Feedback Form In Html
Feedback Form In Html - When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Then add inputs (with a matching label) for each field: Freely learn and create student feedback form in html code. Web this is called form validation. Web in this tutorial, we will learn how to create feedback form in html and css. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Let's say we have a basic html form like this: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020.
Web step 1) add html use a <<strong>form</strong>> element to process the input. Easy to make an html. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. <<strong>form</strong> action=url to form script method=post> Freely learn and create student feedback form in html code. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web this is called form validation. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web so far then, the html source code to our feedback form looks like this:
Web feedback formwith star rating systemhtml is created by using custom css and javascript. (back to article) customer feedback form</strong> <link.</p> You can learn more about this in our php tutorial. Web so far then, the html source code to our feedback form looks like this: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web in this tutorial, we will learn how to create feedback form in html and css. Web step 1) add html use a <<strong>form</strong>> element to process the input. Easily make the exact form you need with ai. Freely learn and create student feedback form in html code. The form may be more useful for your website because with this star rating.
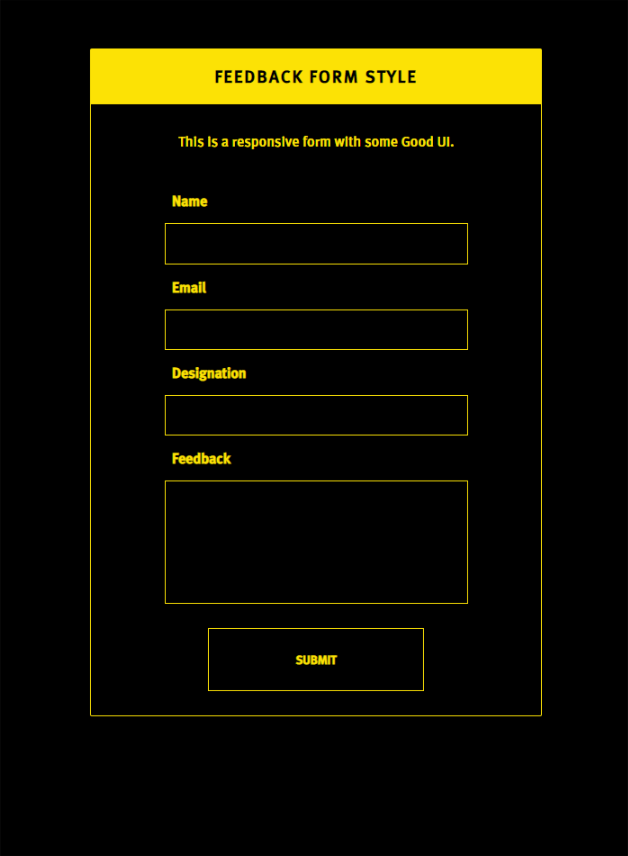
Creating a Feedback Form Using HTML
Web in this tutorial, we will learn how to create feedback form in html and css. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. <<strong>form</strong> action=url to form script method=post> Web it is only used to activate the rating.
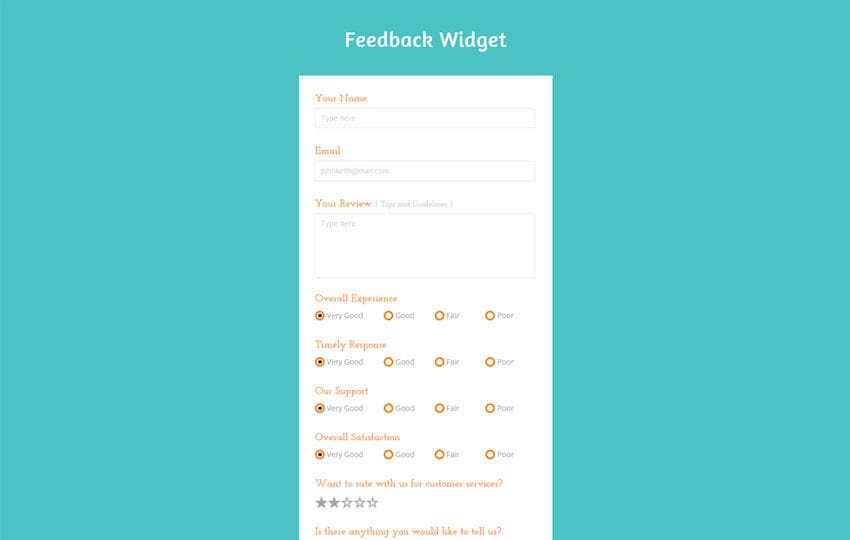
Online Feedback Form Design In HTML CSS CSS CodeLab
When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Easy to make an html. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web it is only used to activate the rating system. Designing an.
Feedback Form in HTML with Star Rating Codeconvey
Web in this tutorial, we will learn how to create feedback form in html and css. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. (back to article) customer feedback form</strong> <link.</p> Web create your customized feedback form html app, match your website's style and colors, and add feedback form to.
Feedback Form In Html With Star Rating Codeconvey Gambaran
Let's say we have a basic html form like this: Web feedback formwith star rating systemhtml is created by using custom css and javascript. Then add inputs (with a matching label) for each field: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web in this tutorial, we will learn how.
Feedback form html makzan’s sharings
A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. When you enter data, the browser and/or the web server will check to.
How to Create Feedback Form in HTML and CSS Create Responsive
Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Create with ai the only way a business or individual can learn is through feedback. Freely learn and create student feedback form in html code. Web example of html customer feedback form|w3docs. Web once you are all ready to go with your.
Feedback Form Bootstrap & HTML template W3layouts
Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web create with ai looking.
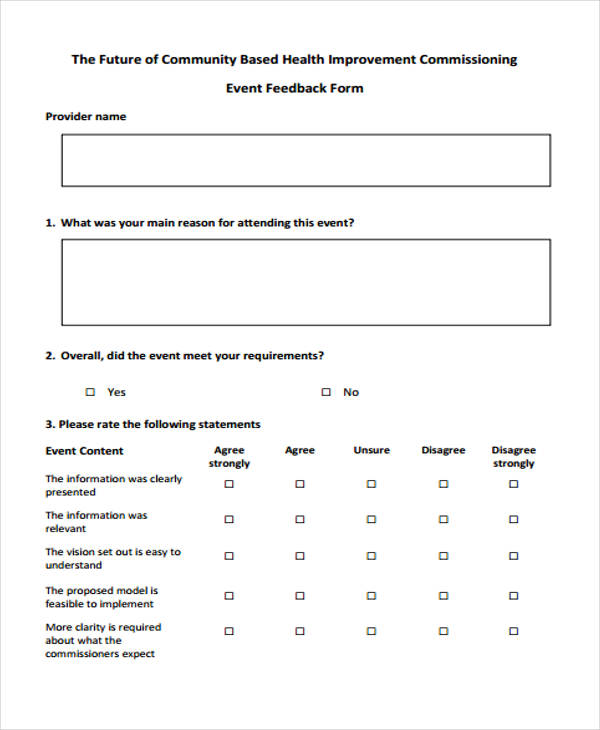
FREE 21+ Event Feedback Forms in PDF MS Word Excel
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web example of html customer feedback form|w3docs. Let's say we have a basic html form like this: Web this is called form validation. Then add inputs (with a matching label) for each field:
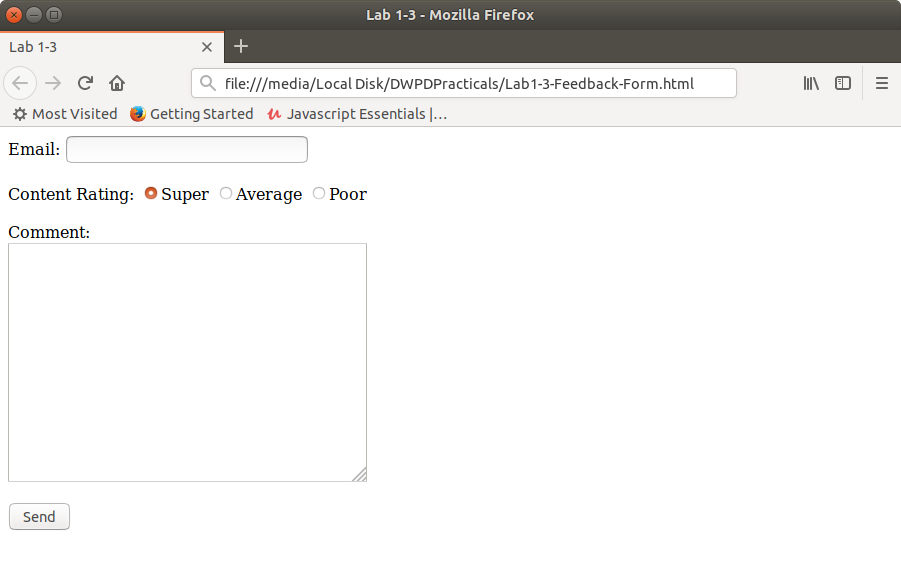
DWPD1.3 Create A Feedback Form Using Form handling.
Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. (back to article) customer feedback form</strong> <link.</p> A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Create with ai the only way.
Creating a Feedback Form Using HTML
A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. (back to article) customer feedback form</strong> <link.</p> Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web the first article in our series provides you with.
Web In This Tutorial, We Will Learn How To Create Feedback Form In Html And Css.
Web create with ai looking for something specific? <<strong>form</strong> action=url to form script method=post> Easily make the exact form you need with ai. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of.
The Form May Be More Useful For Your Website Because With This Star Rating.
You can learn more about this in our php tutorial. <form action=# method=post>