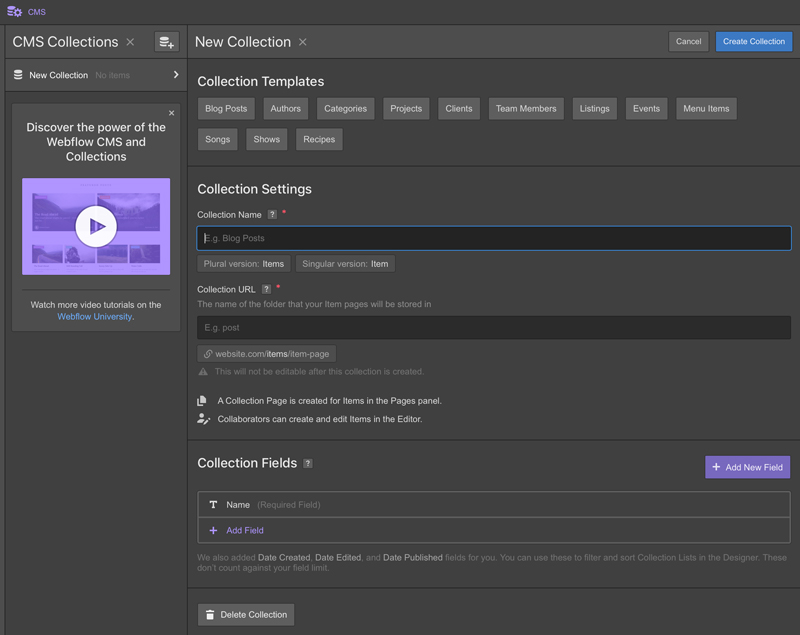
Webflow Form To Cms
Webflow Form To Cms - Web learn more about the editor in our webflow university course client's guide to the editor course, which you're welcome to follow along. “i like ice cream” shown in the dropdown could have a value of “ice_cream” for the segment name). Web setup webflow form: Go to the dashboard, expand the static pages folder, and locate the job post. Accessing the editor you can access the. By default, you can access form submission data in 2 locations: Web populate form elements with cms collection data it would be nice to be able to populate form elements (select, radio, checkboxes) with content from a cms. Web publish webflow cms items from new webflow form submissions. You don't need multiple expensive accounts and subscriptions to work with apis. Web the basic idea is to port/forward/link webflow form data to a cms collection.
Free 14 day trial, no credit card. Web bryce.travis (bryce) september 22, 2022, 8:18am #1 hey webflow community, i built a site that allows users to submit a form. Web setup webflow form: Add a rich text input to your webflow form 2. This course covers the basics and. Web open a new browser tab and go to your webflow site with the form template. Experience the power of html, css, and javascript in a 100% visual canvas. Web to scratch our own itch, we built a workaround using airtable and whalesync. Web zapier lets you connect over 1000 apps with the webflow api and, once you connect your webflow account to zapier, you can automate various cms and ecommerce actions in. Accessing the editor you can access the.
“i like ice cream” shown in the dropdown could have a value of “ice_cream” for the segment name). Free 14 day trial, no credit card. You can also access an element’s settings by selecting the. This course covers the basics and. Web bryce.travis (bryce) september 22, 2022, 8:18am #1 hey webflow community, i built a site that allows users to submit a form. Web the basic idea is to port/forward/link webflow form data to a cms collection. Turning form submissions into published items on your site is a lot of work. Get it done fast using this. Web setup webflow form: Web publish webflow cms items from new webflow form submissions.
Collections Webflow CMS tutorial YouTube
Go to the dashboard, expand the static pages folder, and locate the job post. “i like ice cream” shown in the dropdown could have a value of “ice_cream” for the segment name). Web populate form elements with cms collection data it would be nice to be able to populate form elements (select, radio, checkboxes) with content from a cms. This.
Customize CMS item filtering parameters with Webflow CMS text fields
Web how to access form submissions. Choose from thousands of customizable form templates. By default, you can access form submission data in 2 locations: This is an example of how you would add form data to cms. Web setup webflow form:
GitHub brotame/multistepform A custom multi step form made for Webflow
This is a webflow form, when you submit the form a cloud function will be. Ad over 1,000 business, portfolio and blog templates you can customize with webflow. Web open a new browser tab and go to your webflow site with the form template. Create a cms collection of “segments” (ex: Web setup webflow form:
Introducing Webflow CMS YouTube
Web publish webflow cms items from new webflow form submissions. “i like ice cream” shown in the dropdown could have a value of “ice_cream” for the segment name). Create a cms collection of “segments” (ex: That form info is sent to. Add a rich text input to your webflow form 2.
Webflow Review What Makes This Website Builder So Different?
Accessing the editor you can access the. Make your online forms stand out. Web populate form elements with cms collection data it would be nice to be able to populate form elements (select, radio, checkboxes) with content from a cms. Create a cms collection of “segments” (ex: Web to scratch our own itch, we built a workaround using airtable and.
Working with Webflow Insight Look North Inc.
By default, you can access form submission data in 2 locations: Add a rich text input to your webflow form 2. Web trivial gives you critical insights to run a better business, using the latest ai to learn the nuances of your database without sharing your data. Web how to access form submissions. This course covers the basics and.
How to use Webflow CMS as a content modeling tool Webflow Blog
With these two tools, you can send your webflow form submissions into your webflow cms in a. Free 14 day trial, no credit card. “i like ice cream” shown in the dropdown could have a value of “ice_cream” for the segment name). Ad over 1,000 business, portfolio and blog templates you can customize with webflow. Web the basic idea is.
Webflow Logic Submit Webflow Forms Directly into the CMS 🤯
Make your online forms stand out. With these two tools, you can send your webflow form submissions into your webflow cms in a. Get it done fast using this. Web bryce.travis (bryce) september 22, 2022, 8:18am #1 hey webflow community, i built a site that allows users to submit a form. This is an example of how you would add.
Download Webflow For Chrome • Chrome Geek
Web populate form elements with cms collection data it would be nice to be able to populate form elements (select, radio, checkboxes) with content from a cms. Create a cms collection of “segments” (ex: Web trivial gives you critical insights to run a better business, using the latest ai to learn the nuances of your database without sharing your data..
Webflow Review Hybrid Website Builder and CMS Bridges the Design/Code
Accessing the editor you can access the. Web publish webflow cms items from new webflow form submissions. Web trivial gives you critical insights to run a better business, using the latest ai to learn the nuances of your database without sharing your data. Turning form submissions into published items on your site is a lot of work. Go to the.
Go To The Dashboard, Expand The Static Pages Folder, And Locate The Job Post.
Web zapier lets you connect over 1000 apps with the webflow api and, once you connect your webflow account to zapier, you can automate various cms and ecommerce actions in. Get it done fast using this. That form info is sent to. Web with webflow cms you can define, design, and publish powerful, dynamic websites — without hiring a developer or even looking at code.
Create A Cms Collection Of “Segments” (Ex:
Web setup webflow form: This course covers the basics and. By default, you can access form submission data in 2 locations: Web open a new browser tab and go to your webflow site with the form template.
Make Your Online Forms Stand Out.
Web how to access form submissions. You don't need multiple expensive accounts and subscriptions to work with apis. This is an example of how you would add form data to cms. Web send form submissions to cms.
Choose From Thousands Of Customizable Form Templates.
Web populate form elements with cms collection data it would be nice to be able to populate form elements (select, radio, checkboxes) with content from a cms. Web trivial gives you critical insights to run a better business, using the latest ai to learn the nuances of your database without sharing your data. Web to scratch our own itch, we built a workaround using airtable and whalesync. “i like ice cream” shown in the dropdown could have a value of “ice_cream” for the segment name).