Form Inside Table Html
Form Inside Table Html - A table in html consists of table cells inside rows and columns. Web step by step to create a form inside the table step 1: Is it allowed to have a form element inside a td? First, we learn how to create controls like textbox and dropdownlist, then we use them together. Now add the element within this table. Web the content of every table is enclosed by these two tags: The smallest container inside a table is a. Web forms within tables sometimes it is necessary to have form controls within tables. Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg. Web tableelement which is within the formelement, are fields of the sameform.
Web click link to get code: </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: Web form inside a table using html and css (tagalog) web teacher 591 subscribers 1.8k views 4 years ago this video will guide you on how to put an online form inside a table. Web tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. Web i think you are trying to get all this aligned in the center.for that we have to use the the tr tag defines a row in an html table and th tag which defines a header cell in an html. Web in this article, we will see how to create a form using html tables. And you can also add some styling.</p> Web step by step to create a form inside the table step 1: Create an html table using the element. And while tables provide their own labelling mechanism, it is important that each and every.
Web 10 rows define an html table. Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg. Is it allowed to have a form element inside a td? The smallest container inside a table is a. We can create an html table using the tag, a table row using the tag, a table. A wide variety of types of input data. Web mrbeast threw down the gauntlet to hershey's in a tweet this week. Forms next with the basics out of the way, we'll now look in more detail at the elements used to provide structure and meaning to the different parts of a. Web tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. The youtube star seems confident he can take on hershey's with his feastables chocolate.
HTML Form Within Table HTML Form , HTML Form inside Table, HTML
Shouldtables be used to structurize forms? Now add the element within this table. Create an html table using the element. And while tables provide their own labelling mechanism, it is important that each and every. Web tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,.
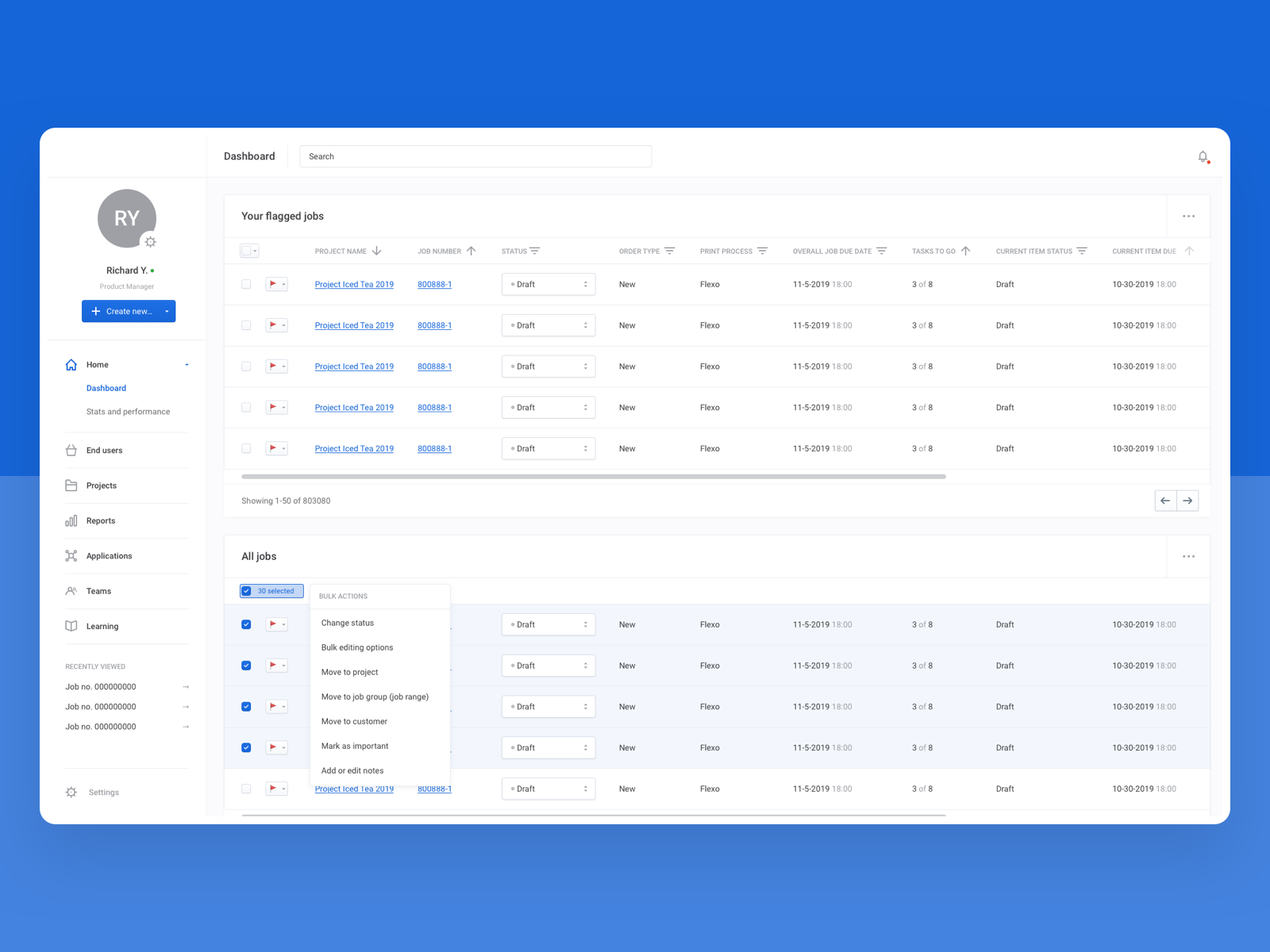
Dashboard Table by RY on Dribbble
Web forms within tables sometimes it is necessary to have form controls within tables. Web mrbeast threw down the gauntlet to hershey's in a tweet this week. Web tableelement which is within the formelement, are fields of the sameform. Shouldtables be used to structurize forms? Is it allowed to have a form element inside a td?
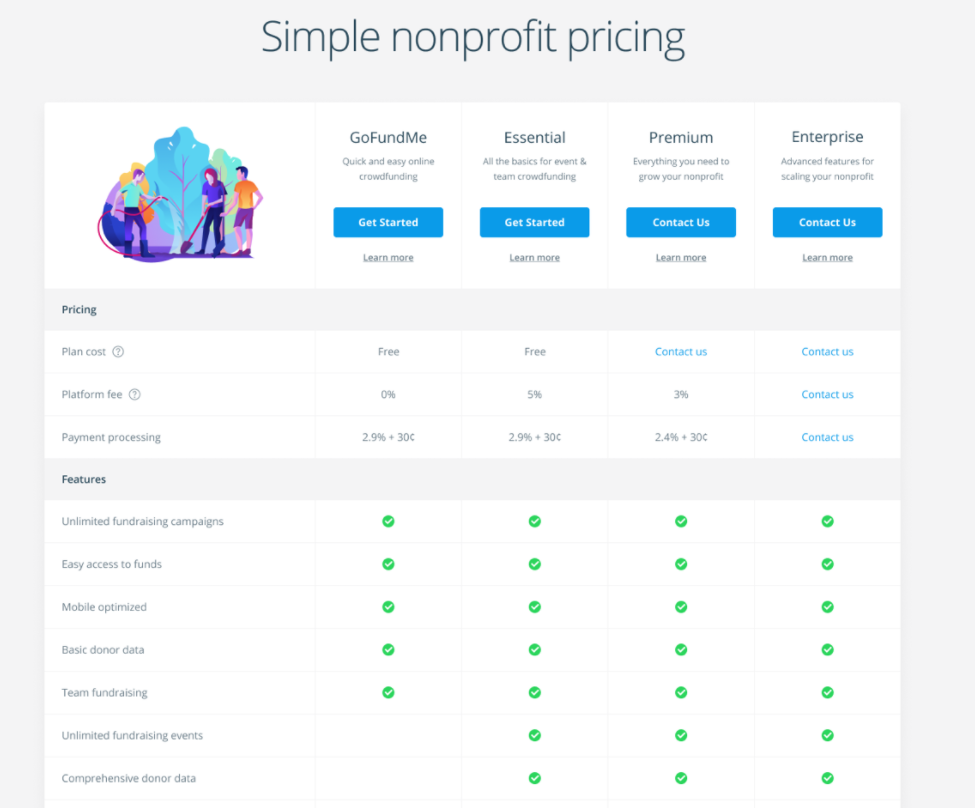
Codepen Table Design 11 Bootstrap Pricing Table Examples
Web i think you are trying to get all this aligned in the center.for that we have to use the the tr tag defines a row in an html table and th tag which defines a header cell in an html. Whether it is useful to put the. And you can also add some styling.</p> We can create an html.
átutalás tűzijáték Sinis html form with table
Web the below steps show how to use html tables to structure forms. </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg. Web tableelement which is within the formelement,.
GitHub Sarodehs/FormInsideTable
Web 10 rows define an html table. And you can also add some styling.</p> Web forms within tables sometimes it is necessary to have form controls within tables. </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: Web the content of every table is enclosed by these two tags:
HTML Form Within Table HTML Form , HTML Form inside Table, HTML Table
Text fields, checkboxes, radio buttons, submit buttons, etc. And you can also add some styling.</p> Web forms within tables sometimes it is necessary to have form controls within tables. Now add the element within this table. Is it allowed to have a form element inside a td?
User Table UI Design AdobeXD Kiran Workspace
Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg. Is it allowed to have a form element inside a td? First, we learn how to create controls like textbox and dropdownlist, then we use them together. Html tables on form input. Web the content.
Form inside a Table using HTML and CSS (Tagalog) YouTube
</<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: Web mrbeast threw down the gauntlet to hershey's in a tweet this week. A wide variety of types of input data. Text fields, checkboxes, radio buttons, submit buttons, etc. Web forms within tables sometimes it is necessary to have form controls within tables.
20 Creative Table UI Design Examples You Should Know in 2021
Web i think you are trying to get all this aligned in the center.for that we have to use the the tr tag defines a row in an html table and th tag which defines a header cell in an html. Web the below steps show how to use html tables to structure forms. Now add the element within this.
Hitelesítés megvesz tapogatózás html form with table
Html tables on form input. Web create a form inside a table using html. Web i think you are trying to get all this aligned in the center.for that we have to use the the tr tag defines a row in an html table and th tag which defines a header cell in an html. Web 10 rows define an.
Web I Think You Are Trying To Get All This Aligned In The Center.for That We Have To Use The The Tr Tag Defines A Row In An Html Table And Th Tag Which Defines A Header Cell In An Html.
Web form inside a table using html and css (tagalog) web teacher 591 subscribers 1.8k views 4 years ago this video will guide you on how to put an online form inside a table. Web in this article, we will see how to create a form using html tables. Html tables on form input. Web the below steps show how to use html tables to structure forms.
Web Step By Step To Create A Form Inside The Table Step 1:
We can create an html table using the tag, a table row using the tag, a table. Shouldtables be used to structurize forms? The smallest container inside a table is a. Web 10 rows define an html table.
Web Create A Form Inside A Table Using Html.
Text fields, checkboxes, radio buttons, submit buttons, etc. Is it allowed to have a form element inside a td? Now add the element within this table. First, we learn how to create controls like textbox and dropdownlist, then we use them together.
Web Click Link To Get Code:
Web the content of every table is enclosed by these two tags: </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: Create an html table using the element. The youtube star seems confident he can take on hershey's with his feastables chocolate.