Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - Web webstorm automatically completes names and values of tags and attributes in many file types: Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web webstorm provides code completion for react apis and jsx in javascript code. For more information, see file and code templates. And press the tab key in your keyboard: By default, the list of. To apply the formatting to other file types, or to limit formatting to files. Selecting react, on the right side. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts.
Web 6 answers sorted by: I have a new project, i. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. To apply the formatting to other file types, or to limit formatting to files. Command + option + l pc: Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web webstorm automatically completes names and values of tags and attributes in many file types: Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Selecting react, on the right side.
To apply the formatting to other file types, or to limit formatting to files. With html5 boilerplate, you can create a static site or simple app. Web 2 days agowebstorm 2023.2 includes support for provide and inject. For more information, see file and code templates. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? I have a new project, i. Use this page to view, edit, and create such templates. This version includes lots of new features and improvements to the ide. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts.
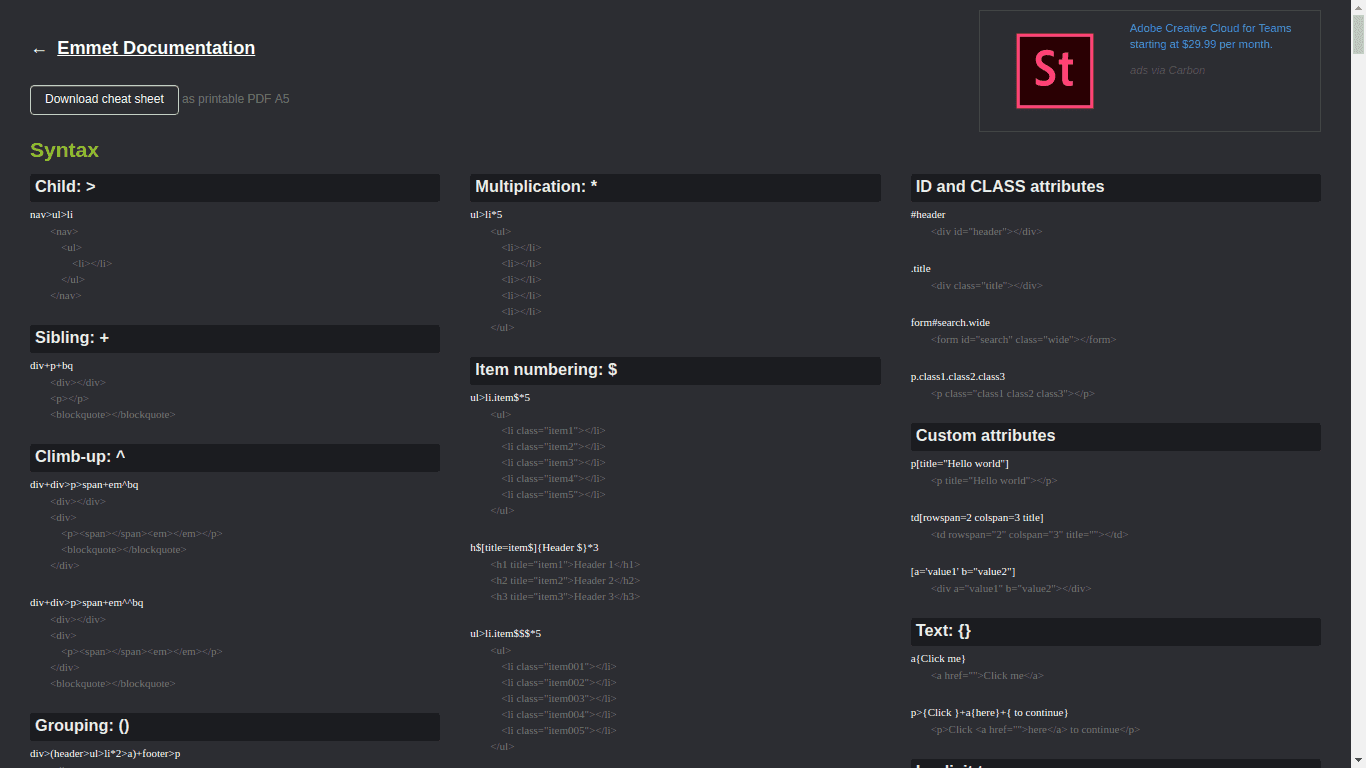
Write HTML and CSS Faster ⚡
By default, the list of. Html/xhtml, including completion for css classes. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Webstorm supports developing, running, and debugging typescript source code.
Day5Code indentation specifications and webstorm custom template
Web webstorm provides code completion for react apis and jsx in javascript code. And press the key [tab], that is all that you need to do, if does not work, check. With html5 boilerplate, you can create a static site or simple app. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Selecting react, on the right side. Type the abbreviation of the. To apply the formatting to other file types, or to limit formatting to files. To view the keymap configuration, open the settings dialog. Web is there a shortcut for editing an existing live template in phpstorm / webstorm?
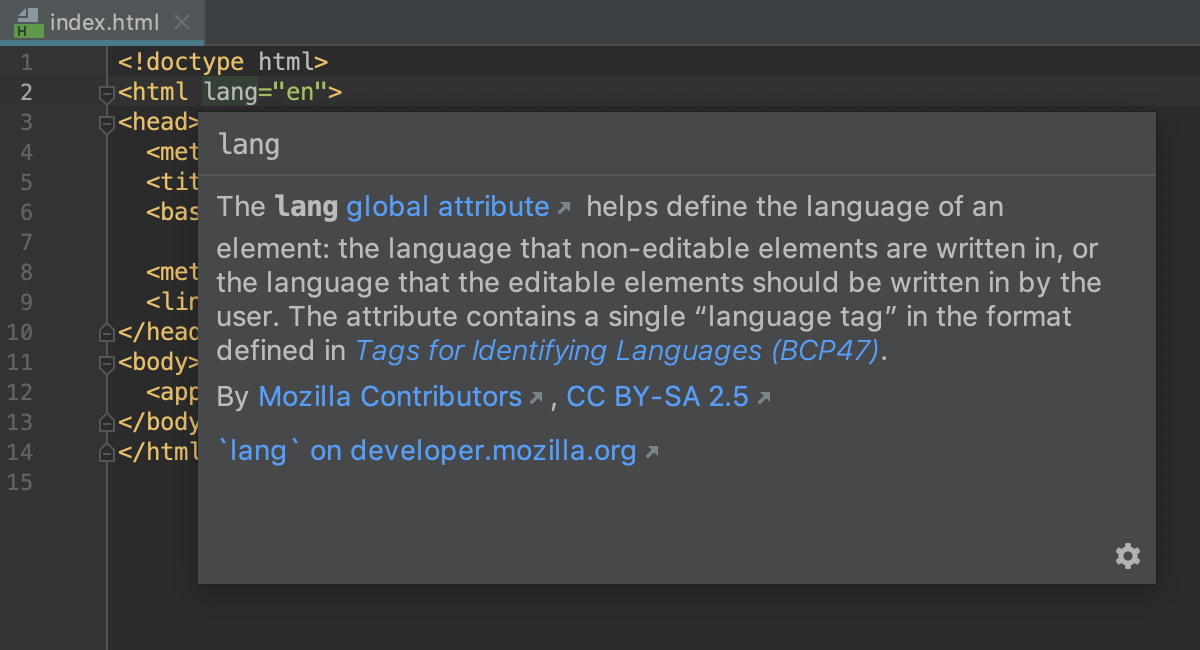
HTML WebStorm
Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Html/xhtml, including completion for css classes. This version includes lots of new features and improvements to the ide. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Command + option + l pc:
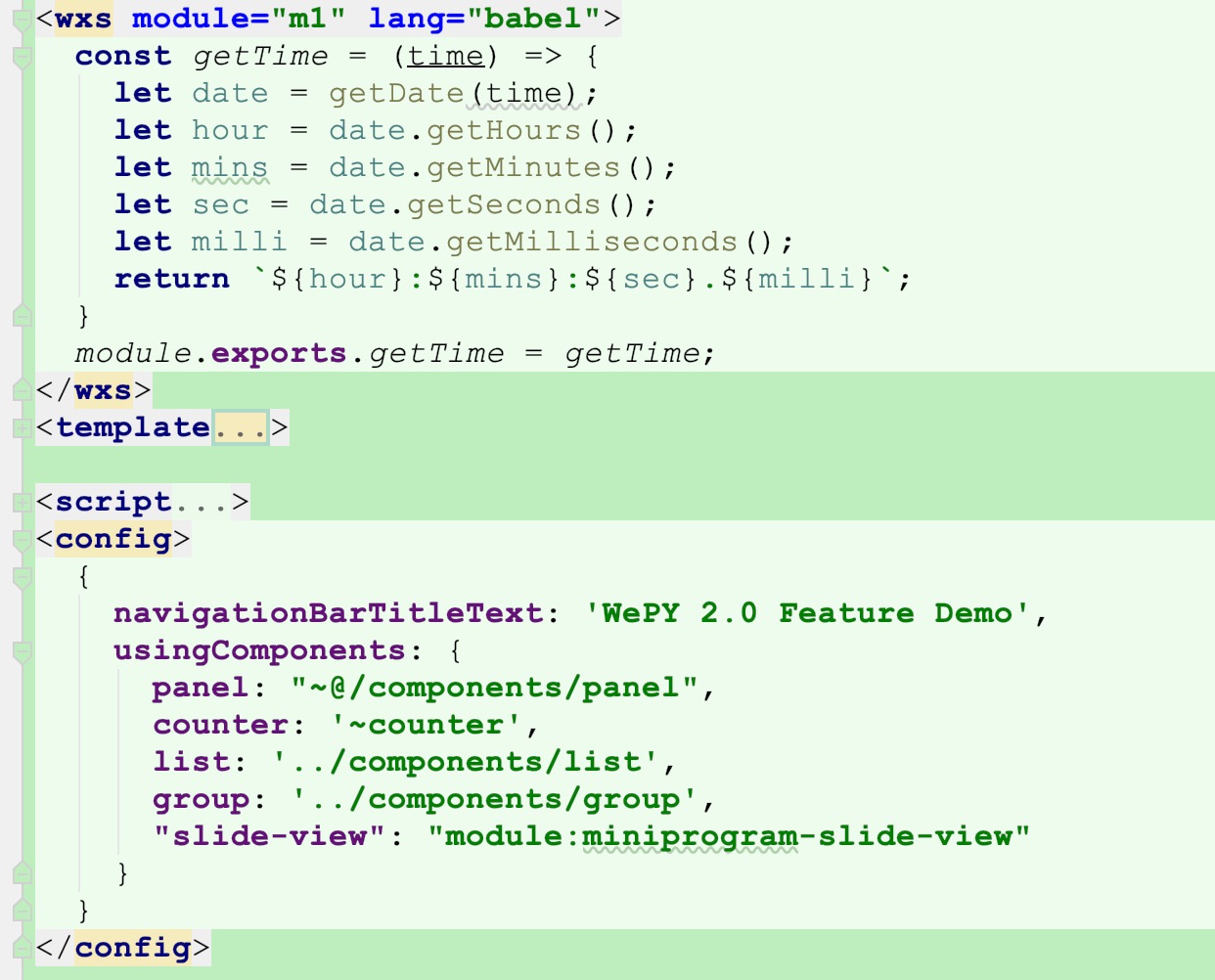
让wepy在WebStorm支持代码高亮 闲蛋
Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose The provide/inject mechanism solves the issue of prop drilling in vue. Type the abbreviation.
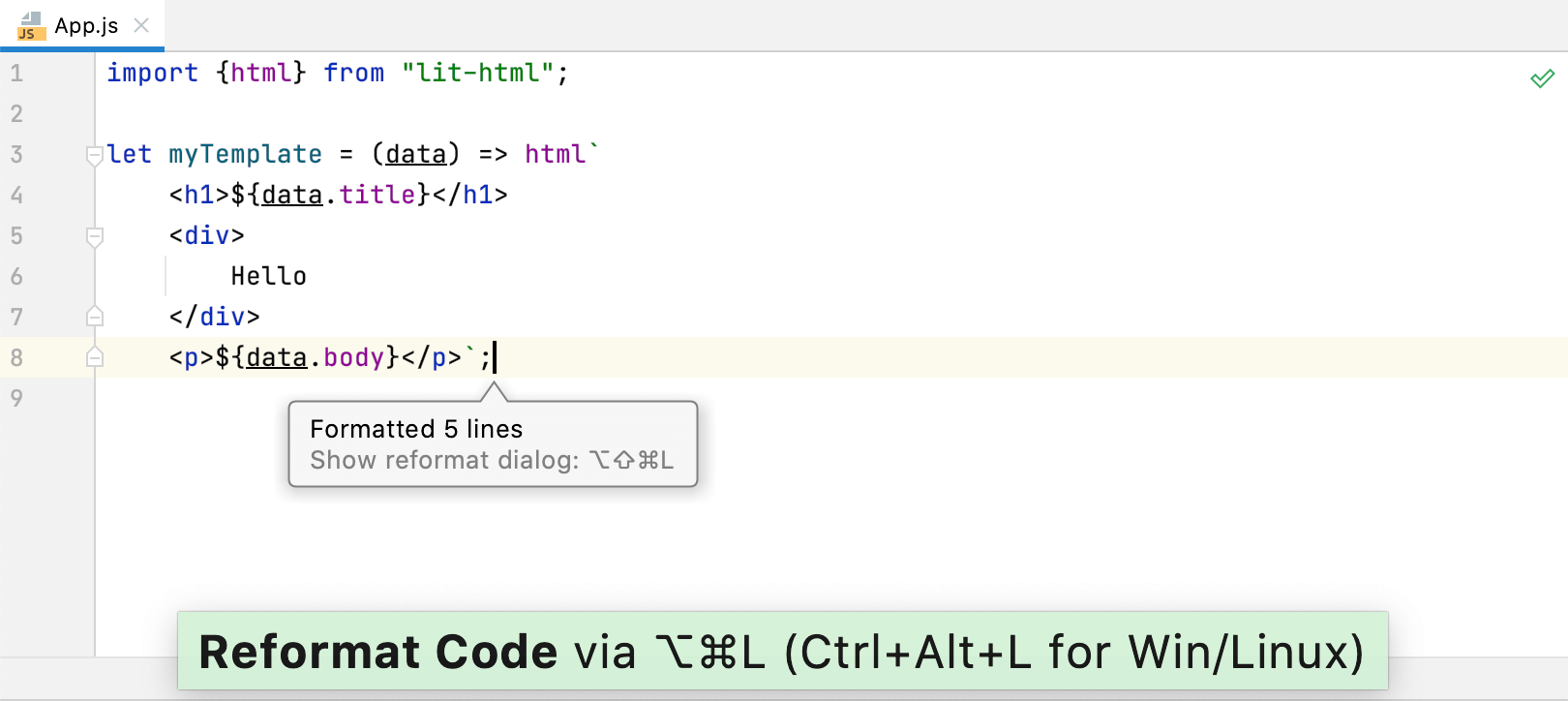
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Web 2 days agowebstorm 2023.2 includes support for provide and inject. The provide/inject mechanism solves the issue of prop drilling in vue. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Webstorm supports developing, running, and debugging typescript source code. To view the keymap configuration, open the settings dialog.
What’s New in WebStorm 2020.3
Web ctrl+alt+s webstorm creates files using file templates as described in file templates. For more information, see file and code templates. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. To apply the formatting to other file types, or to limit formatting to files..
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
A parent component can register a. Selecting react, on the right side. And press the key [tab], that is all that you need to do, if does not work, check. For more information, see file and code templates. Html/xhtml, including completion for css classes.
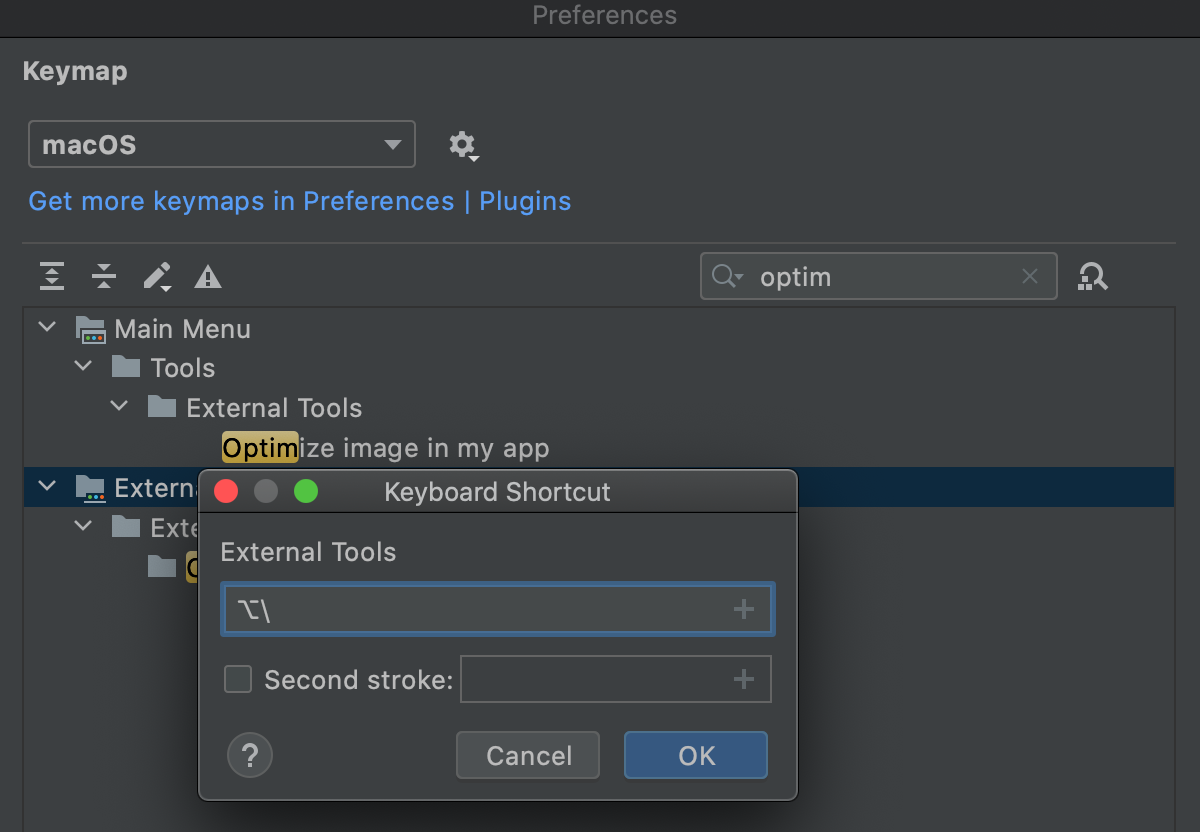
Configure keyboard shortcuts WebStorm
I have a new project, i. Web webstorm automatically completes names and values of tags and attributes in many file types: Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Web 6 answers sorted by: Ctrl + alt + l share improve this answer follow edited feb 26,.
WebStorm The Smartest JavaScript IDE by JetBrains
This version includes lots of new features and improvements to the ide. Web webstorm provides code completion for react apis and jsx in javascript code. By default, the list of. Use this page to view, edit, and create such templates. To apply the formatting to other file types, or to limit formatting to files.
Html/Xhtml, Including Completion For Css Classes.
Command + option + l pc: Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. A parent component can register a. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the.
Web David Watson March 27, 2023 Our First Major Release Of 2023 Is Here!
Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web webstorm provides code completion for react apis and jsx in javascript code. Web webstorm automatically completes names and values of tags and attributes in many file types: When i use ⇧+⌘+a (on mac) and write the name of the live template i get.
Web Is There A Shortcut For Editing An Existing Live Template In Phpstorm / Webstorm?
Selecting react, on the right side. For more information, see file and code templates. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose
This Version Includes Lots Of New Features And Improvements To The Ide.
And press the key [tab], that is all that you need to do, if does not work, check. And press the tab key in your keyboard: Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Use this page to view, edit, and create such templates.