Vs Code Html Template Shortcut
Vs Code Html Template Shortcut - Web shortcut key to auto complete html structure. Web march 6, 2022 — updated august 9, 2022. Web html in visual studio code visual studio code provides basic support for html programming out of the box. Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! From the intellisense dropdown, select html:5 and press enter key. Inside an html document in vscode to get html boiler plate content completion as documented here. Inside an html document in vscode to get html boiler plate content completion as documented here. Web visual studio code html template shortcut. So for instance, when i type html and press a few keys the following structure should appear: Type ! (exclamation mark) and press enter in vs code.
These include code that you will probably need when creating a new html file. Web to try the shortcut, create a new html file in visual studio code. Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! Visual studio automatically brings the boilerplate html5 code to the file. So for instance, when i type html and press a few keys the following structure should appear: Vs code also includes great emmet support. Type ! (exclamation mark) and press enter in vs code. Web visual studio code html template shortcut. Web html in visual studio code visual studio code provides basic support for html programming out of the box. The shortcuts like html:5 are called emmet abbreviation.
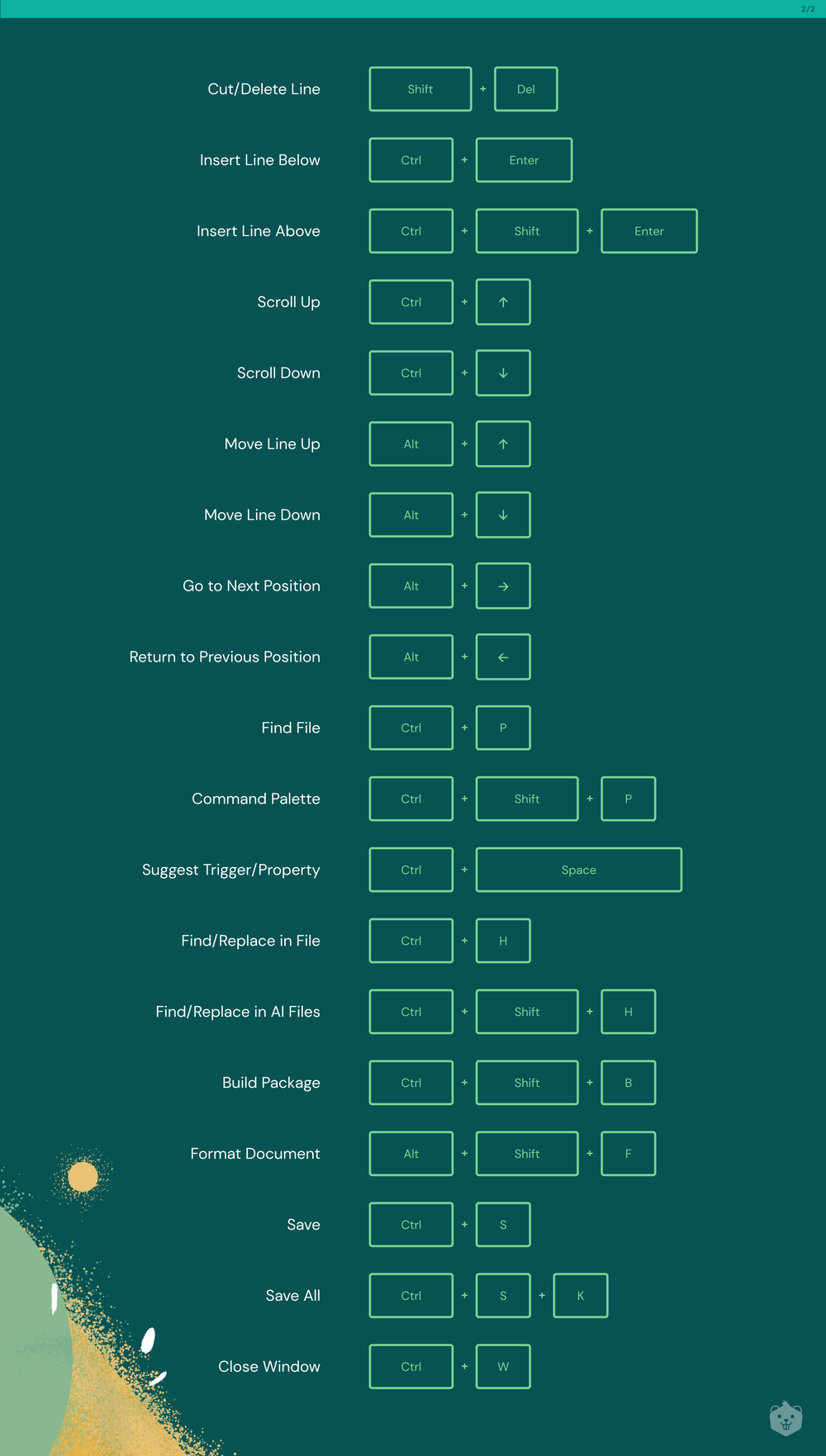
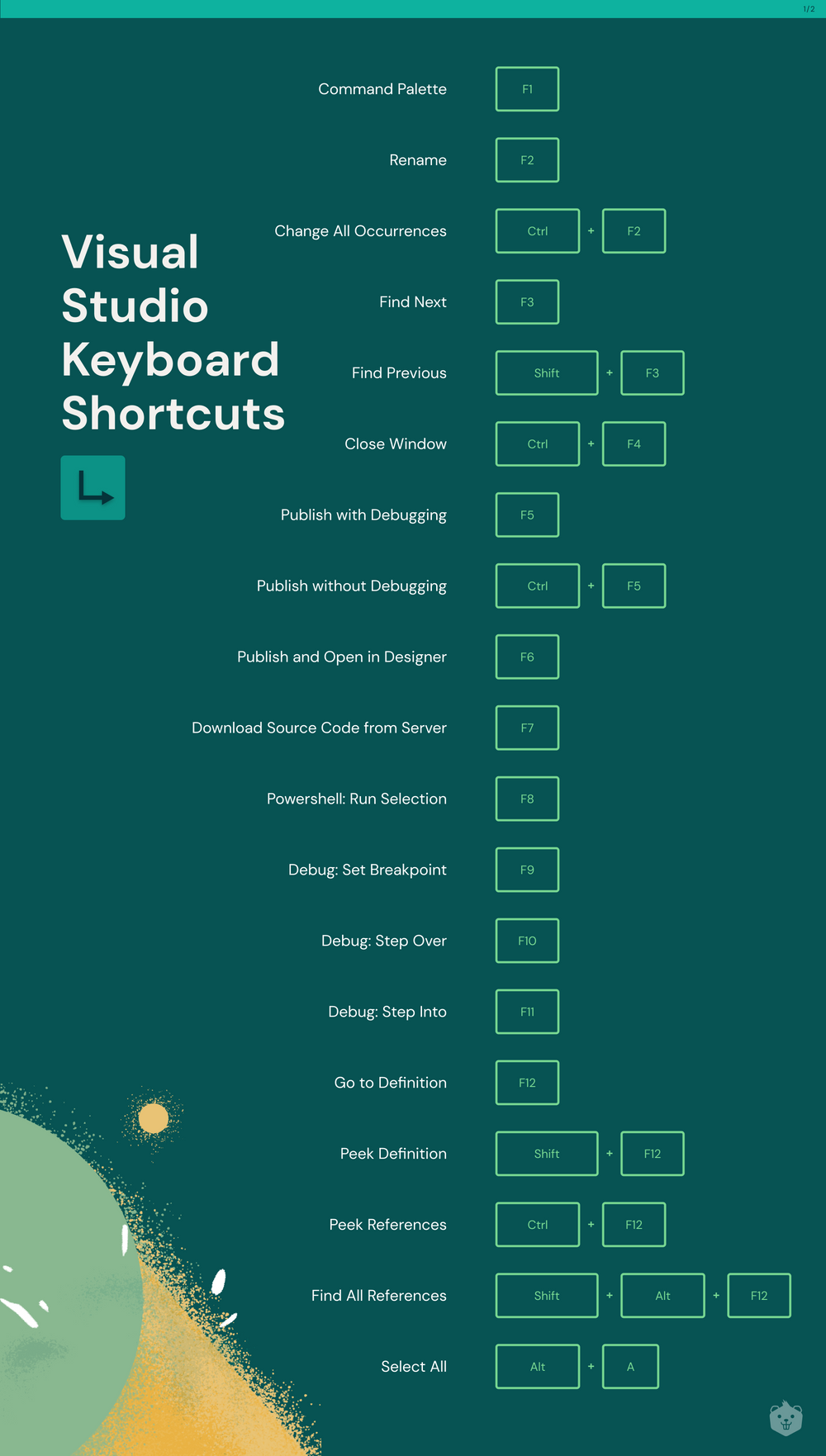
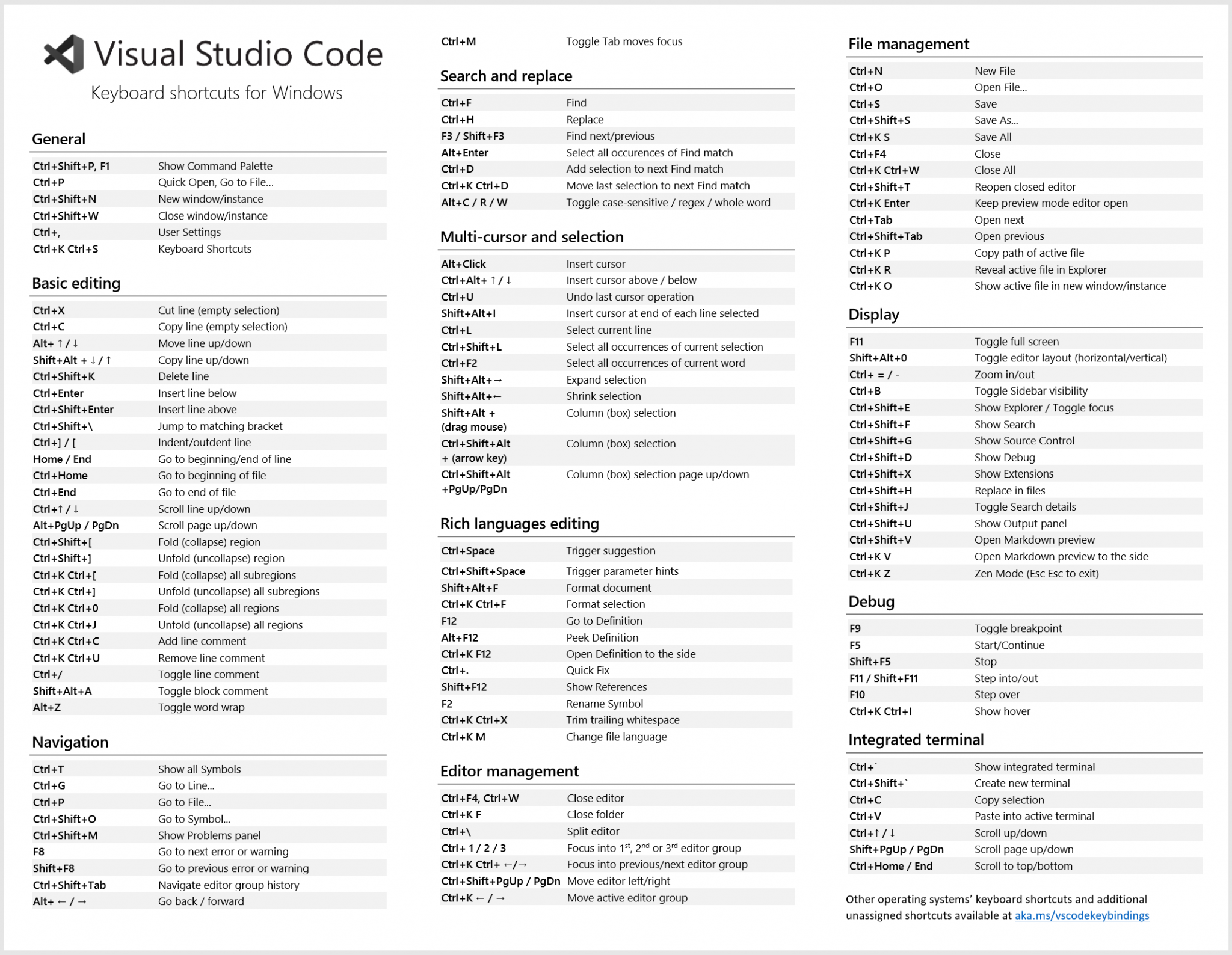
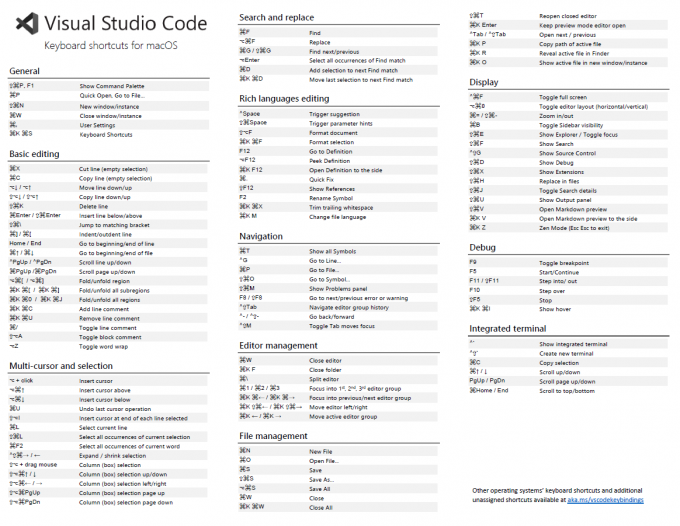
The shortcuts like html:5 are called emmet abbreviation.some results have been removedpagination12345next</ol></main>see more Web march 6, 2022 — updated august 9, 2022. So for instance, when i type html and press a few keys the following structure should appear: Inside an html document in vscode to get html boiler plate content completion as documented here. Vs code also includes great emmet support. Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓ / ↑ copy line up/down ctrl+shift+k delete line ctrl+enter insert line below ctrl+shift+enter insert line above ctrl+shift+\ jump to matching bracket. These include code that you will probably need when creating a new html file. Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. Web it will generate the default html template document There is syntax highlighting, smart completions with intellisense, and customizable formatting.
25 Most Used VS Code Shortcuts And More + Cheat Sheet
Web visual studio code html template shortcut. The shortcuts like html:5 are called emmet abbreviation.some results have been removedpagination12345next</ol></main>see more Visual studio automatically brings the boilerplate html5 code to the file. Visual studio automatically brings the boilerplate html5 code to the file. You can see the available snippets for a language by running the insert snippet command in the command.
Visual Studio Code (VSCODE) Keyboard Shortcut
So for instance, when i type html and press a few keys the following structure should appear: Web html in visual studio code visual studio code provides basic support for html programming out of the box. Web visual studio code html template shortcut. You can see the available snippets for a language by running the insert snippet command in the.
GitHub coderfe/vscodeopeninbrowser Preview html file in browser
Web shortcut key to auto complete html structure. There is syntax highlighting, smart completions with intellisense, and customizable formatting. Type ! (exclamation mark) and press enter in vs code. Intellisense as you type in html, we offer suggestions via html intellisense. These include code that you will probably need when creating a new html file.
VS Code Shortcuts for Mac/Windows/Linux Pagepro
Javascript, typescript, markdown, and php. Web html in visual studio code visual studio code provides basic support for html programming out of the box. Intellisense as you type in html, we offer suggestions via html intellisense. Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type !.
javascript VS code giving "identifier not defined" error on usage of
Inside an html document in vscode to get html boiler plate content completion as documented here. Vs code also includes great emmet support. Visual studio automatically brings the boilerplate html5 code to the file. Web shortcut key to auto complete html structure. Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used.
[Download 20+] Html Image Link Code
Intellisense as you type in html, we offer suggestions via html intellisense. Web march 6, 2022 — updated august 9, 2022. The shortcuts like html:5 are called emmet abbreviation. Visual studio automatically brings the boilerplate html5 code to the file. Web shortcut key to auto complete html structure.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓ / ↑ copy line up/down ctrl+shift+k delete line ctrl+enter.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓ / ↑ copy line up/down ctrl+shift+k delete line ctrl+enter insert line below ctrl+shift+enter insert line above ctrl+shift+\ jump to matching bracket. Web it will generate the default html template document I am looking.
25 Most Used VS Code Shortcuts And More + Cheat Sheet
Visual studio automatically brings the boilerplate html5 code to the file. Ask question asked 3 years, 5 months ago. The shortcuts like html:5 are called emmet abbreviation. Inside an html document in vscode to get html boiler plate content completion as documented here. From the intellisense dropdown, select html:5 and press enter key.
13 useful VSCode shortcuts for faster development ePages Developer Portal
Web march 6, 2022 — updated august 9, 2022. Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓.
Ask Question Asked 4 Years, 4 Months Ago Modified 1 Month Ago Viewed 75K Times 37 We Used To Be Able To Type !
Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. Type ! (exclamation mark) and press enter in vs code. Web html in visual studio code visual studio code provides basic support for html programming out of the box. Javascript, typescript, markdown, and php.
These Include Code That You Will Probably Need When Creating A New Html File.
Web it will generate the default html template document Vs code also includes great emmet support. Inside an html document in vscode to get html boiler plate content completion as documented here. I am looking for the shortcut keys that i should use to autocomplete the structure of the html.
From The Intellisense Dropdown, Select Html:5 And Press Enter Key.
Visual studio automatically brings the boilerplate html5 code to the file. Inside an html document in vscode to get html boiler plate content completion as documented here. Visual studio automatically brings the boilerplate html5 code to the file. The shortcuts like html:5 are called emmet abbreviation.
Ask Question Asked 4 Years, 4 Months Ago Modified 1 Month Ago Viewed 75K Times 37 We Used To Be Able To Type !
You can see the available snippets for a language by running the insert snippet command in the command palette to get a list of the snippets for the language of the current file. Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓ / ↑ copy line up/down ctrl+shift+k delete line ctrl+enter insert line below ctrl+shift+enter insert line above ctrl+shift+\ jump to matching bracket. Web visual studio code html template shortcut. Ask question asked 3 years, 5 months ago.




![[Download 20+] Html Image Link Code](https://res.cloudinary.com/practicaldev/image/fetch/s--mtUDo2OW--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://dev-to-uploads.s3.amazonaws.com/i/zbaylzi3lb2jpixr1epr.png)