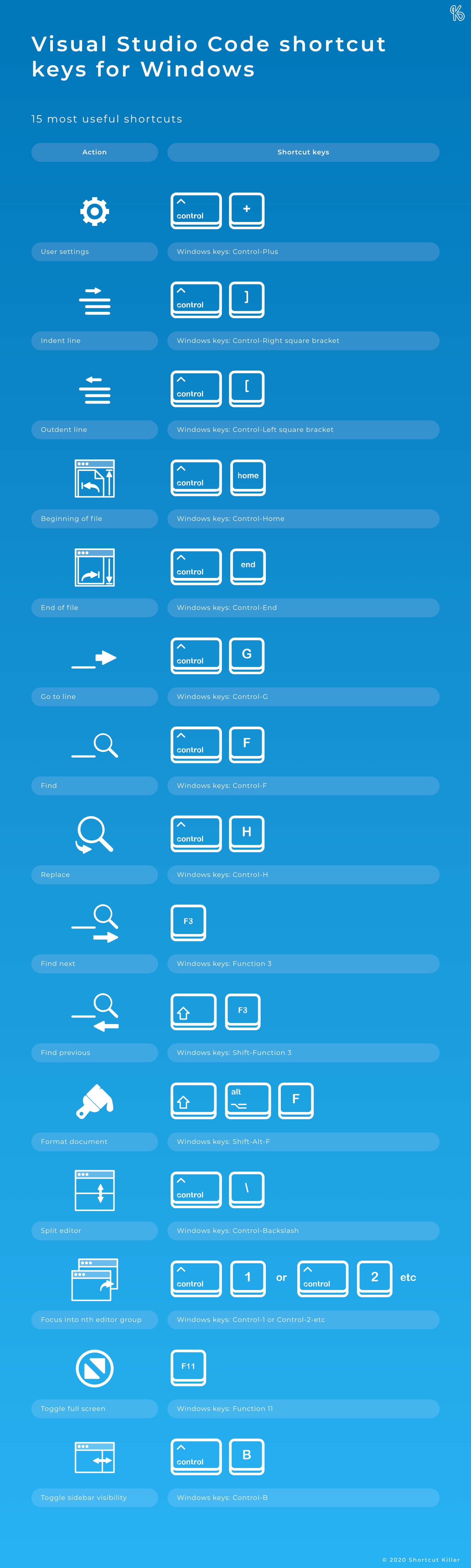
Visual Studio Code Shortcut Keys for Windows List of Hotkeys
Web 46 1 omg ı use ! Click the link in the notification banner to “create a pull request.”. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Web document customizing the html template if you want to customize.
Visual studio 2017 shortcut batteryiop
Into an html file in vs code and then press enter, you get the following html skeleton: Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. Web create a pull request. Web visual studio code html template shortcut add answer elegant eagle.
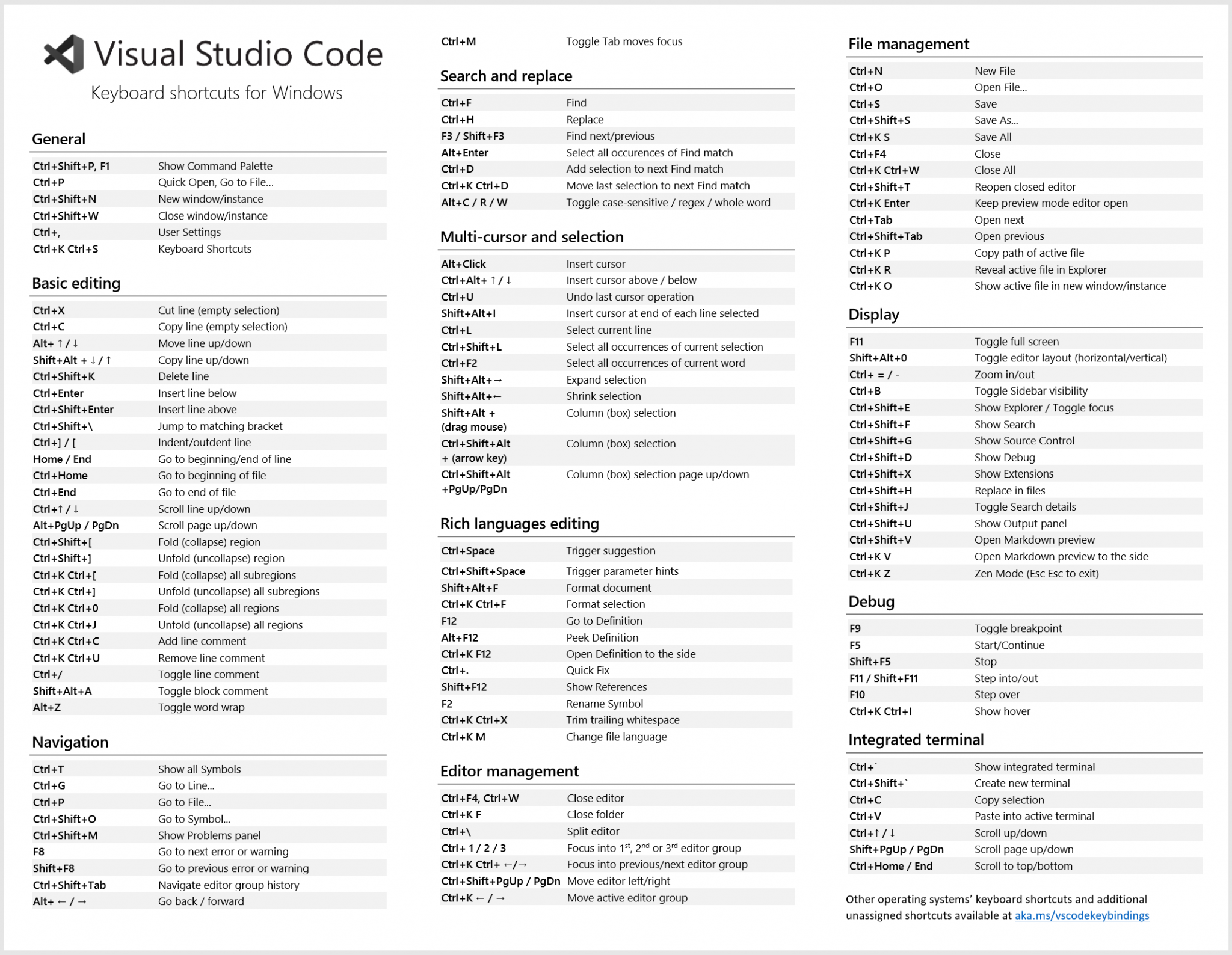
Visual Studio Shortcuts Cheat Sheet Cheat Sheet
Click the link in the notification banner to “create a pull request.”. Alternatively, you can create pull request from a remote branch by. Web to try the shortcut, create a new html file in visual studio code. Into an html file in vs code and then press enter, you get the following html skeleton: Web html boilerplates if you type.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. , and then click the first snippet in the auto complete. Web 46 1 omg ı use ! To access the html template shortcut in visual studio code, you can use the keyboard.
Visual Studio Code (VSCODE) Keyboard Shortcut
Web create a pull request. It will generate the default html template .4i don't know why. Web home html visual studio code html template shortcut nicke manarin programming language: Web html boilerplates if you type ! Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views.
Save Time and Keystrokes with Emmet in Visual Studio Code Low Code Life
Click the link in the notification banner to “create a pull request.”. It will generate the default html template .4i don't know why. Web home html visual studio code html template shortcut nicke manarin programming language: Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. , and then click the first snippet in the.
Run HTML from Visual Studio Code YouTube
It will generate the default html template .4i don't know why. Web document customizing the html template if you want to customize the. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio.
Html код сайта Шаблон сайта на чистом HTML. Готовый код сайта Блог
It will generate the default html template .4i don't know why. , and then click the first snippet in the auto complete. Web to try the shortcut, create a new html file in visual studio code. Web document customizing the html template if you want to customize the. Into an html file in vs code and then press enter, you.
, And Then Click The First Snippet In The Auto Complete.
It will generate the default html template .4i don't know why. Web home html visual studio code html template shortcut nicke manarin programming language: Web create a pull request. From the intellisense dropdown, select html:5 and press enter key.
Web Html Boilerplates If You Type !
At the beginning of the line and then hit the tab key. Web 46 1 omg ı use ! Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on.
Web Emmet/Shortcut Key To Create Html Skeleton Using Visual Studio Code Or Vs Code Lernen Tech 14.5K Subscribers Subscribe 1.4K Share Save 88K Views 3 Years Ago.
Click the link in the notification banner to “create a pull request.”. Web to try the shortcut, create a new html file in visual studio code. Into an html file in vs code and then press enter, you get the following html skeleton: Alternatively, you can create pull request from a remote branch by.
Web Document Customizing The Html Template If You Want To Customize The.
Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0in a .php file, just type !