Iframe Contact Form
Iframe Contact Form - Web impress your visitors with the best contact form for iframe. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Upon installation, you will receive messages directly to your inbox. Always include a title attribute (for screen readers) the height and width. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. The following example will create an aspect ratio of 16:9, which is the. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : The src attribute defines the url of the page to embed. I was informed this is bad practice and to discontinue using iframes;. We're going to look at of how to.
Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. In this video we create responsive contact form with google map iframe using html and css only. Get the full source code. Create your contact form and embed it on your site in 1 minute. We're going to look at of how to. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Always include a title attribute (for screen readers) the height and width. The src attribute defines the url of the page to embed. The following example will create an aspect ratio of 16:9, which is the.
Web get contact form plugin: The src attribute defines the url of the page to embed. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. The following example will create an aspect ratio of 16:9, which is the. We're going to look at of how to. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. In this video we create responsive contact form with google map iframe using html and css only. Create your contact form and embed it on your site in 1 minute.
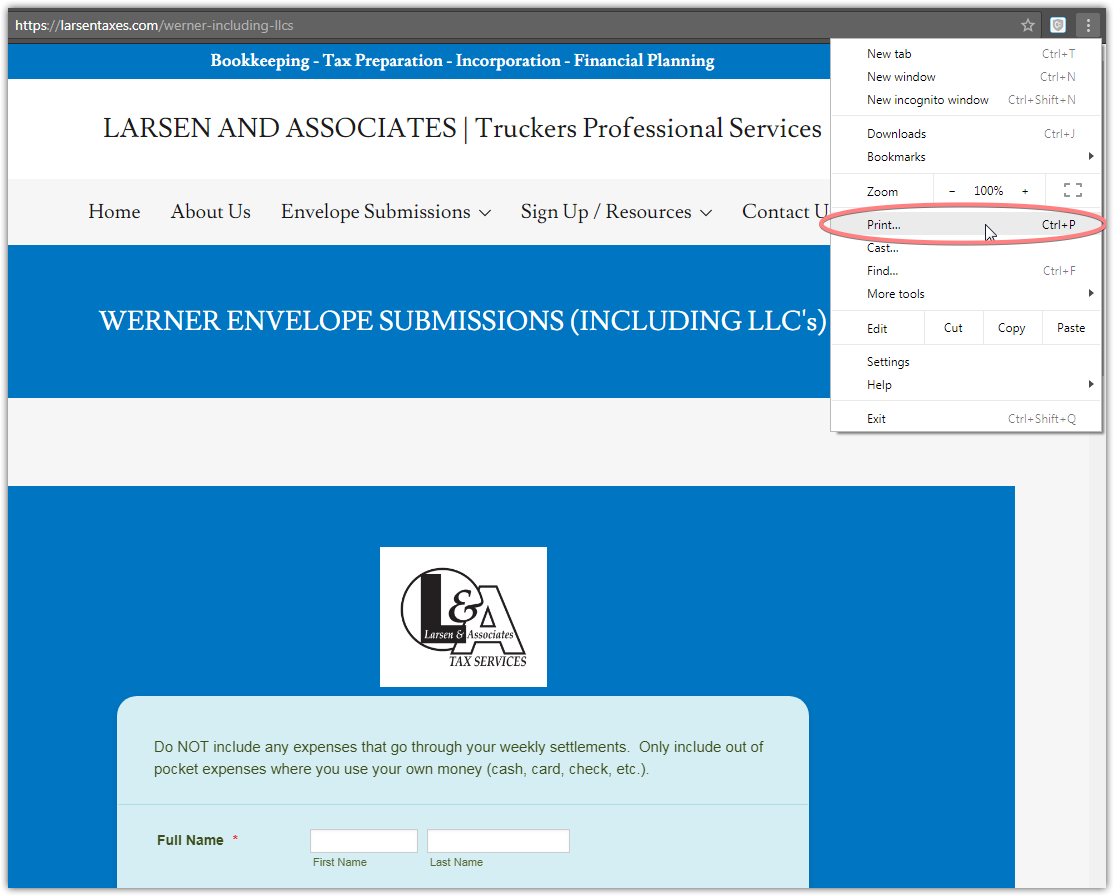
iFrame Embedded My print function is not working in the form
Web the html <<strong>iframe</strong>> tag specifies an inline frame. Always include a title attribute (for screen readers) the height and width. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. I was informed this is bad practice and.
CSS Contact Form With Google Map ( iframe ) Responsive Design In HTML
I was informed this is bad practice and to discontinue using iframes;. The following example will create an aspect ratio of 16:9, which is the. Web step 2) add css: Always include a title attribute (for screen readers) the height and width. Web copy and paste your form’s iframe code to embed your form within an iframe on your web.
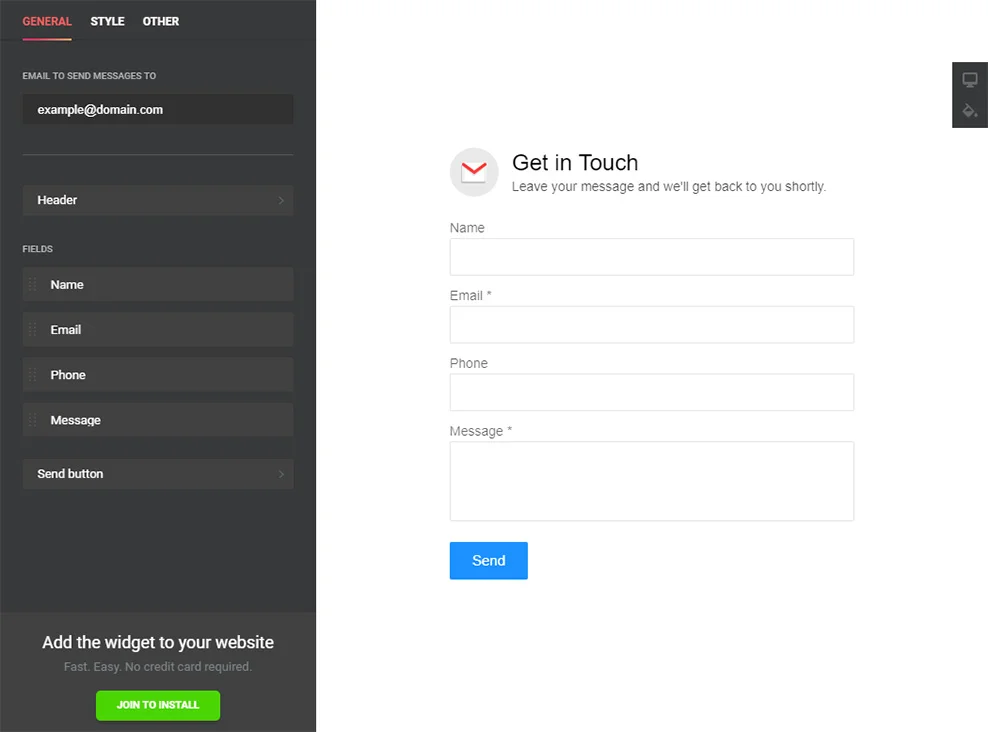
How to embed iframe Contact Form to website (fast and easy)
Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Create your contact form and embed it on your site in 1 minute. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's.
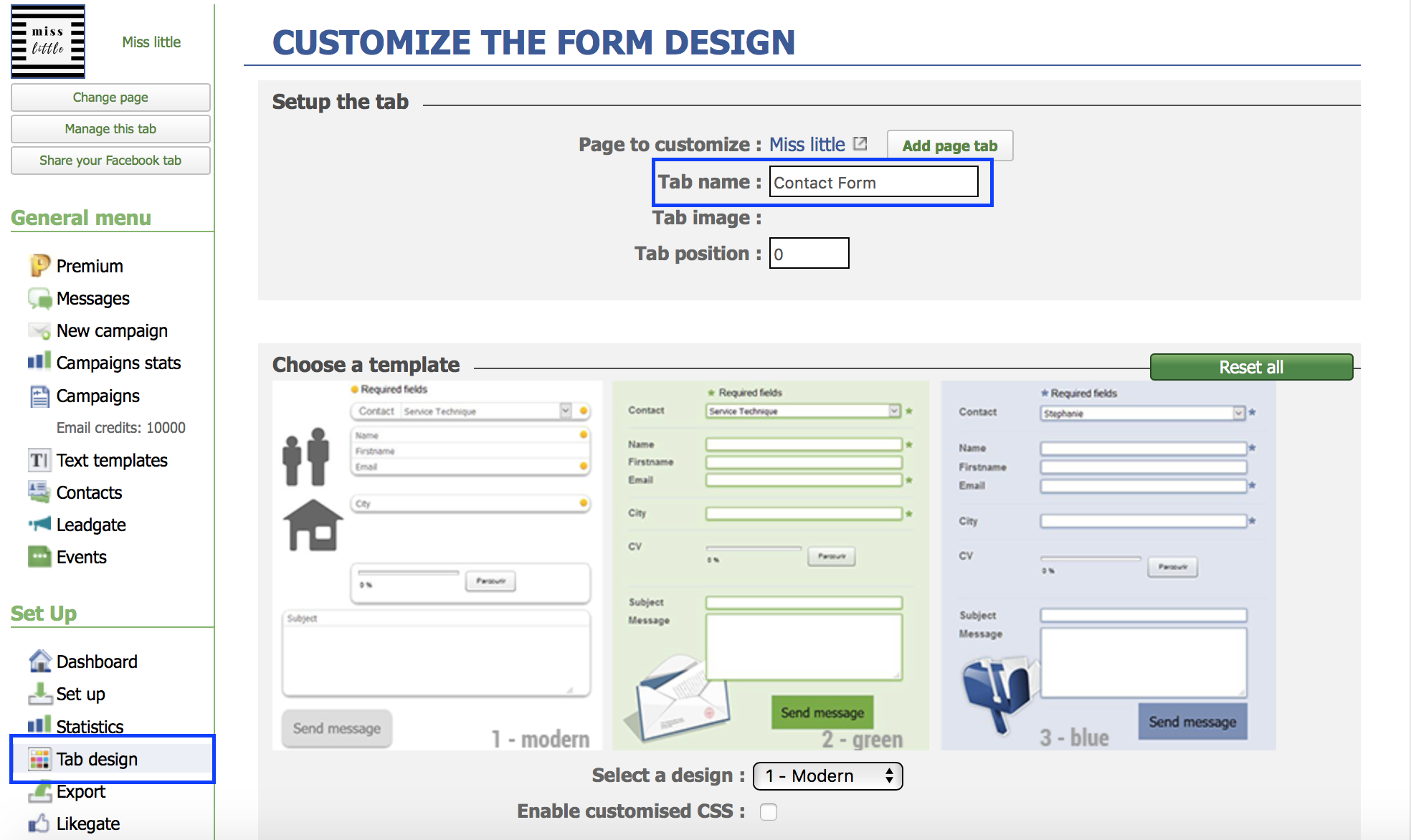
How do I change the tab name for my Contact Form?
Web impress your visitors with the best contact form for iframe. I was informed this is bad practice and to discontinue using iframes;. Web step 2) add css: Get the full source code. Create your contact form and embed it on your site in 1 minute.
How to embed iframe Contact Form to website (fast and easy)
Get the full source code. We're going to look at of how to. Web get contact form plugin: Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. In this video we create responsive contact form with google map iframe using html and css only.
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
Upon installation, you will receive messages directly to your inbox. Web get contact form plugin: Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Create your contact form and embed it on your site in 1 minute. Web if your iframe depends on access to the xrm object of the page.
Can I add custom fields to my Contact Form?
Get the full source code. Upon installation, you will receive messages directly to your inbox. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web in this video.
iframe Test Do Search Engines Follow Links in iframes? Blog Merkle
Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web.
Can I add custom fields to my Contact Form?
Web step 2) add css: Web impress your visitors with the best contact form for iframe. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : We're going to look at of how to. Always include a title attribute (for screen readers) the height and width.
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Upon installation, you will receive messages directly to your inbox. I was informed this is bad practice and to discontinue using iframes;. Always include a title attribute (for screen.
Web I Want To Reuse/Restyle A Php Form I Had Used Before, But Utilizes An Iframe Calling The Php File.
Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Get the full source code.
Always Include A Title Attribute (For Screen Readers) The Height And Width.
Create your contact form and embed it on your site in 1 minute. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. We're going to look at of how to. Web impress your visitors with the best contact form for iframe.
Web Step 2) Add Css:
The src attribute defines the url of the page to embed. Upon installation, you will receive messages directly to your inbox. I was informed this is bad practice and to discontinue using iframes;. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions.
In This Video We Create Responsive Contact Form With Google Map Iframe Using Html And Css Only.
Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : The following example will create an aspect ratio of 16:9, which is the. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web get contact form plugin: