Lightning Record Edit Form
Lightning Record Edit Form - Web the component library is the lightning components developer reference. Web editing a record’s specified fields, given the record id. Web how lightning record edit form can help your business and developer. Custom rendering of record data. Web the correct way to do this is this: Creating a record using specified fields. Get account details by clicking new button and the page which have been. If you don’t need or don’t want to. Creating a record using specified fields. In below example, i’m creating “lead” object record using.
Get account details by clicking new button and the page which have been. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the correct way to do this is this: Web editing a record’s specified fields, given the record id. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Custom rendering of record data. In below example, i’m creating “lead” object record using. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web how lightning record edit form can help your business and developer. Creating a record using specified fields.
Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. In below example, i’m creating “lead” object record using. Get account details by clicking new button and the page which have been. Web use getobjectinfo to pull (among others) the map of record types. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. If you don’t need or don’t want to. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Rapidly develop apps with our responsive, reusable building blocks. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Custom rendering of record data. Rapidly develop apps with our responsive, reusable building blocks. Web the correct way to do this is this: Creating a record using specified fields.
lightningrecordeditform Prepopulate Fields Salesforce News
Creating a record using specified fields. Rapidly develop apps with our responsive, reusable building blocks. Creating a record using specified fields. Get account details by clicking new button and the page which have been. Web how lightning record edit form can help your business and developer.
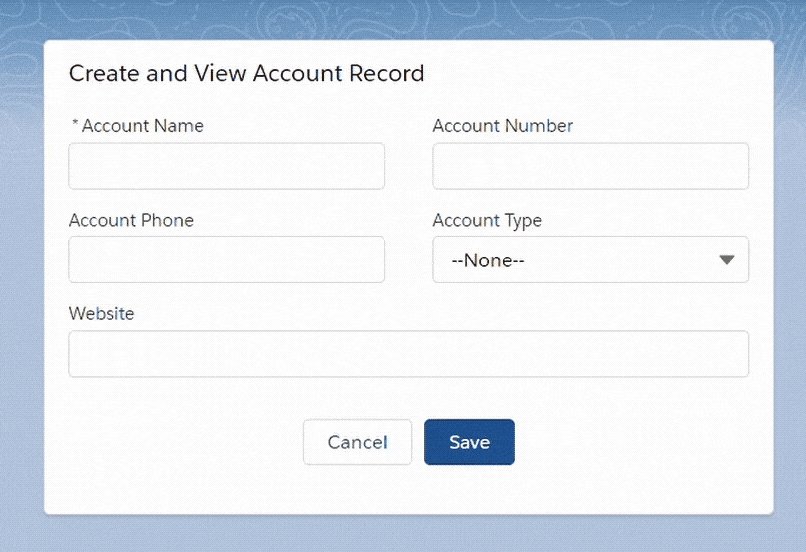
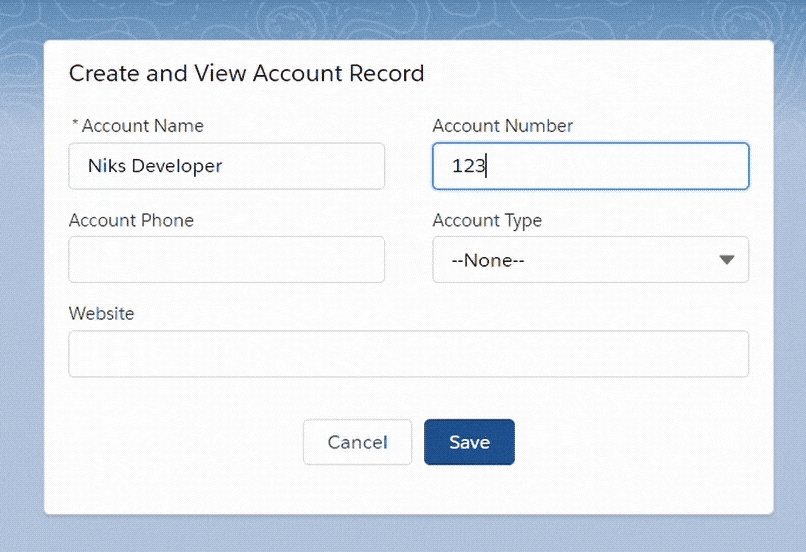
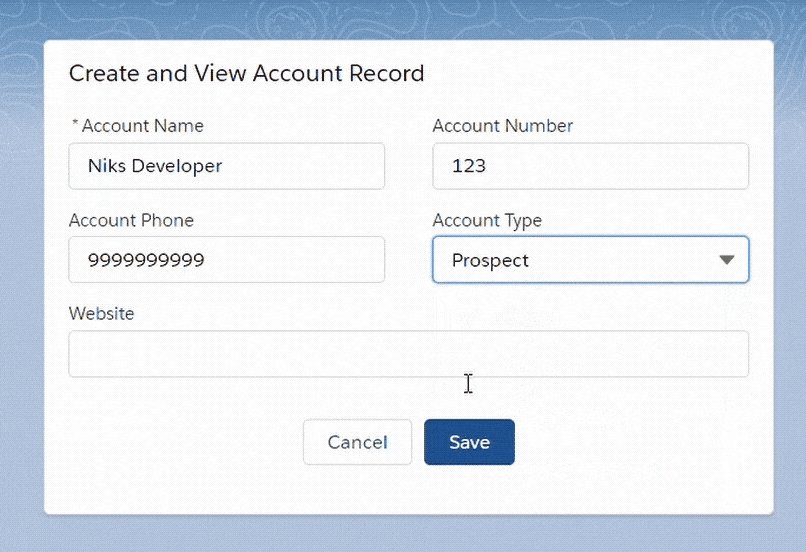
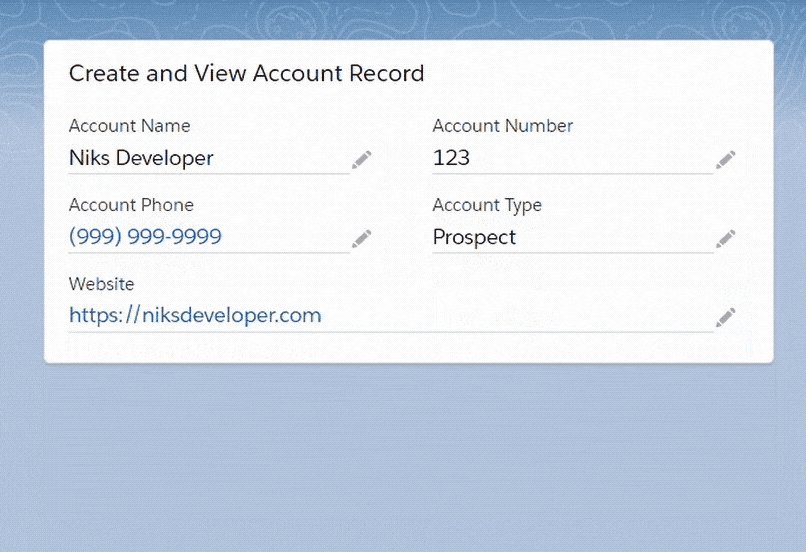
lightningrecordform in LWC Niks Developer
Web the component library is the lightning components developer reference. Get account details by clicking new button and the page which have been. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Creating a record using specified fields. In below example, i’m.
How can I display sections in standard lightningrecordeditform
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web how lightning record edit form can help your business and developer. Creating a record using specified fields. Get account details by clicking new button and the.
lightningrecordform Lightning Web Component (LWC) Salesforce News
Web the component library is the lightning components developer reference. Editing a record’s specified fields, given the record id. Rapidly develop apps with our responsive, reusable building blocks. If you don’t need or don’t want to. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out.
Lightning Record Edit Form Simplified SalesforceBlue
Creating a record using specified fields. In below example, i’m creating “lead” object record using. Creating a record using specified fields. Web how lightning record edit form can help your business and developer. Custom rendering of record data.
lightningrecordeditform and lightningrecordviewform in LWC Niks
Editing a record’s specified fields, given the record id. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web use getobjectinfo to pull (among others) the map of record types. Web how lightning record edit form can help your business and developer..
lightningrecordeditform not showing dependency properly if default
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Editing a record’s specified fields, given the record id. Web the correct way to do this is this: Web the component library is the lightning components developer reference. Web how lightning record edit form can help your business and developer.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the component library is the lightning components developer reference. Web how lightning record edit form can help your business and developer. Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types. Web for the most part, you should use the lightning record edit form when you want to really customize the.
Dynamic lightningrecordform component for Viewing a Record with
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web editing a record’s specified fields, given the record id. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. If you don’t need or don’t want to. Web sometimes we can have a requirement to get.
Creating A Record Using Specified Fields.
In below example, i’m creating “lead” object record using. Web how lightning record edit form can help your business and developer. Custom rendering of record data. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box.
Web The Component Library Is The Lightning Components Developer Reference.
Web editing a record’s specified fields, given the record id. If you don’t need or don’t want to. Get account details by clicking new button and the page which have been. Web use getobjectinfo to pull (among others) the map of record types.
Web The Correct Way To Do This Is This:
Creating a record using specified fields. Editing a record’s specified fields, given the record id. Rapidly develop apps with our responsive, reusable building blocks. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
Web For The Most Part, You Should Use The Lightning Record Edit Form When You Want To Really Customize The Look And Feel Of The Form.
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=.